The work on your website isn’t finished with the completion of a new page. You have to constantly “take its temperature,” so to speak. Is your site accessible to search bots and users? Does it have some critical errors that might be hurting its performance and rankings in Google? How could it be better optimized to load faster? The only way to know is to use a website audit tool that tells you exactly what could be better — and how. This is where the SE Ranking tool comes in. Do a detailed SEO (search engine optimization) audit of your website today.
Let’s see what the SE Ranking website audit tool is all about and break down some of its best features. Then we’ll dive into how to use it, what to look for, and how this software can help you form your next course of action.
The Top 7 Features of SE Ranking’s Website Audit Tool
SE Ranking’s site audit tool is powerful and robust with features that both professional web developers of fortune 500 companies to small business owners operating their own website can benefit from. Below we’ve put together an overview of the functions available with this detailed SEO technology software along with screenshots. Here are several things we love about this powerful SE Ranking tool.
1. Learn What Issues are Affecting Your Site and the Steps to Fix Them
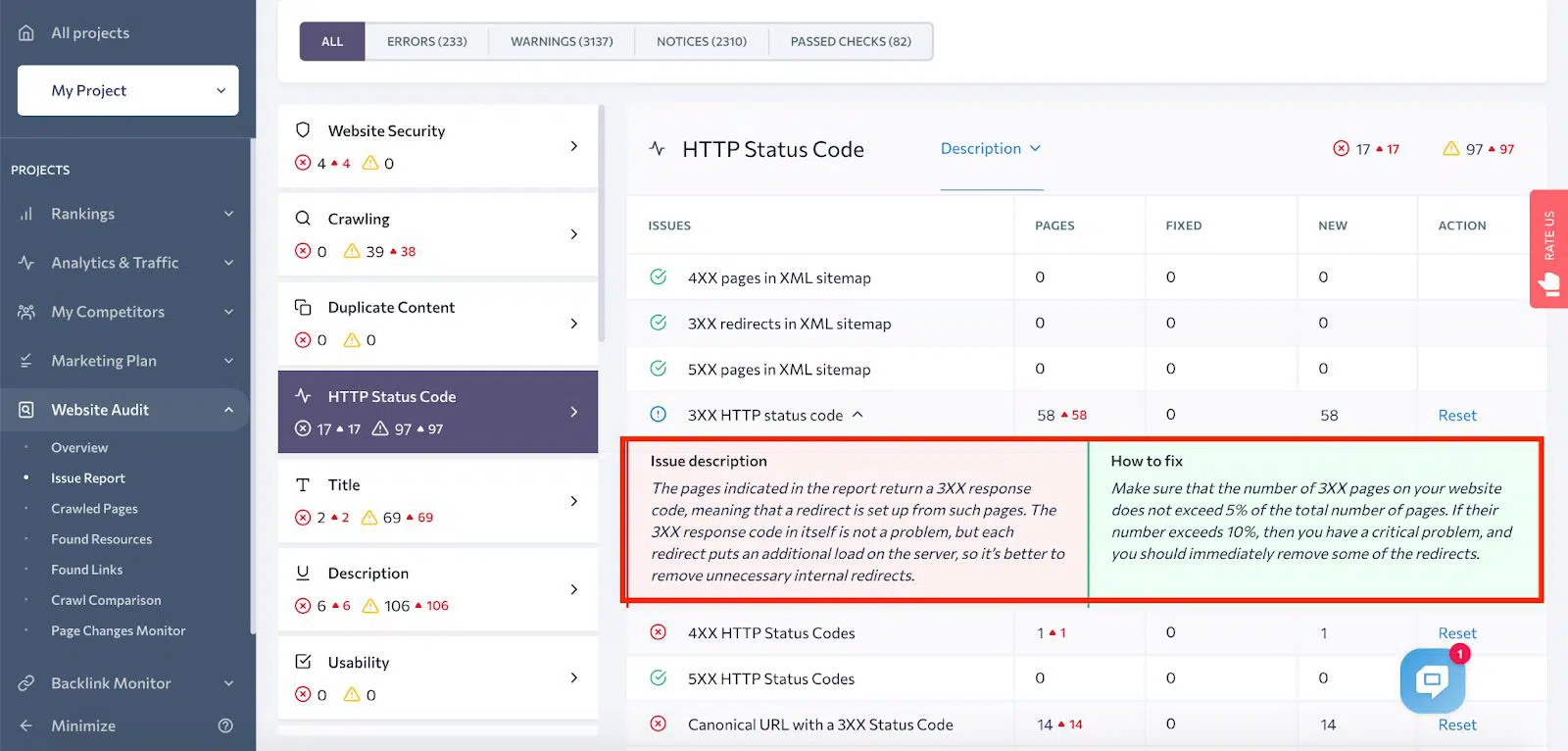
When it flags an issue, SE Rankings toolset doesn’t just tell you what’s wrong. It gives you a detailed description of the problem. Additionally, it suggests steps on how to resolve it. Here’s an example under the HTTP status codes.

2. You Can Split the Site Problems by Category
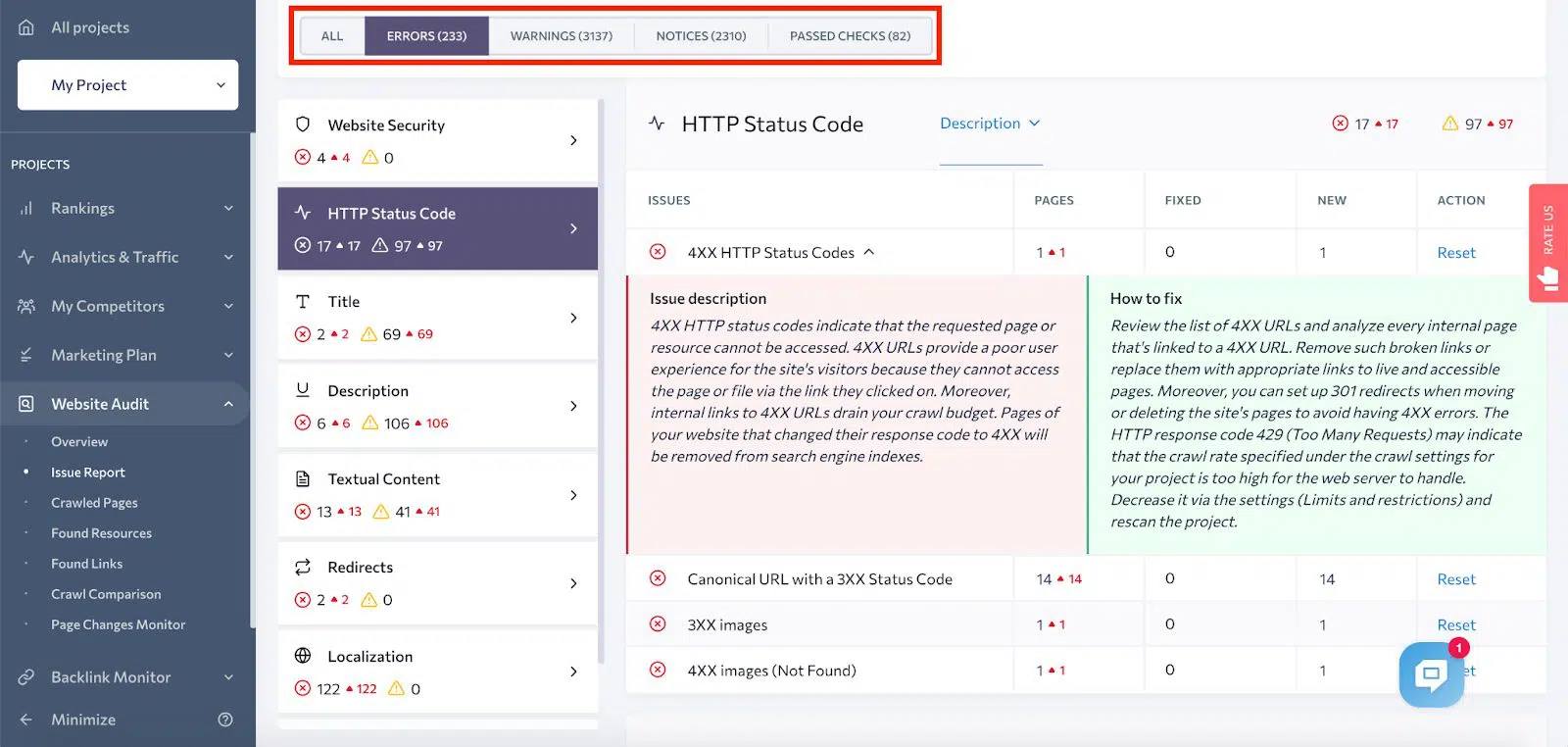
Chances are you’re going to encounter a number of issues that you want to address. This is normal! SE Ranking helps you prioritize them by dividing them into three categories: notices (lowest priority), warnings (moderate priority), and errors (high-priority). This way, you know what you should tackle first. Conducting a website audit and having a structured and organized report like this will make your life easier.

3. Crawl Up to 1,000 Pages in Just a Few Minutes
Conducting a full website audit can be exhausting if you have a large site with hundreds or thousands of pages. But SE Ranking is both thorough and fast and can crawl a website in a matter of minutes.

