Designers, webmaster, and marketers that are starting out find it difficult to understand the difference between Raster and Vector graphics.
Vector and Raster graphics are two types of digital graphics used in various projects. The vector image consists of mathematical formulas that control the path of the image. While a raster image comprises of a series of individual colored pixels.
Here are some of the factors that differentiate Vector and Raster Graphics.
1. Creating vector and raster graphics:
Image creation can be a difficult task with a Vector image. Vector images can be created with specialized software like Adobe Illustrator, CorelDraw or InkScape. They are created in the form of a Vector format. Though the Vector images are less detailed they offer precise paths. Vector images can be transformed into Raster graphics to port between systems.
Raster images can be created with software like Adobe Photoshop or GIMP. Raster images offer detailed editing. Converting a Raster image to a Vector image is complicated and time-consuming. Also, converting Raster to Vector is unnecessary as the printed images or photos captured with a digital camera are in Raster format.
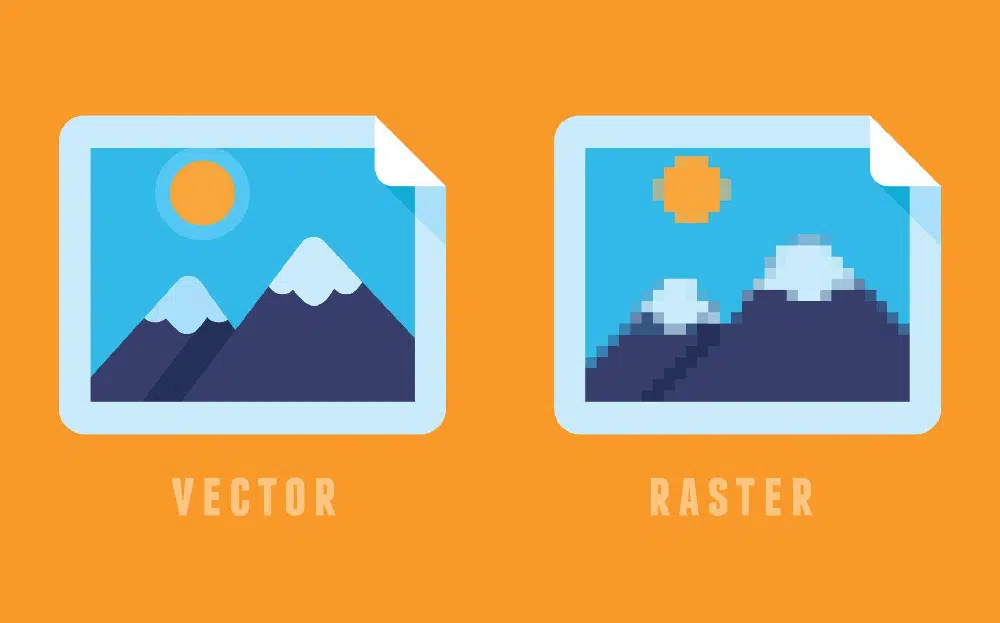
The image below shows a comparison of how Vector and Raster images are created.

