Large typography and diagonal lines make websites more eye-catching. It is very difficult to create a website that is both attractive and user-friendly by using angled shapes. Some of them tend to look a bit chaotic. We’ve looked around the web and selected 10 beautiful websites which use angled graphics, to give you inspiration for your next projects.
These website designs mostly belong to portfolio websites, be it for individual creatives or studios. A portfolio website is basically a gallery of ready-made works of its owner. This website may contain information about a person, contact data, interesting articles etc. However, the major mission of a portfolio website is to showcase the photo works. This project is one of the simplest in terms of realization: there are not many pages and not too much text here. At the same time, there are many photos. Page design and photo quality are a priority here. The rest of the elements recede into the background.
The goal of creating a portfolio website is to present the talents of a person in the most favorable light to attract new clients. This is a great promo tool many creatives take advantage of. Here are some great examples of inspirational websites with some truly unique concepts and designs.
We hope that these creative websites with angled graphics will inspire you for your future projects. Check them out and let us know which ones of these websites did you like most! Write us a comment in the comment section below.
Poignee de Mainvirile
Poignee de Mainvirile is a portfolio website with some amazing angled graphics. Each project is presented with a slideshow and a customised representative photo. Each project has its own representative colour, such as light pink, purple and light blue background on which some cut-out diagonal shapes gives you a small insight on how the projects look like. On top of everything, this website also uses huge white typography that blends in well with the chosen web design layout. Have a look and see if you find your inspiration on this website!
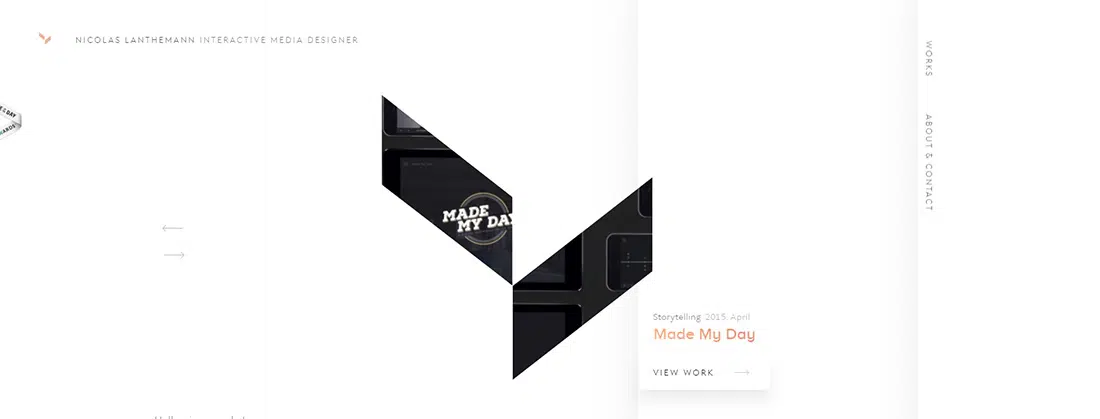
Vanderlanth
This website presents an interactive media designer called Nicholas Lanthermann and has some cool graphics. The website has a minimalist design with a dominant white background and some light grey details. Just like in the previous example, this website has some cut-out diagonal shapes that give you some insight on his work. This is definitely an example worth following and it can be a great source of inspiration. Have a look at this amazing website!
Chris Biron
Chris Biron keeps it simple, just as his motto says. The angled motto is the first thing you will see when you enter his website. Keep scrolling to find an amazing thumbnail gallery with some of his most recent projects which prove this designer’s vast experience. All in all, this website has an elegant touch and you can really notice the thought and effort which was put in designing this website. This is yet another example worth following and which can be a great source of inspiration for future projects.