4. Compare Your Website Audit Results Over Time
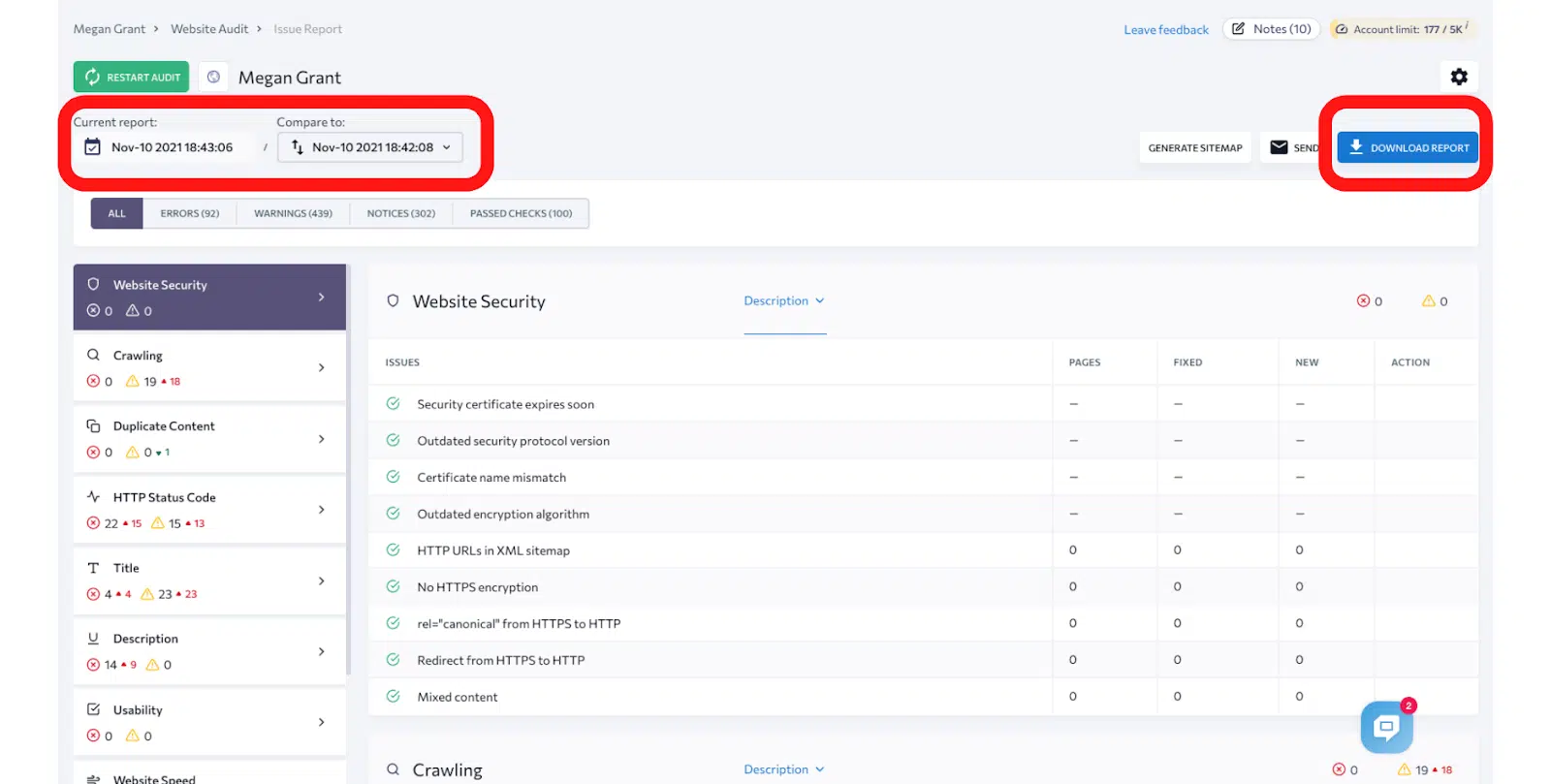
You probably already know that improving the performance of your website is a marathon, not a sprint. Being able to track and compare your results over time is a must. In SE Ranking, once you’ve done at least two audits, you can compare the results of each by adjusting the date under “Compare to.” Want to share your results with your team or your clients? Download them!
5. Set Notifications for Page Changes
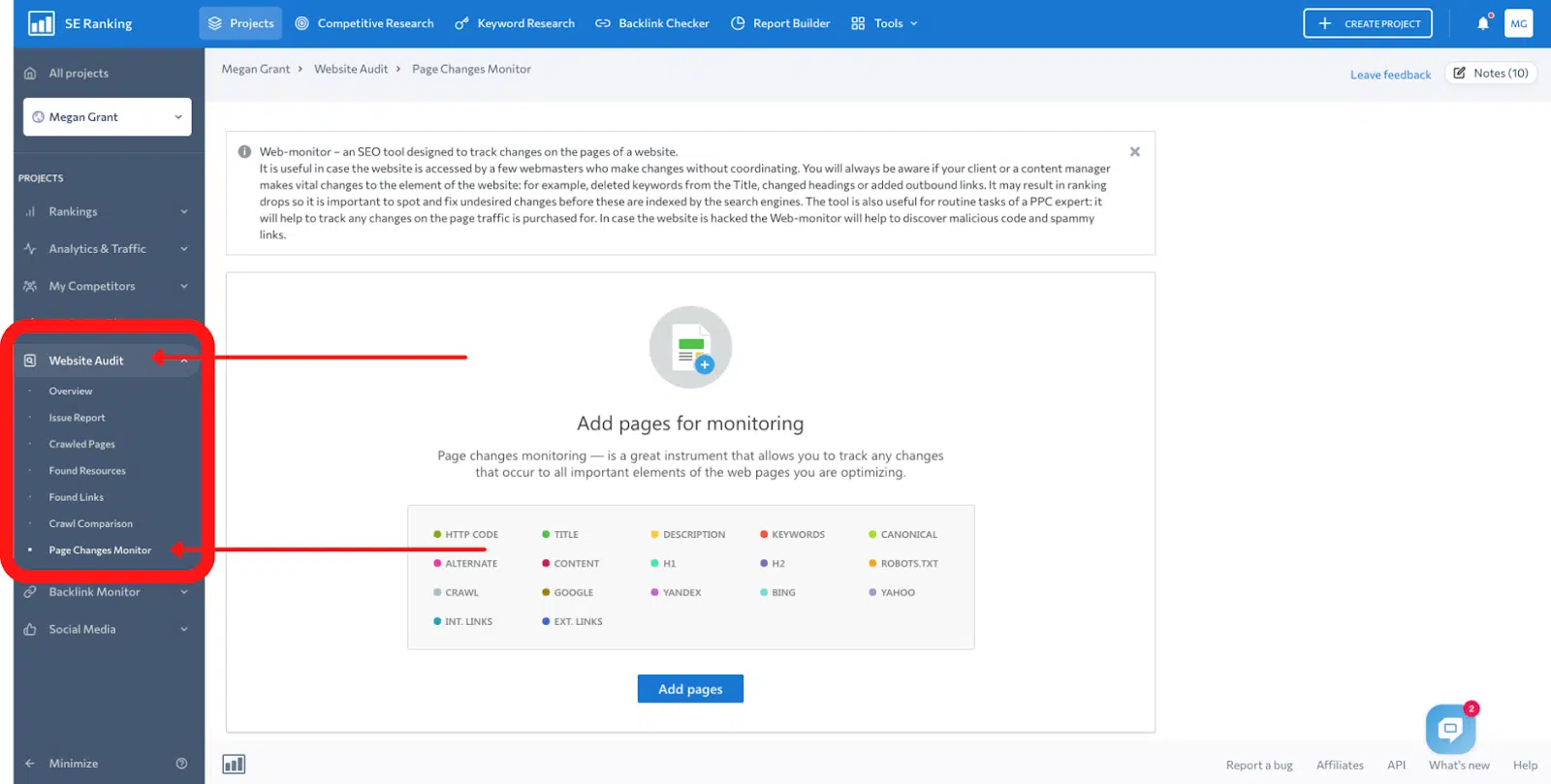
When it comes to improving your website, the early bird gets the worm. In other words, you need to stay on top of page changes for both your own site and your competitors’ sites. If you go to Website Audit > Page Changes Monitor, you can define which pages you want SE Ranking to track. It’ll notify you of changes to elements like titles, keywords, and links.

6. Arrange Settings and Report Parameters to Monitor Your Website Audit
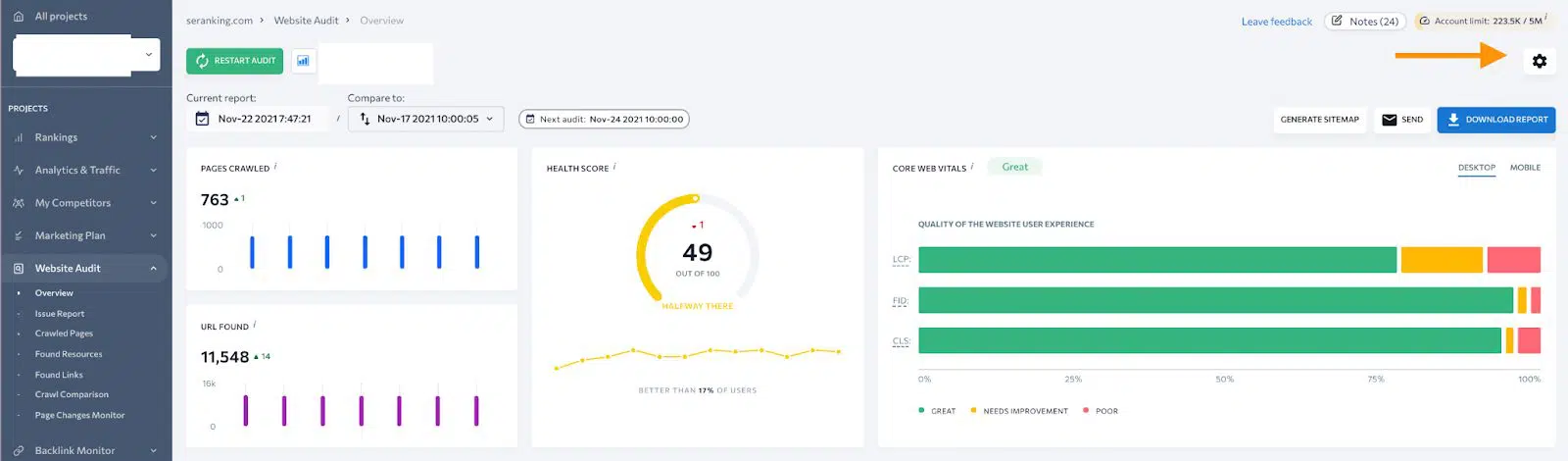
This first image of SE Rankings dashboard shows a gear icon in the upper right corner to adjust settings. If you click on this, you’ll see all the options for customizing the settings of your report, like creating a schedule as indicated in the 2nd image below.