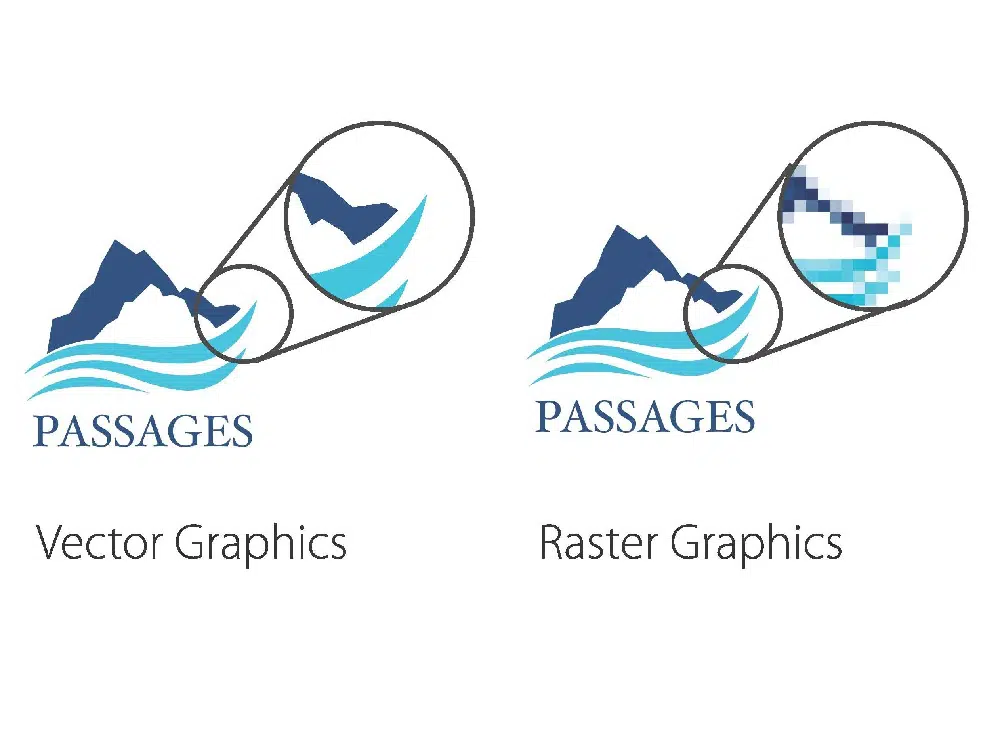
2. Resolution of raster and vector graphics:
In Vector images the resolution is formed by numerous paths. These paths are defined in terms of proportions, ratio, height, width, and other dimensions. When you resize a Vector image the mathematical equations recalculate the curves, lines, and nodes, so the image remains sharp and clear.
In Raster images the resolution is made up of thousands of square pixels, pixels per inch (PPI) or dots per inch (DPI). Their size is always fixed so if you expand a Raster image it will become blurry. If you want to preserve the quality of a Raster image you can only scale down the image.