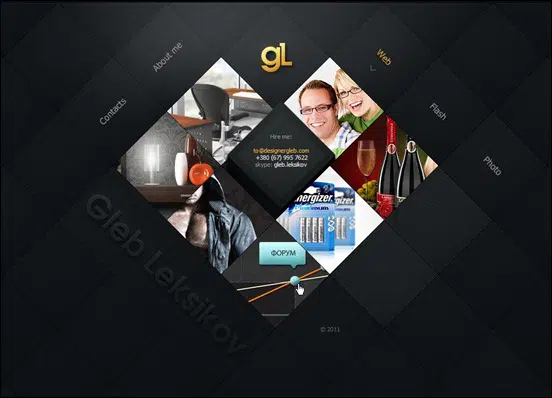
Designergleb

Gleb Leksikov is a professional graphic designer. His online portfolio is the place where you can see some of his best works. It has an angled shaped design for his website, which makes it look interesting and beautiful. This website has a dark theme based on a grid gallery with medium thumbnails. Everything is at 45 degrees angle. It may look a bit difficult to read at first, but it’s not – it’s quite user-friendly.
Slaveryfootprint
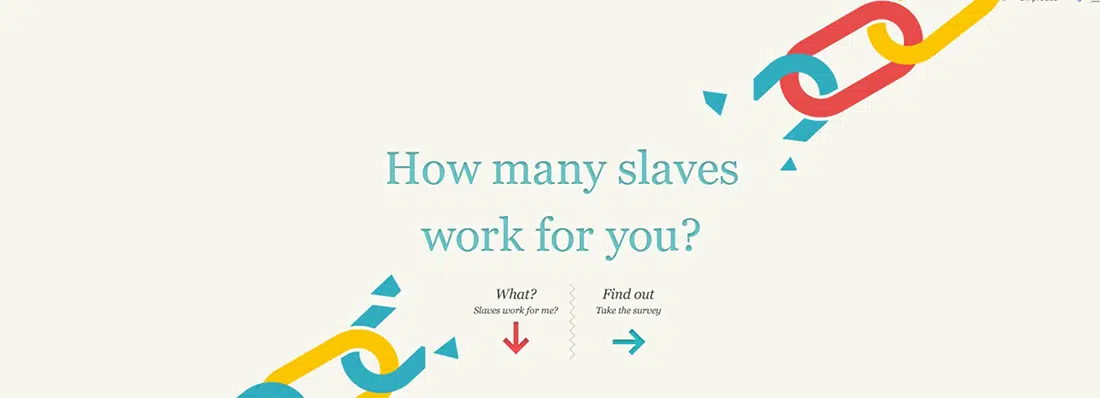
Slaveryfootprint is a website that focuses on raising awareness on slavery through a really eye-catching and effective interactive website. If you will have a look at this example you’ll see that there is a survey you can take to find out exactly how many slaves work for you. The home page has some amazing angled vector graphics representing a broken chain. The choice in typography is also great and the colour blue looks great on this light grey background. If you are interested you can take the survey or add this website to your list inspiring examples!
Paris Villaroche
Paris Villaroche’s homepage also uses angled graphics in a similar way as the previous examples. This has a centered angled square with typography on the homepage and some other vector shapes that follow the same angle and cut the slideshow that’s behind them. This is yet another cool example of a website that uses angled graphics. Have a look at Paris Villaroche’s website and maybe you’ll find inspiration for your next project.
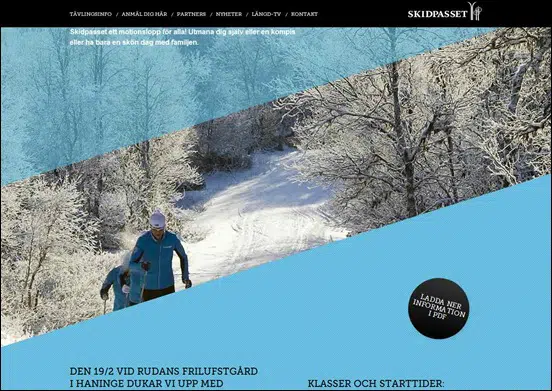
Skidpasset

This is a great Sweedish website design with light blues as accent colours. The design has a beautiful large photography as background and angled blue vectors overlayed, with different transparency states. If you will see the same angled vectors, and each will have a different background. Have a look at this website’s creative web design layout and the angled graphics it uses and see if you find some inspiration for your next project.