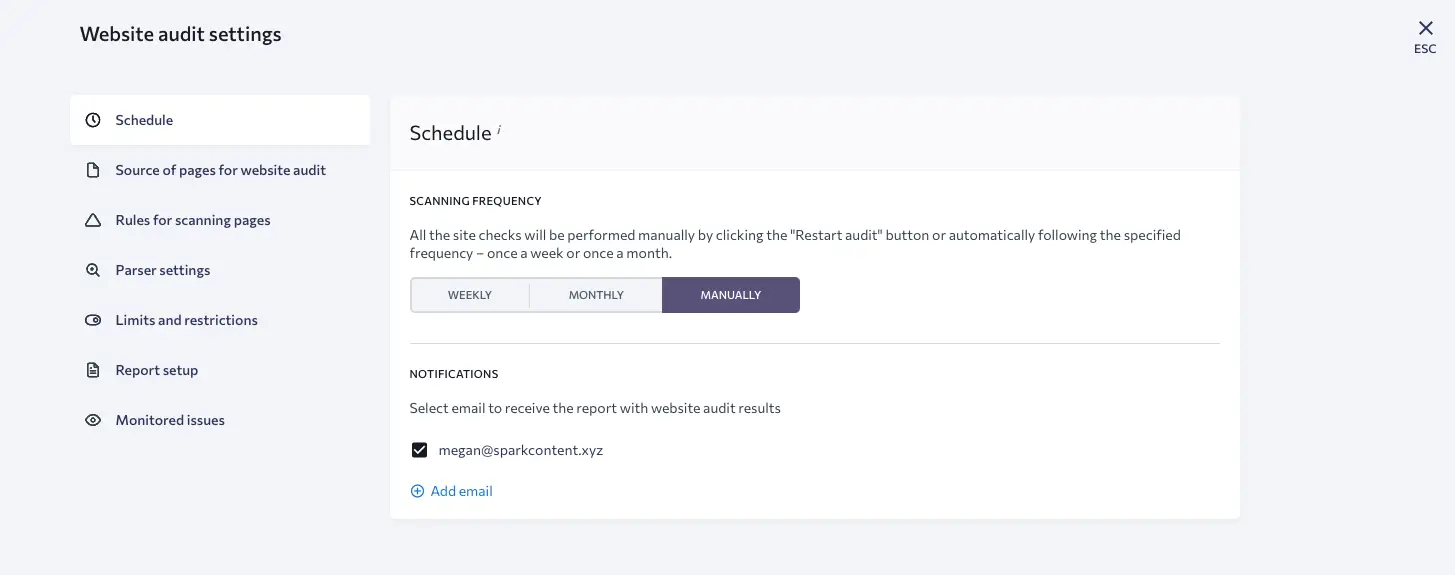
This image shows that you can change the schedule between weekly, monthly, and manually. You can also specify which pages you want the tool to scan. SE Ranking allows you to define additional rules for scanning pages, parser settings, limits and restrictions, report setup, and monitored issues.

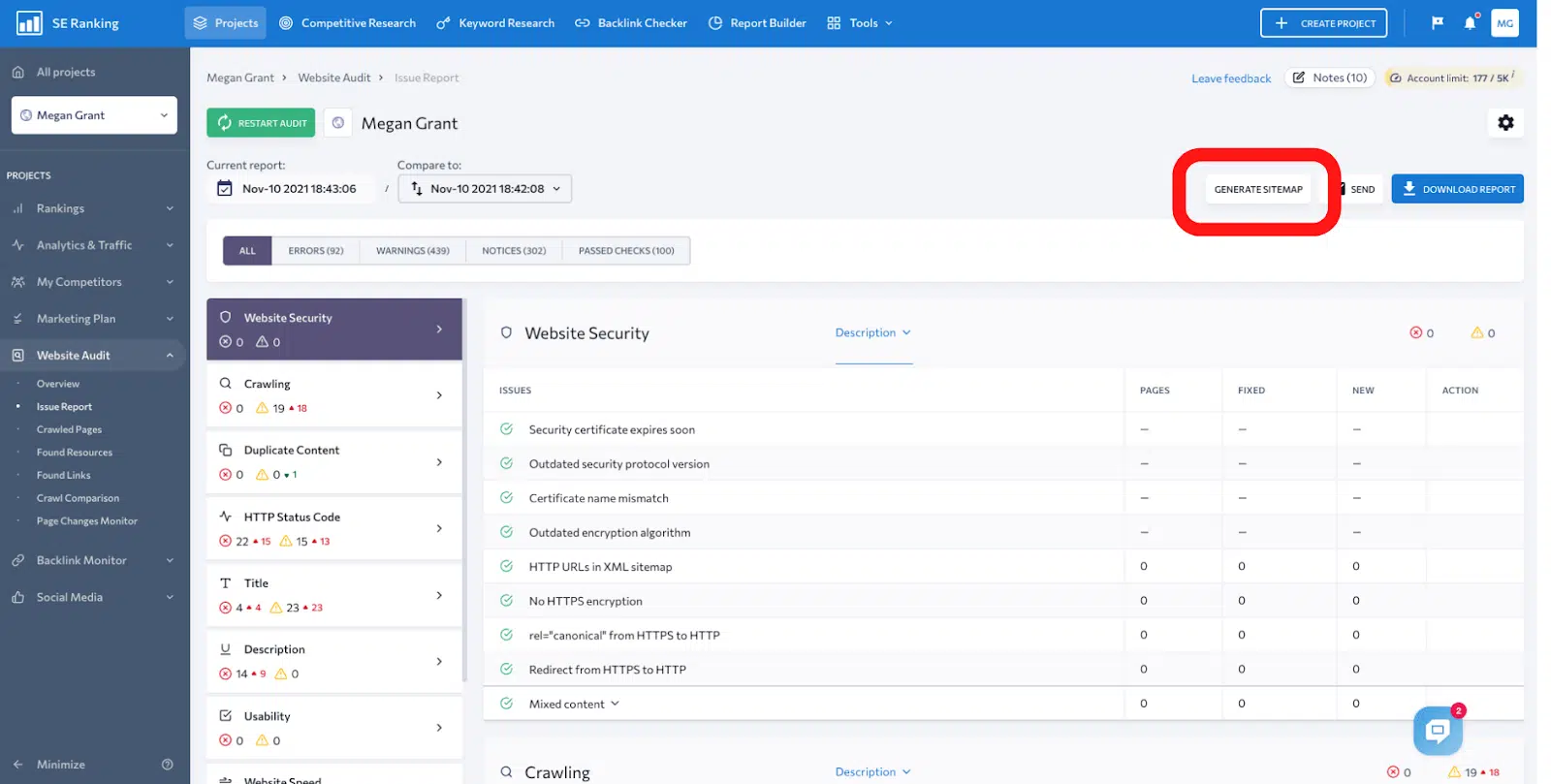
7. Use the XML Sitemap Generator
A sitemap is a list of your website’s pages. Having an XML sitemap is a standard and fundamental element to have on your website. This makes it easier (and faster) for Google to find and crawl your pages, and it also helps the search engine understand your website’s structure – which will help it know how to rank you! This is a very important feature to implement and SE Ranking makes it super easy to set up your sitemap with a simple click of a button.

Running Your Tech and Usability Audit Like a Pro
Now that you know more about SE Ranking’s website audit capabilities, let’s talk more specifically about what you should be looking for when you run your next technical and usability audit.
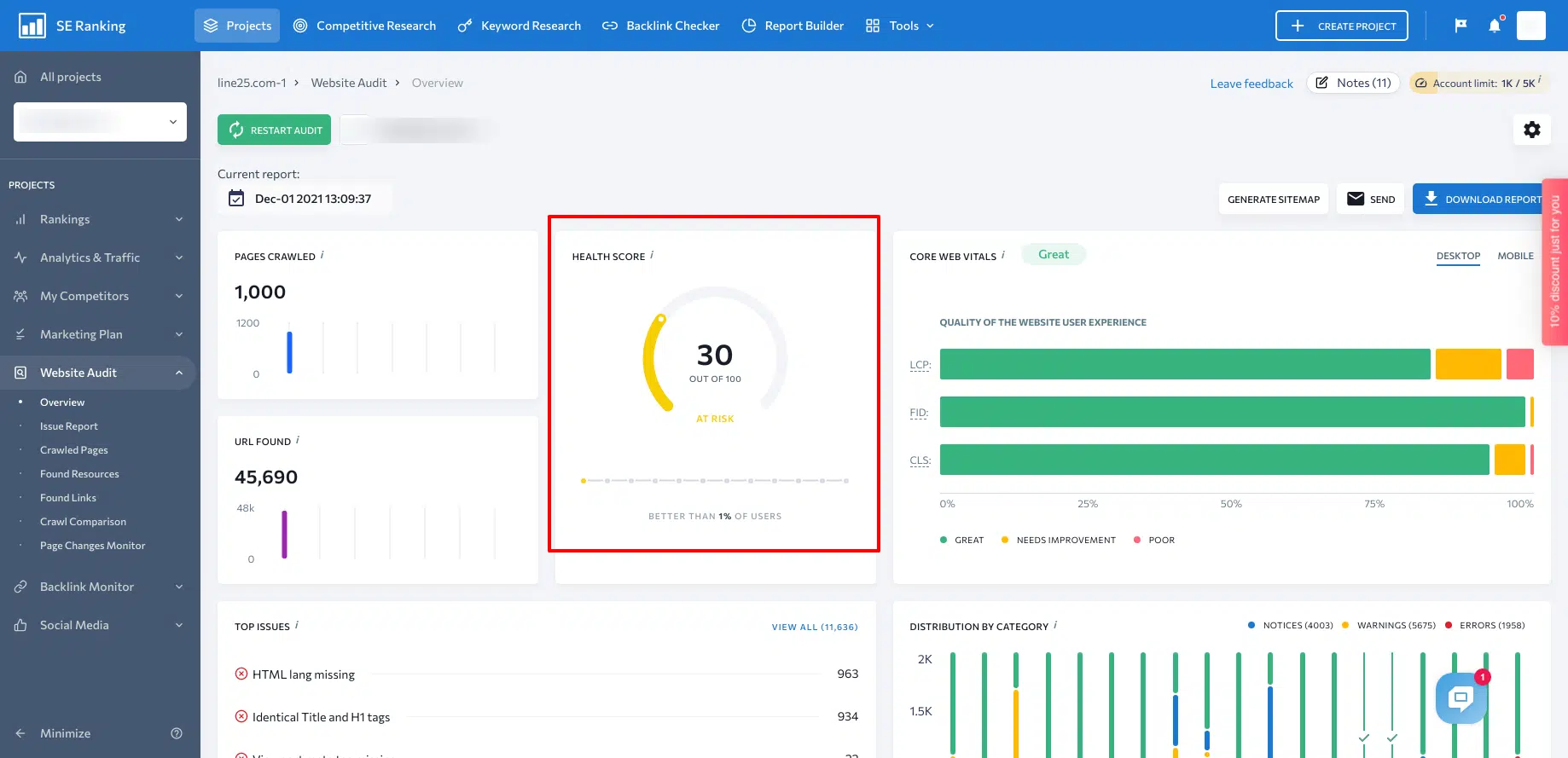
Health Score
Under Website Audit > Overview, you can see your Health Score.