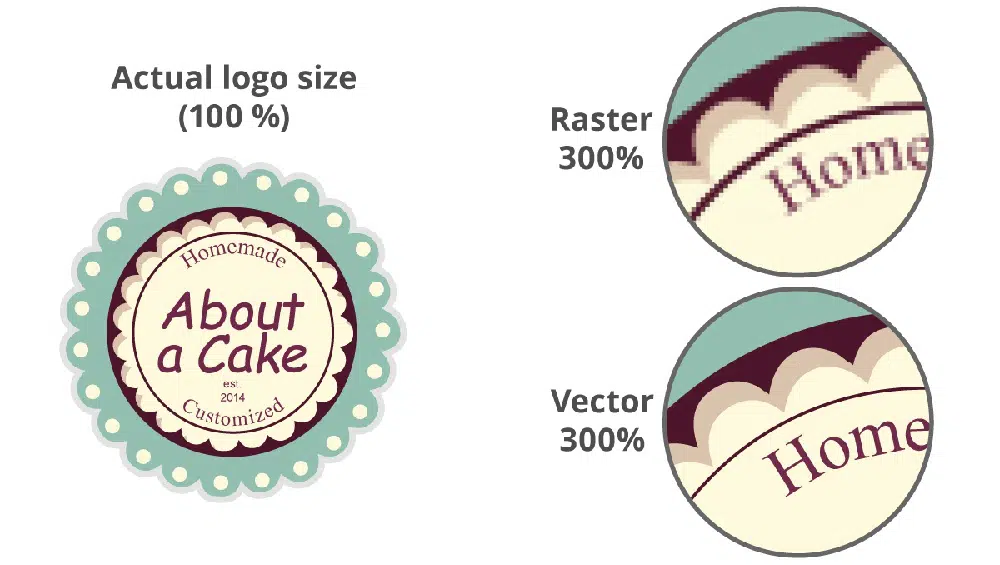
3. Raster vs Vector – Scalability:
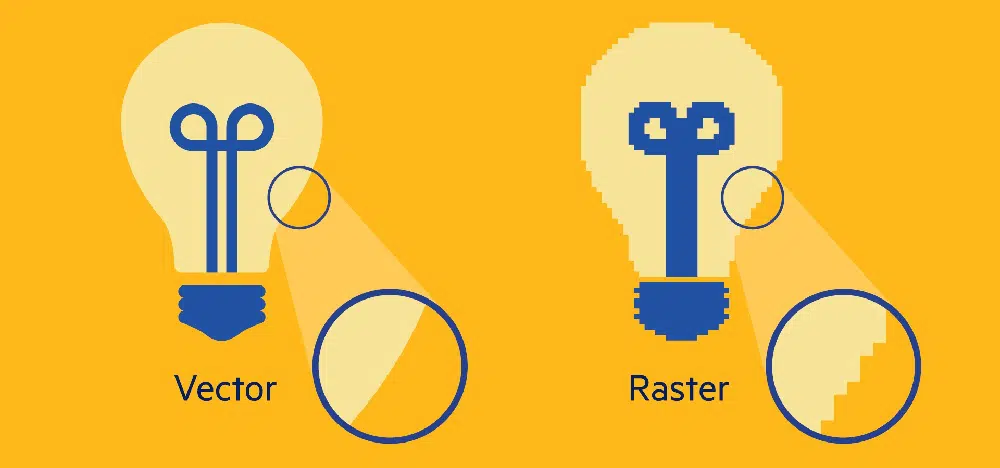
Vector images are infinitely scalable as the mathematical formulas change when you resize the image. They retain their clarity and sharpness even when you enlarge the image. If you look closely at a Vector image you will see seamless curves and well-defined lines.
A Raster image is not scalable as they have a fixed resolution and dimensions. The pixels get enlarged if you try to zoom the image that makes the image blurry. You can always scale down a Raster image to maintain its quality. If you look closely at a scalar image you will see many equally sized squares.

4. Vector vs. Raster – File Size:
Vectors images are smaller in file size as their dimensions are controlled by mathematical formulas. This makes them suitable for transmission, also they carry a lot of data in small file sizes.
Raster images have large file size defined by DPI or PPI with fixed height and width. Raster files are heavier with very little information. To transfer Raster files, it’s a good idea to compress them first.