Daw-green
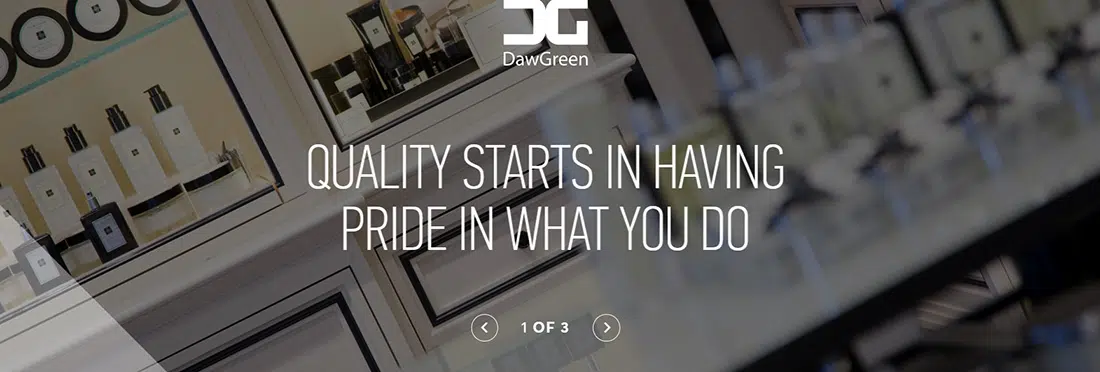
“Quality starts in having pride in what you do”, as this company’s motto says, is exactly what this website suggest. It is a very elegant example that is really worth following. Daw-green has a large tilted image with an overlayed transparent white vector that continues all the way to the other side of the website. There are plenty of wonderful things to say about all the design details this website has, one would be the colour-changing background which contours some sort of frame on which you will find pictures, written content and illustrations. Have a look at this amazing website and at the way it was designed.
Luxtraum
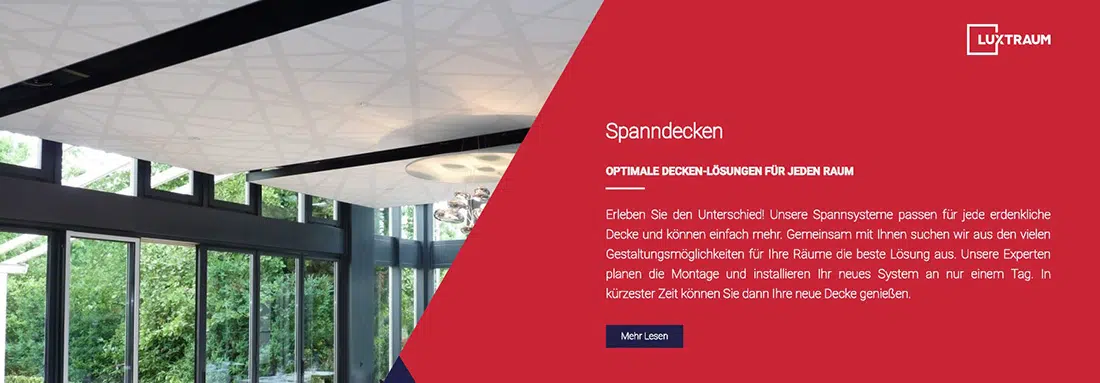
This website has some really nice and eye-catching colourful vectors overlayed on top of some representative images. This website uses colours, images and typography in a dynamic and creative way making the result unique and worth following. Have a look at Luxtraum’s amazing website.
Woodwork
Last but not least Woodwork’s website is another good example of a website that uses angled graphics in a creative way. Have a look at this amazing website!