A score out of 100 tells you the overall health of your website. It’s calculated based on the number of issues found during the audit and their impact on your site’s performance. The more critical a problem is, the more weight it carries.
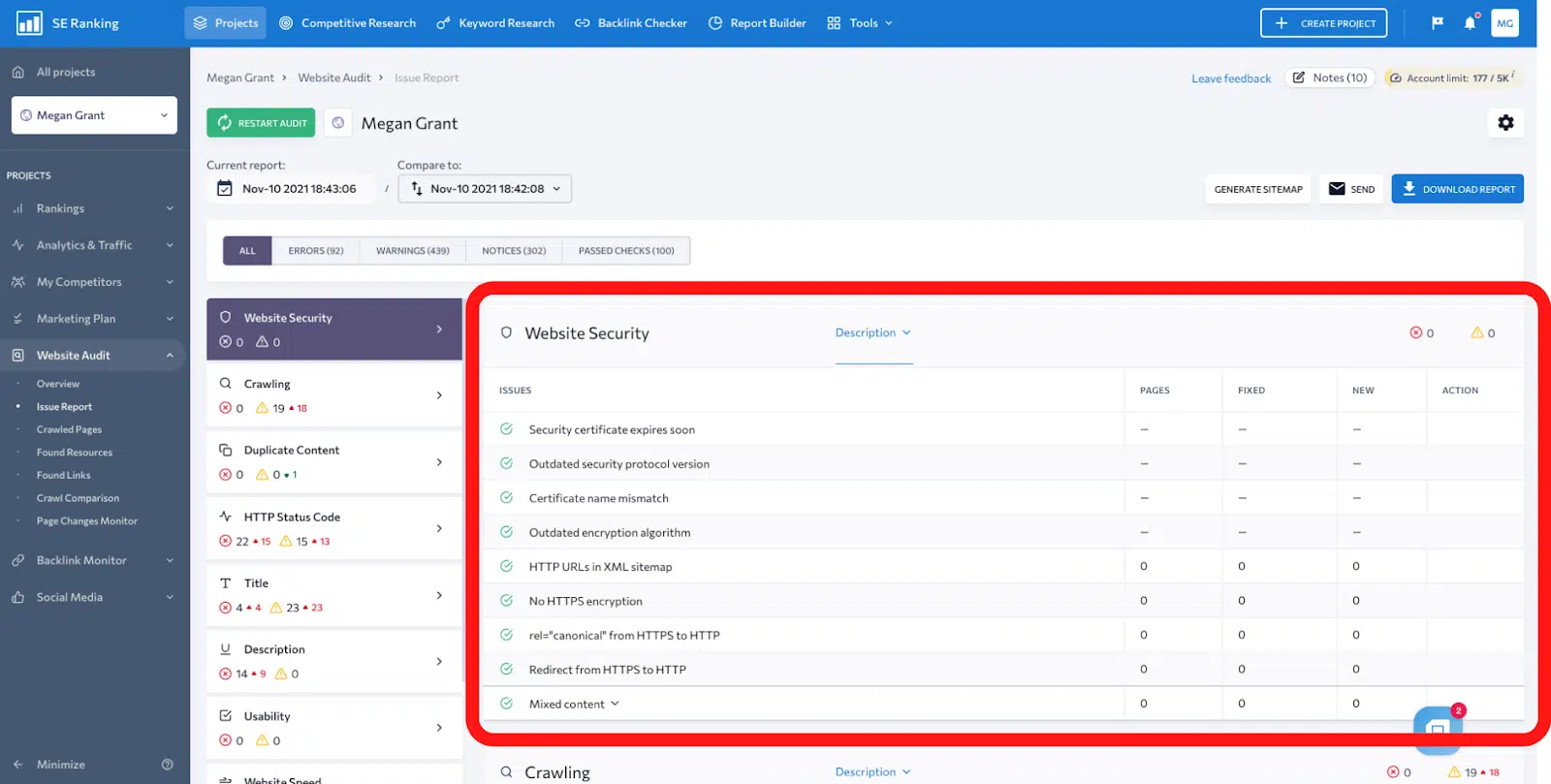
Website Security
How secure is your website? Is it protected from hackers? You need to be extra vigilant about security, especially if you’re collecting any sort of personal information from your users.
Under Website Audit > Issue Report, SE Ranking has a section titled Website Security.

- HTTPS (the S stands for “Secure”) is now the standard, leaving the less protected HTTP status in the dust. Therefore, check if all your pages are loading via the HTTP protocol. Make sure you have the rel=”canonical” attribute and redirects pointing to HTTPS versions, plus HTTPS pages in your sitemap file.
- Check if your SSL or TLS protocol is up-to-date.
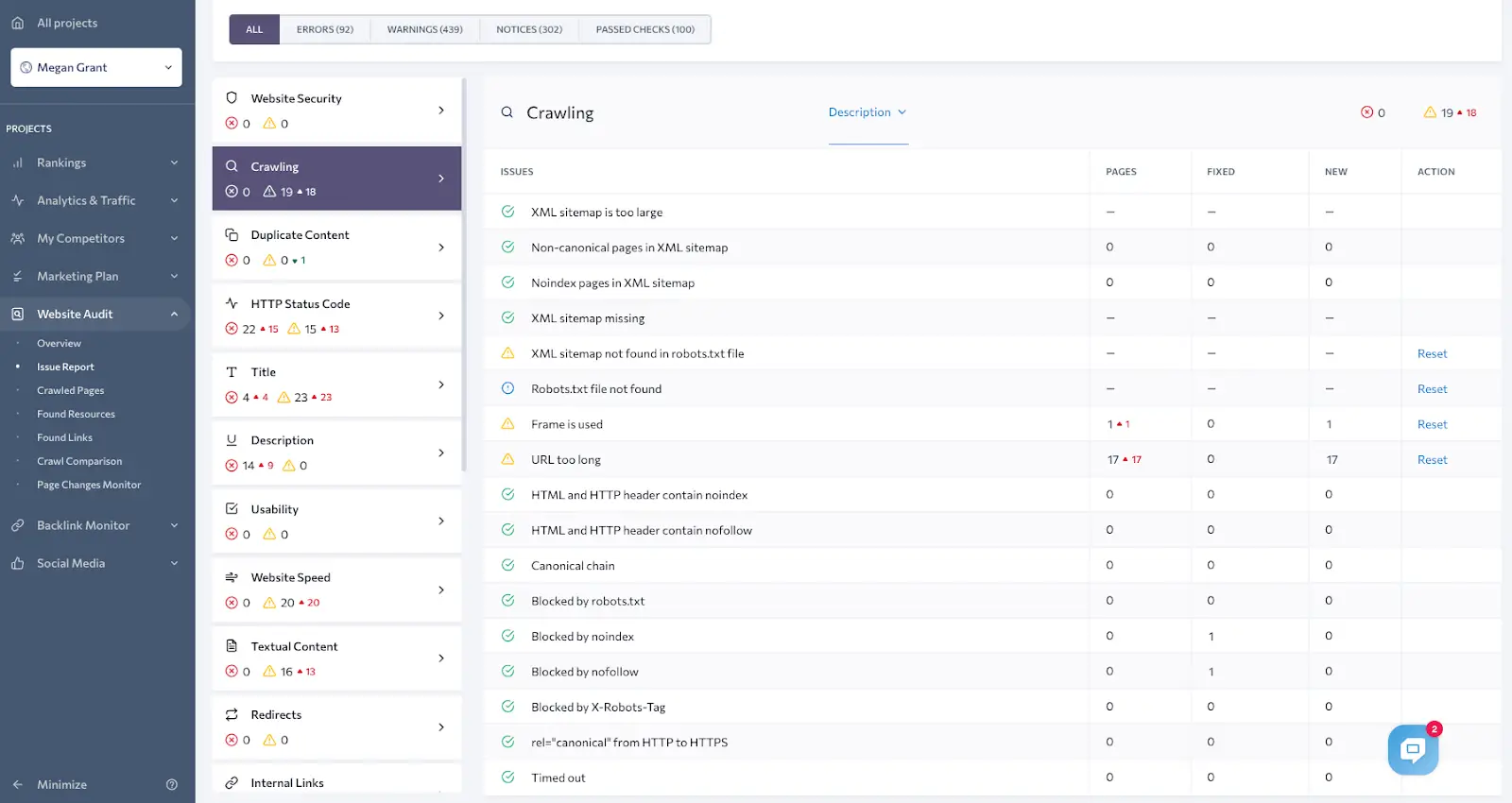
Crawling
If search engines can’t efficiently crawl the pages of your website, this should be your top priority. If the tool crawls the website and flags issues, you need to know (1) what they are, (2) how to fix them, and (3) what pages are affected.
The Crawling section of your issue report will help with this.