5. Vector versus Raster – Compatibility:
Vector images are only compatible with Adobe Illustrator, CorelDraw, and InkScape. This makes them inconvenient for mass use in multipurpose projects. When you create an image with Vector programs the file types will be .ai, .svg, .eps, .pdf, and .cdr.
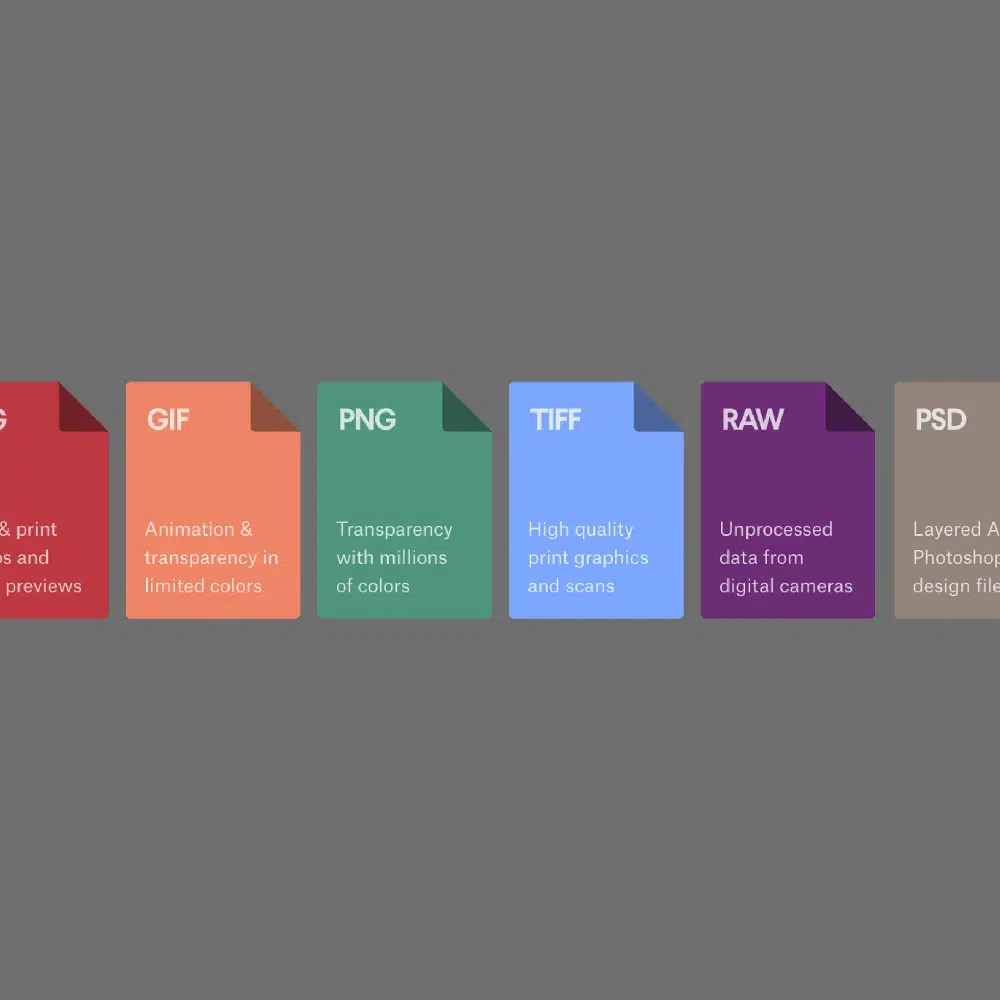
Raster images are compatible with all recognizable and popular software. This makes them suitable for mass use in multipurpose projects. Most of the images that you see on the internet are Raster images. When you create an image by Raster programs the file types will be .png, .jpg, .gif, .tif, .bmp, .pdf, and .esp.

6. Vector vs Raster Graphics – Flexibility:
Vector graphics are scalable so you can resize them numerously. This makes them suitable for multipurpose projects that require flexibility in the size of the image. However, they are unsuitable for projects involving different software.
Raster graphics have fixed sizes so they cannot be resized. If you want a good quality Raster image you will have to create it in a specific size. This is the reason that they cannot be used in different projects. But they are suitable for projects involving different software and for printing or designing digital images for the web.

7. Raster vs Vector Graphics – Application:
Vector graphics can create continuous and smooth lines. You should use Vector graphics for designing logos, product artwork, and illustrations. If you require scalable shapes and solid colors like drawings, choose Vector graphics.
Raster graphics can create defined curves and boundaries. You should use Raster graphics for designing true-to-life graphics like shades, shadows, and gradients. If you require complex colors and flawless color blending like a painting, choose Raster graphics.
You can use Vector and Raster images together when you to print a photo with a logo like a brochure, postcards, business greeting, etc. You can take the image below as a reference to decide what will work better with your project.

Vector and Raster graphics have their own unique qualities and applications. If you want to design a brand logo to be used again and again in different media like websites, TV, print, then choose Vector format that can be scalable.
If you want to create an image with intricate details mimicking natural textures like a digital painting choose Raster. If you are on a budget choose Raster graphics as they cost less.