SE Ranking Is Looking At Things Like:
- Your XML sitemap: Is the sitemap too big? Is it missing? Did the audit find any Noindex pages or Non-canonical pages within this file?
- Robots.txt file: Were any pages blocked by the robotx.txt file, making it impossible for search engines to crawl and index them? Or perhaps the robots.txt file wasn’t found at all.
- Open vs. forbidden indexation: Certain pages on your site, like user accounts or other pages with personal information, should not be indexed, while other pages should be accessible to a search crawler. SE Ranking will check which pages are indexable (open) and which are not (forbidden).
- Redirects and detached pages: Redirects, when used strategically, are safe. But when they are used in excess or set up improperly, they can hurt your rankings. If a page is detached, this means that there is no link to it on the website (indicating a user has no way of navigating to it). Ideally, you don’t want any detached pages.
- Metadata and tags: Did the audit pick up on duplicate tags? How about Noindex and Nofollow links in the HTML?
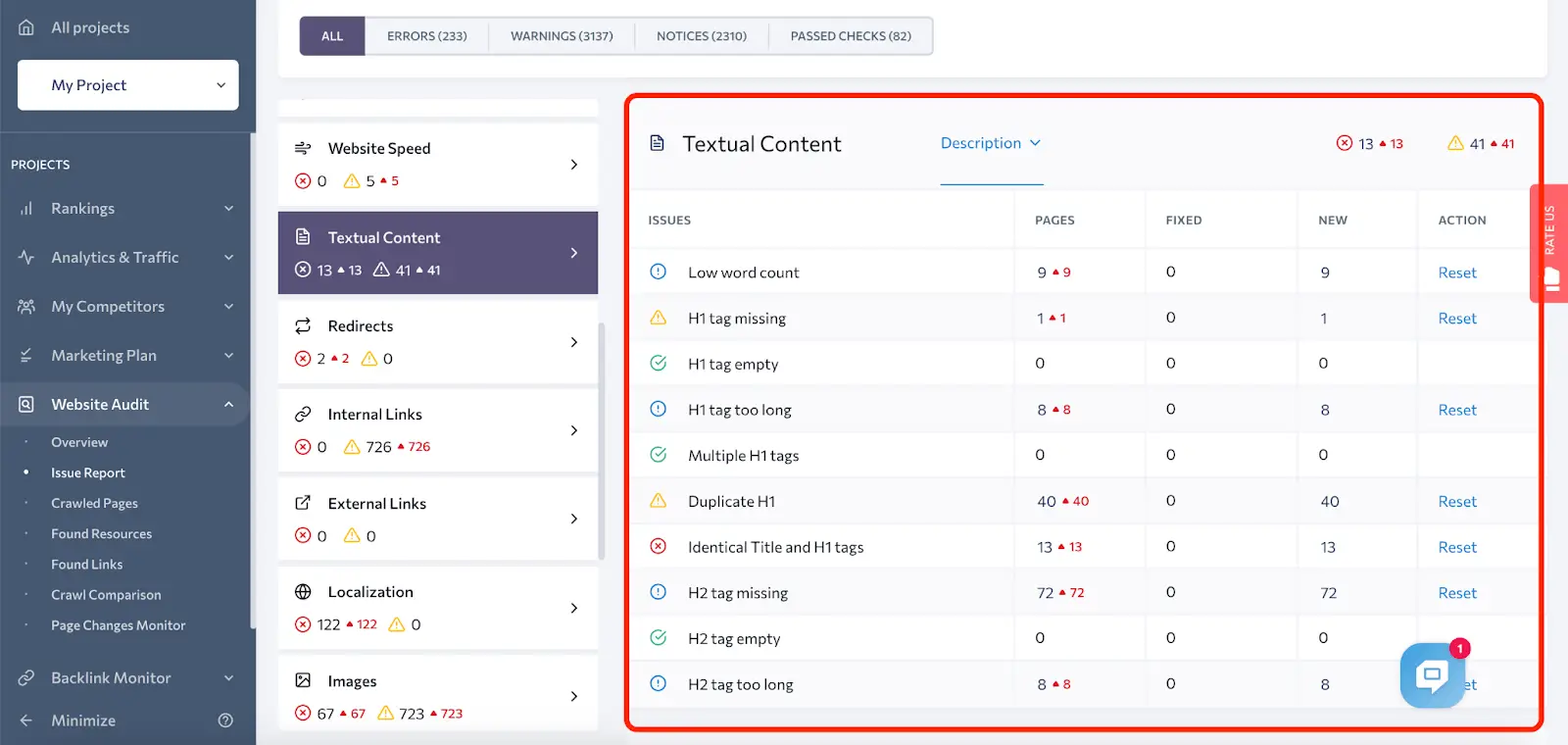
Content Optimization
Elements of your web pages — like headers, titles, and word count — are important not just to the user but also to search engines. Go to Website Audit > Issue Report and look under Textual Content.

SE Ranking will tell you if you have:
- Pages with a low word count.
- Duplicate, empty, or multiple H1s.
- H1s that are missing or too long.
- H2s that are missing or too long.
Looking at these factors is part of running a basic SEO audit and should be done as you add new pages to your site.
Responsive Design
Statistics say that as of January 2021, 92.6% of worldwide internet users access the internet via a mobile device. Your users aren’t just on their desktops. They’re on smartphones, tablets, and other gadgets. This means that your website needs to look and function flawlessly, no matter where users are browsing from.
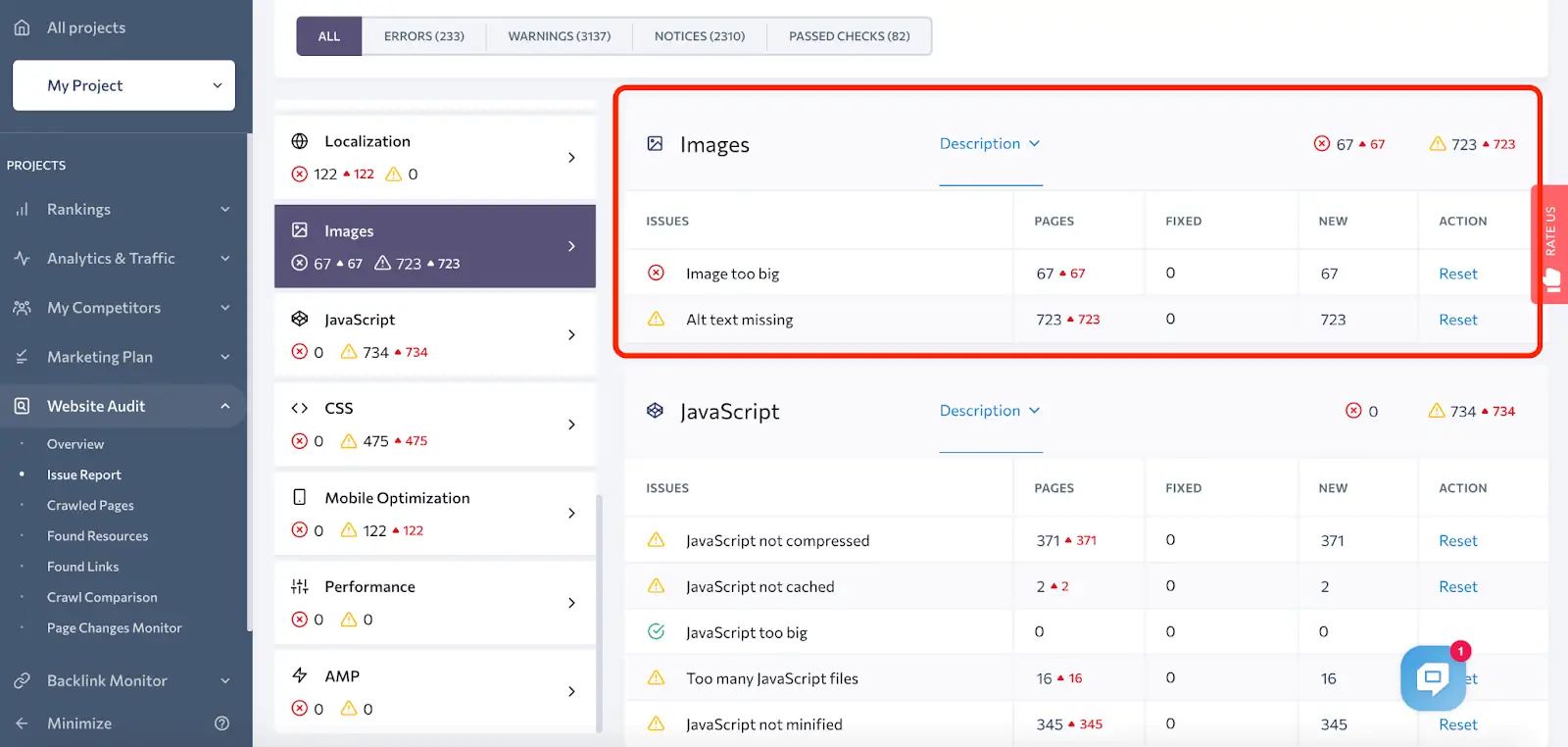
Responsive Design – Images Section:
There are a few sections in SE Ranking’s website audit tool that you can use to see how responsive your website is. The Images section will tell you if anything is too big — which slows down your site speed and is even worse on smaller devices, like smartphones.

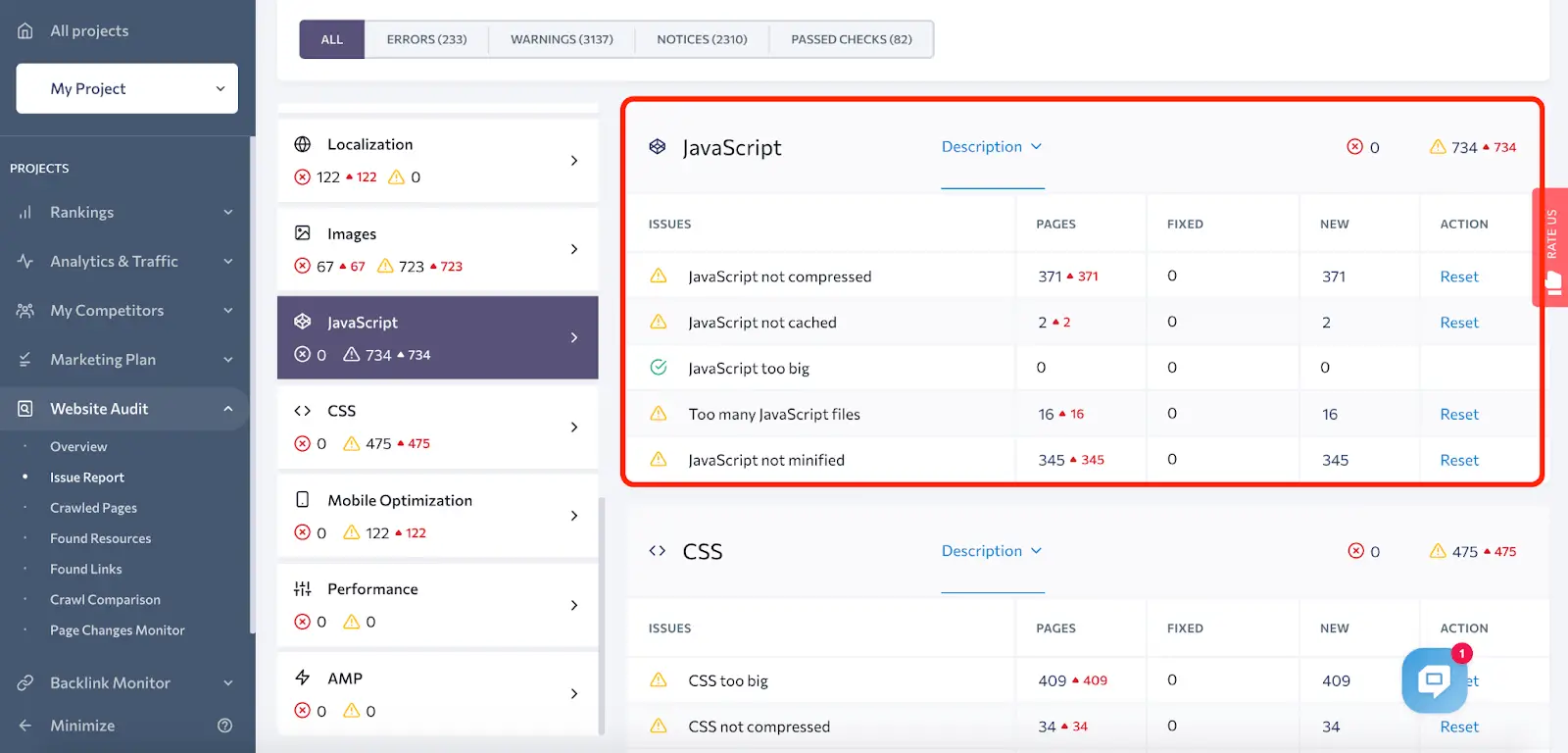
Responsive Design – JavaScript Section:
JS is a programming language used to create interactive elements on a webpage. For instance, it checks to make sure a user filled out all required fields in a form before they’re able to submit it. If there are any issues with it, it could affect how users experience your website across various devices.
The JavaScript section inside the SE Ranking dashboard will tell you if yours is too big, not cached, not compressed, or if you have too many files.

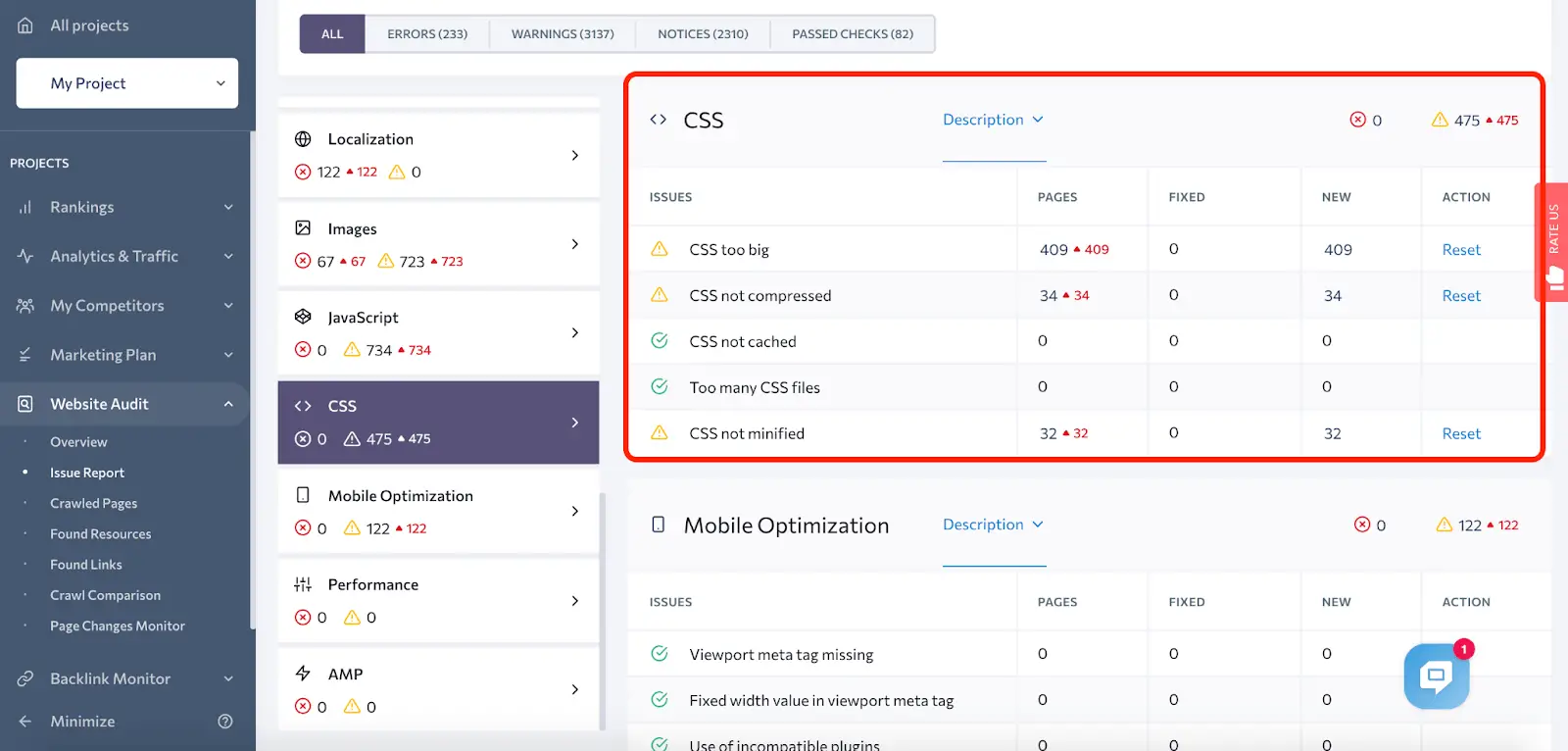
Responsive Design – CSS Section:
Along with HTML and JavaScript, CSS is another design language that makes a page look more visually appealing. It determines the structure, layout, and aesthetics. Use the CSS section of the audit to ensure that your pages appear exactly the way you want them to on all devices.

Accessibility
When we say that your website needs to be “accessible,” this doesn’t just mean that users need to find it. They also need to easily find every page on your site quickly and use it exactly how they want. If a page is slow to load, buttons are overlapping on the mobile screen, or images don’t resize, your website isn’t fully accessible.
There are a few ways SE Ranking can help you monitor and improve your site’s accessibility.
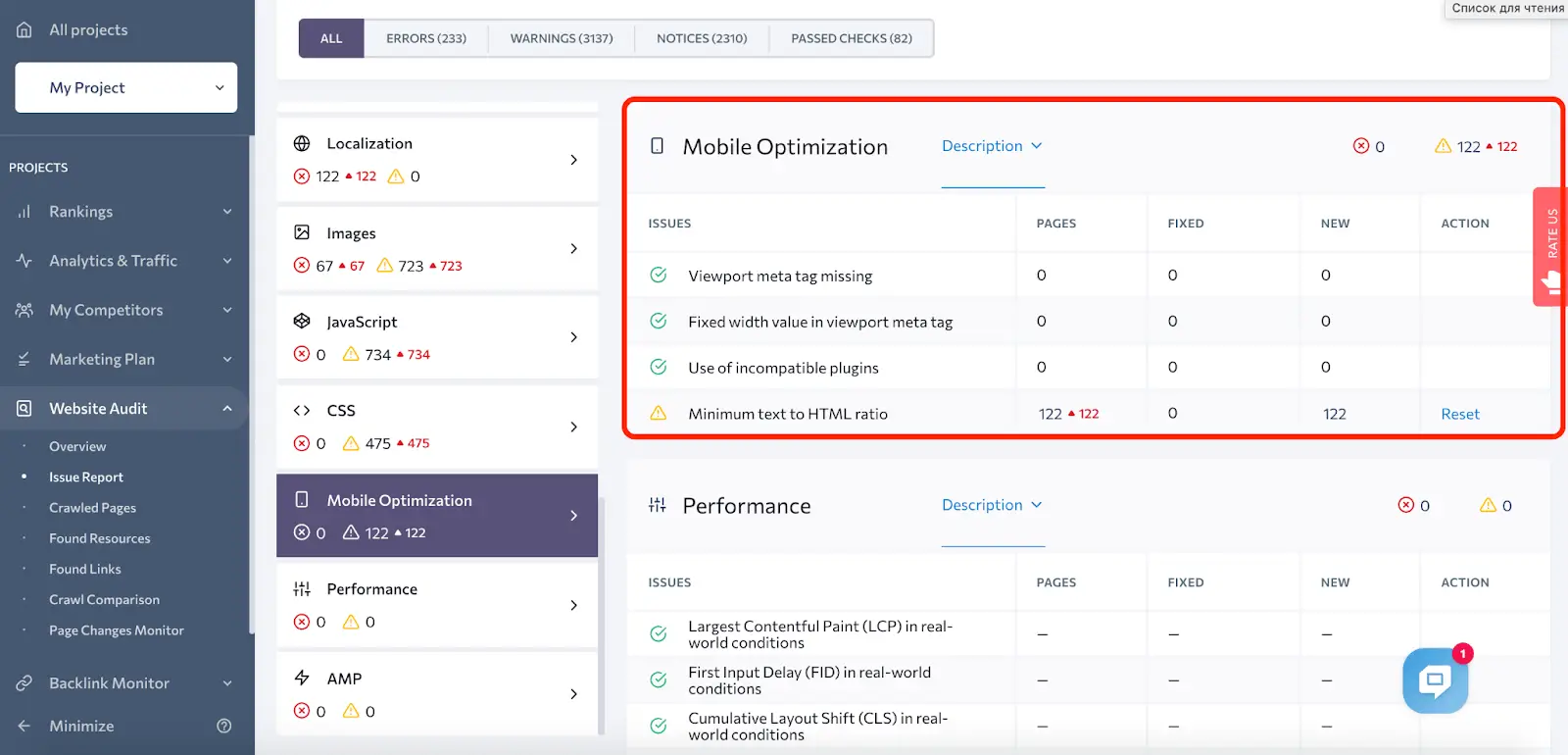
Accessibility – Mobile optimization Section:
This means that your website is responsive when viewed from a smartphone or tablet. The Mobile Optimization section of the Issue Report will tell you if your plug-ins are still functioning properly, the text isn’t responding to the smaller screen size, and if any viewport meta-tags are missing.

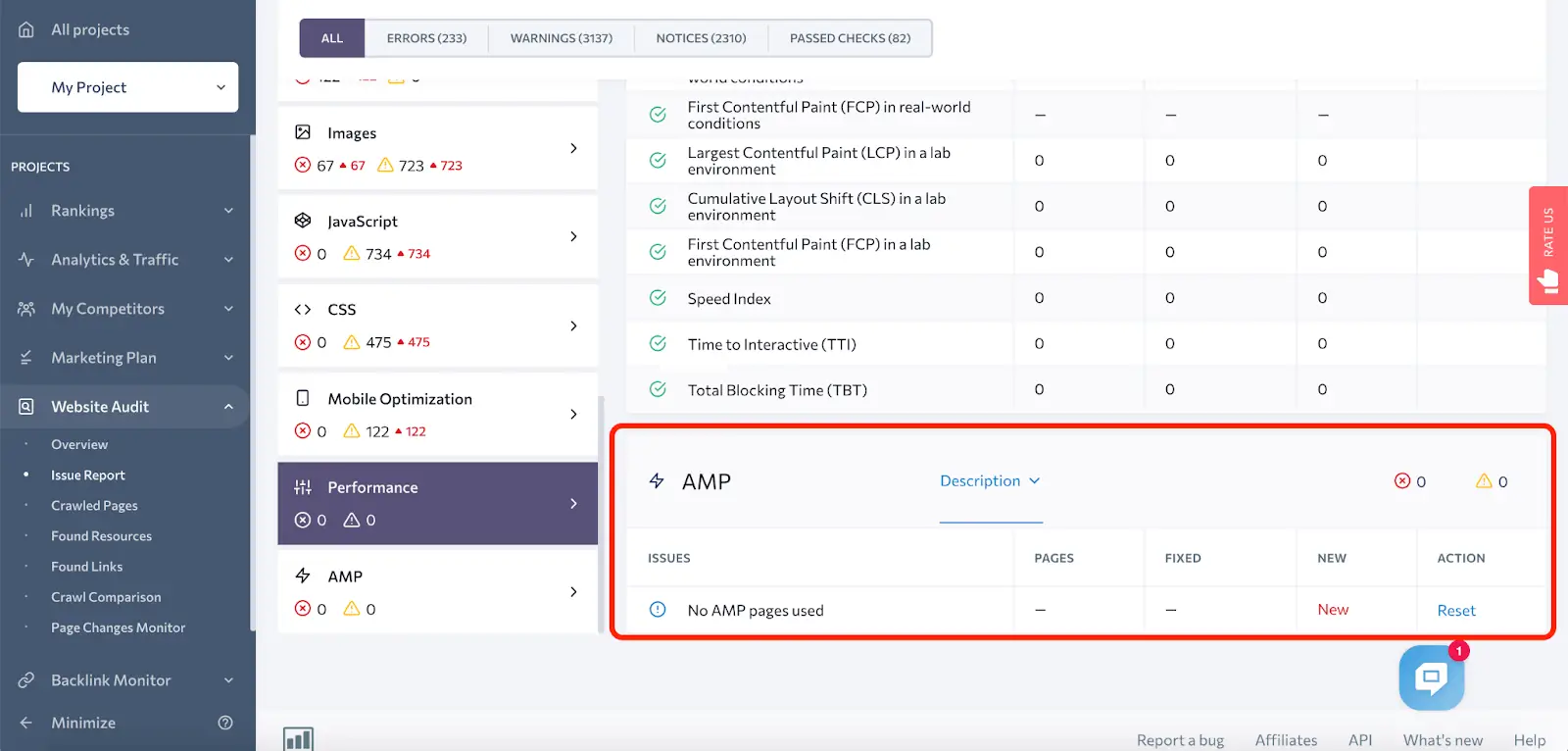
Accessibility – Accelerated Mobile Pages Section:
The AMP ensures that users have a smooth, lightning-fast experience on their mobile devices.

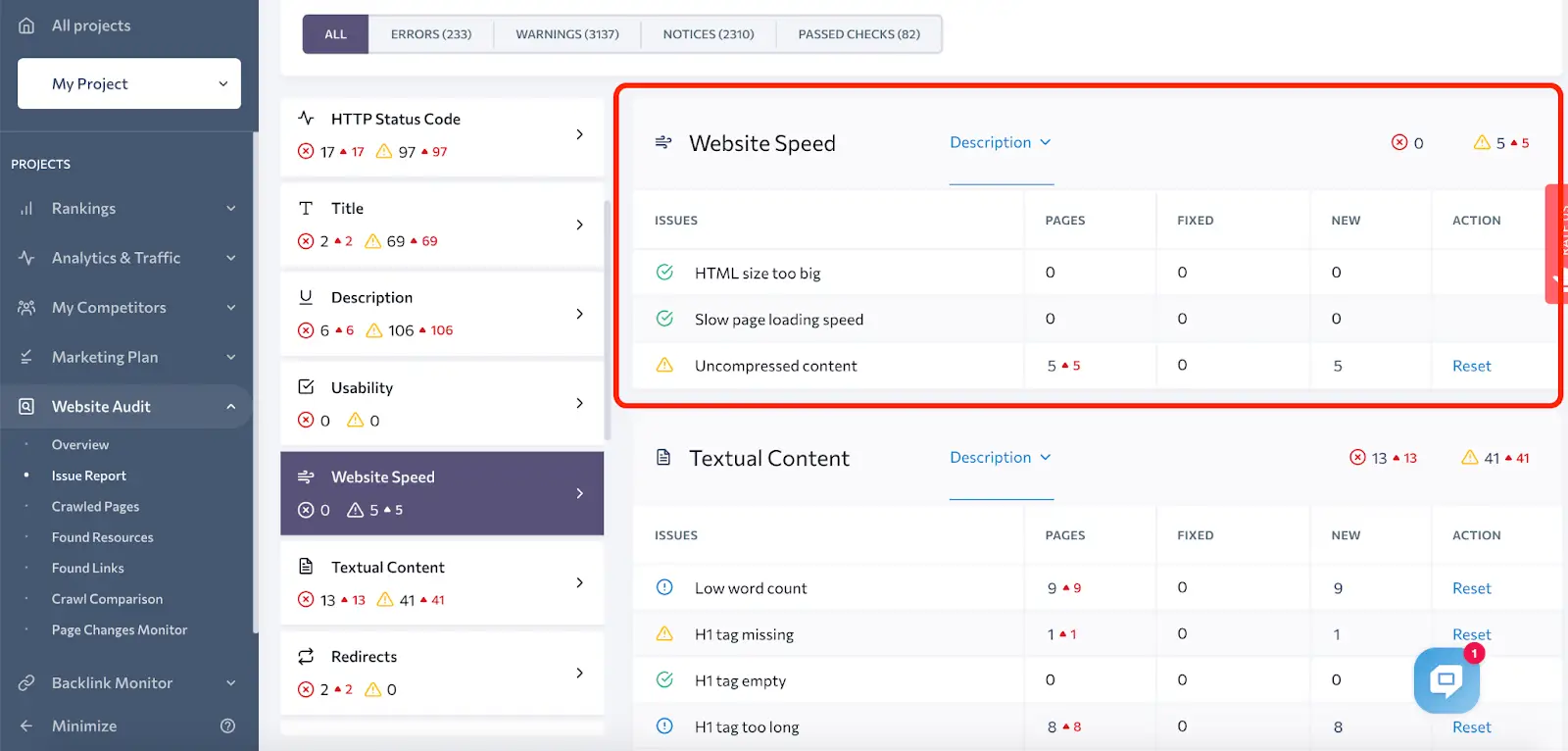
Accessibility – Website Speed Section:
According to Research from Google, 53% of mobile users leave a page if it takes longer than three seconds to load. Website speed is crucial if you want your page to be accessible to all. Is the HTML size too big? Is any content uncompressed? In this section, SE Ranking will uncover the answers and tell you how fast or slow your site is loading.

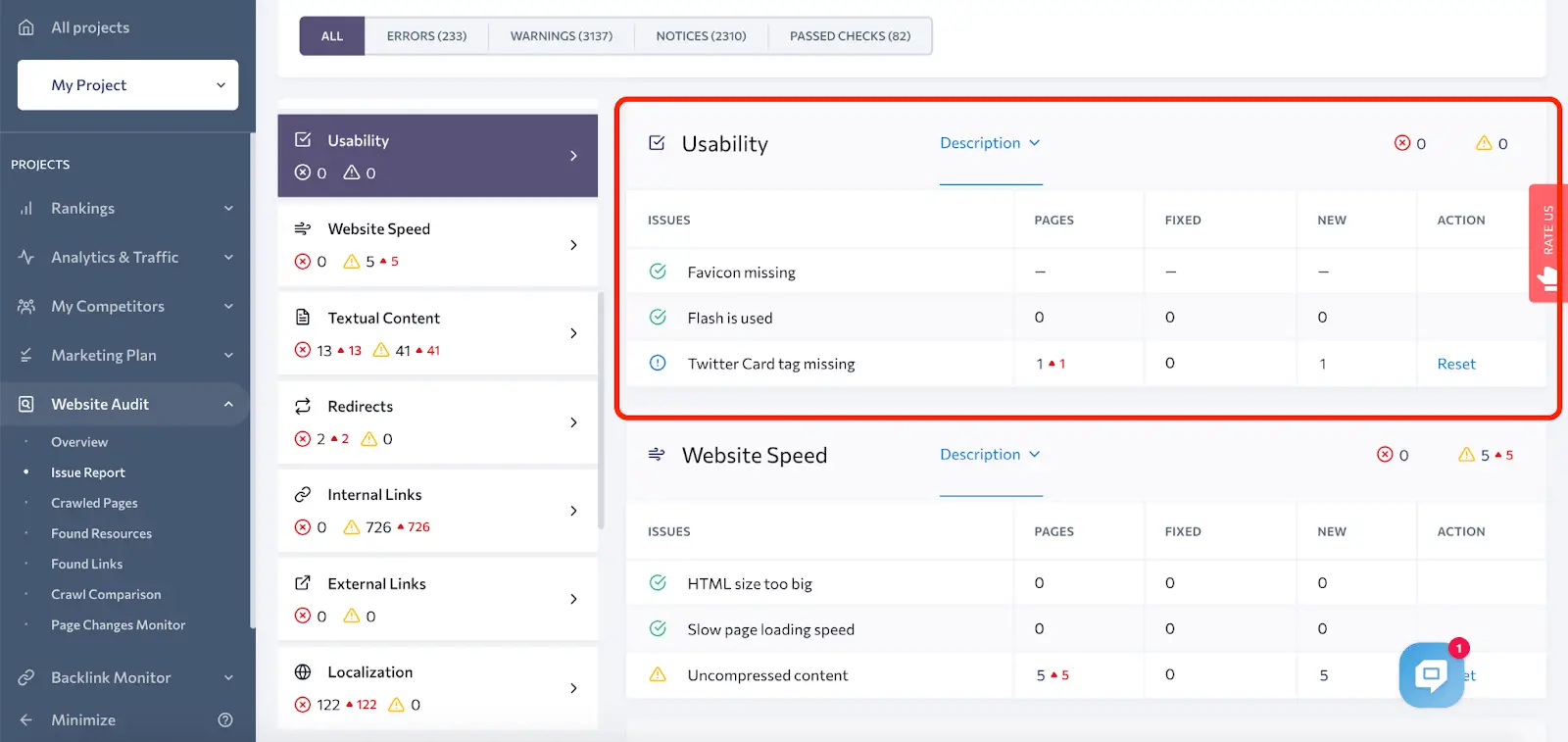
Accessibility – The Usability Section:
You want your website to be user-friendly and intuitive, while at the same time SEO content optimized. The Usability section will tell you what might be negatively affecting the user experience.

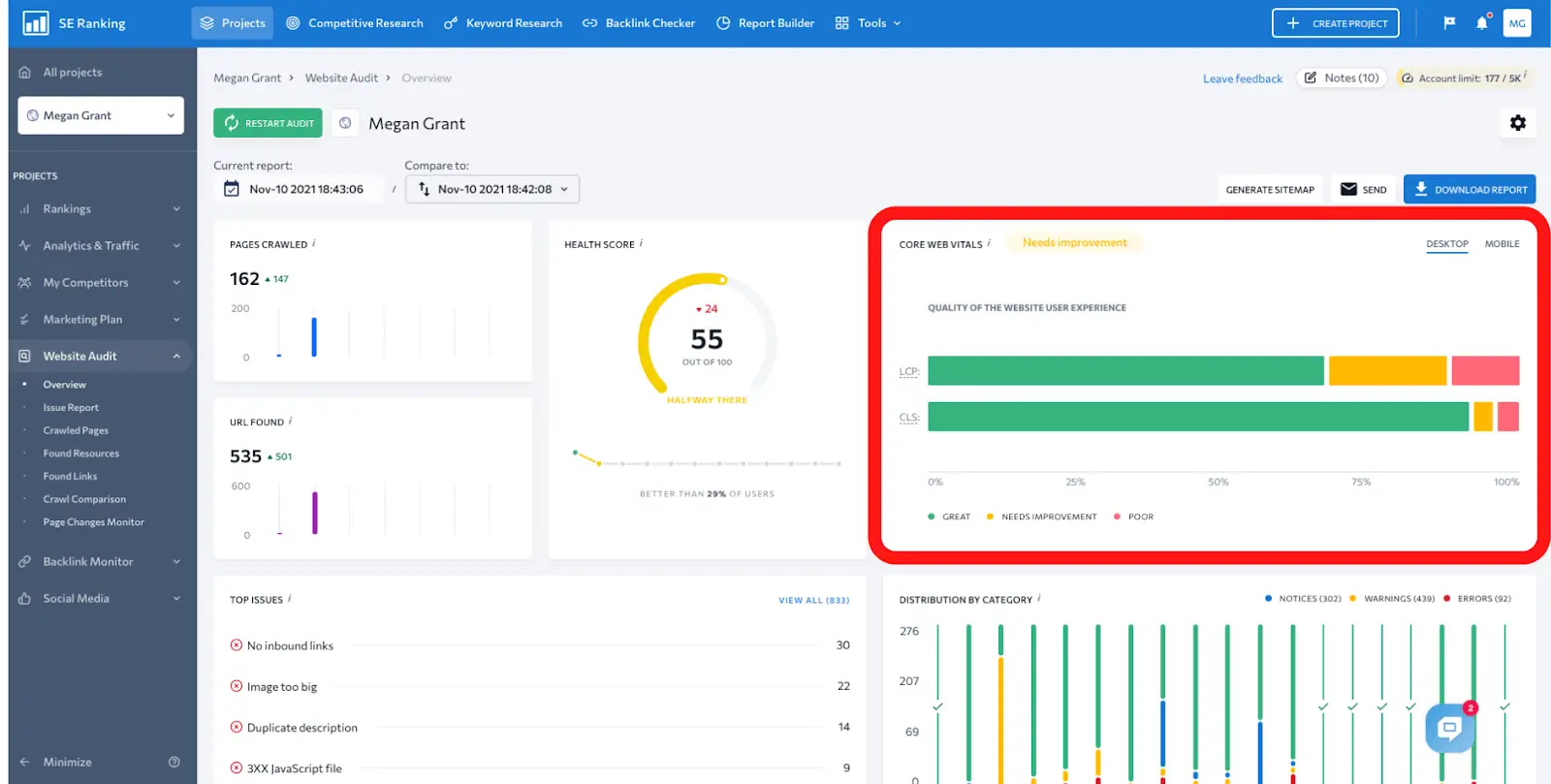
Core Web Vitals
This reflects the overall performance of your website, looking at three factors: LCP, FID, and CLS. LCP which stands for “Largest Contentful Paint”, is a measuring element for the loading speed of the largest visual elements on the page, like images or videos. CLS (Cumulative Layout Shift) measures if there is any shift in a page’s visual elements while loading. This data is visualized under Website Audit > Overview.

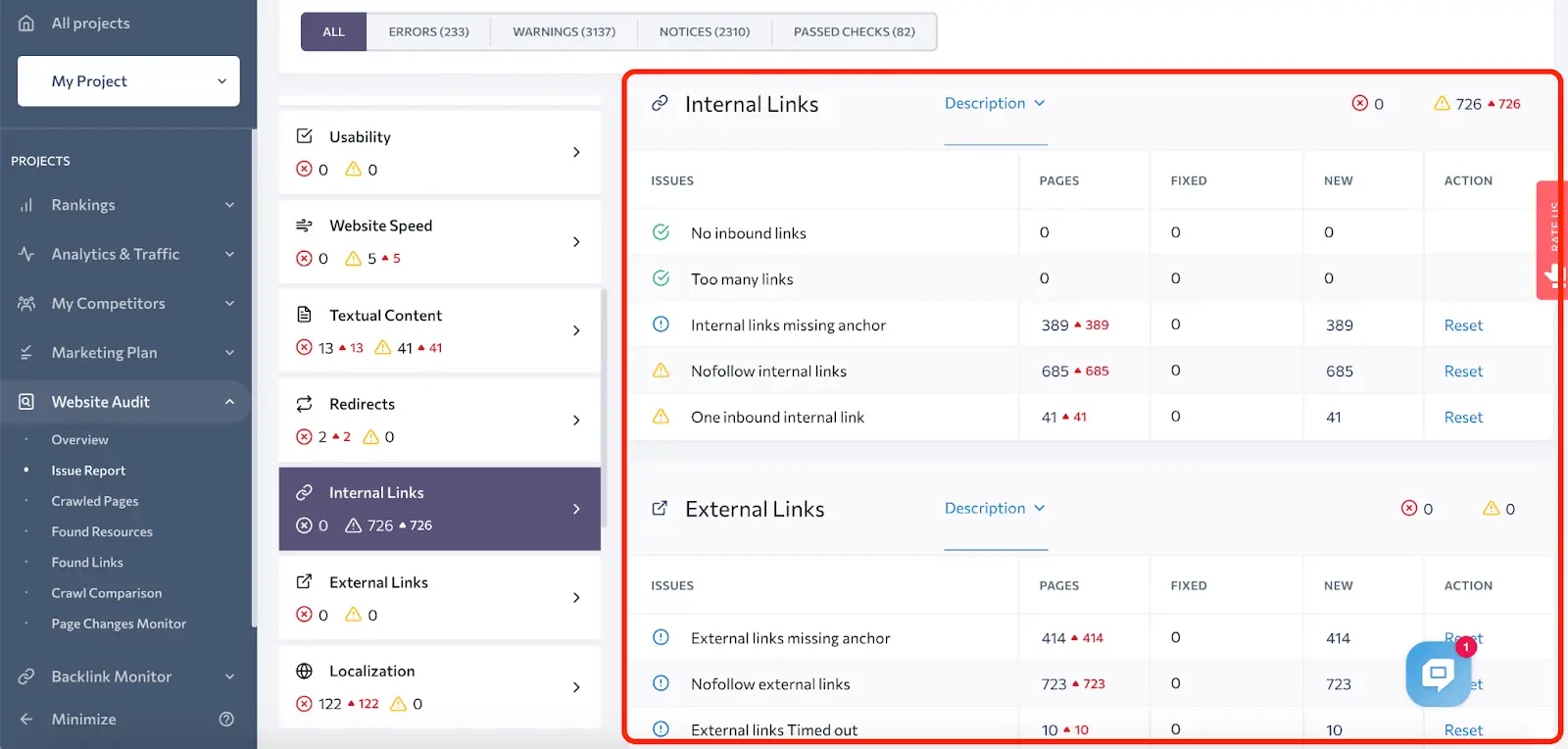
Linking Optimization
The URLs you link to on a page can seriously impact both user experience and how search engines look at you.
Internal links are important for the user because they direct them to be related and relevant information that they might be interested in. They also help Google understand what your website is about and how your pages are related.
External links have a powerful effect because when you link to a high-quality, trusted webpage, it makes your site look more authoritative. Also, you want to keep track of external links if any of them are taken down in the future, resulting in a 404 error. Having too many of these on your site can get Google’s attention, not in a good way.

Conducting a complete website audit means looking at individual elements, including:
- Website security.
- Crawling.
- Content optimization.
- Responsiveness.
- Accessibility.
- Linking optimization.
You’ll want to check the health of each and make sure that they’re all working together in harmony.
Running your website audit through a tool like SE Ranking can help you understand where you can improve and, most importantly, the steps on how to make it happen.
About SE Ranking
Trusted by over 500,000 users including companies like Bed Bath & Beyond, Cars.com, TrustPilot, and more, it’s no wonder that SE Ranking is a go-to source for SEO Research and site analysis. This is a global company that not only places high value on its technology but places significant value on its people.
Company Vision: “We aim to constantly improve the user experience, functionality, and support to provide the best possible options for search engine optimization.”

EDITORS NOTE:
As mentioned, SE Ranking is a great tool for professional web developers and beginners alike. We would know because we at WebDesignDev.com and Line25.com use it. The data is incredible with 100% accurate keyword rank tracking, very in-depth site auditing, and backlink monitoring. It’s just overall a great tool for SEO ranking analysis. They even have a built-in To-Do list so that you can stay on track with your site updates. An additional notable mention is that it’s very simple and easy to understand along with a clean user interface. Even with their free trial, there is so much powerful and useful data to gain when doing an SEO audit of you and your client’s websites. Give it a try today.