Mobile navigation menus are very important and their design and functionality will definitely make your app look professional. There are several styles to choose from: side menu, hamburger menu, and more.
Are you looking for new and unique ways of designing the user interface for a mobile navigation system? Look no further!
We selected 24 creative examples of UI mobile navigation for your inspiration. These UI mobile navigation designs have different styles and color palettes and some are even animated!
In order to see these mobile app animations moving, click their links and go to the original posts. There you’ll be able to see what the designer had in mind when he/she created the animations for these great app concepts.
You will find here both flat and 3D designs with subtle shadow effects. Also, you will find both dark and vibrantly-colored navigation system designs!
Which one of these UI mobile navigation designs do you think is the most creative? Let us know in the comment section below.
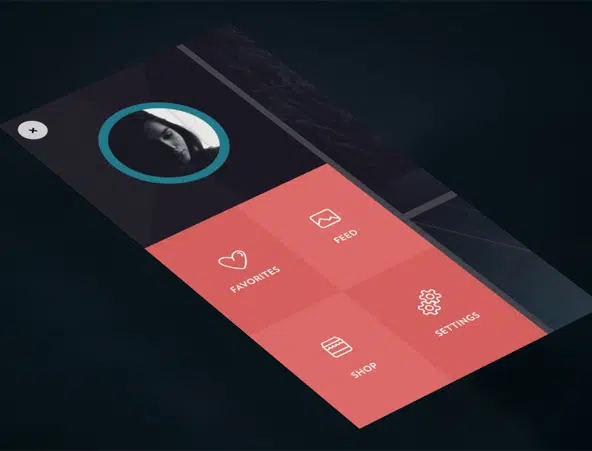
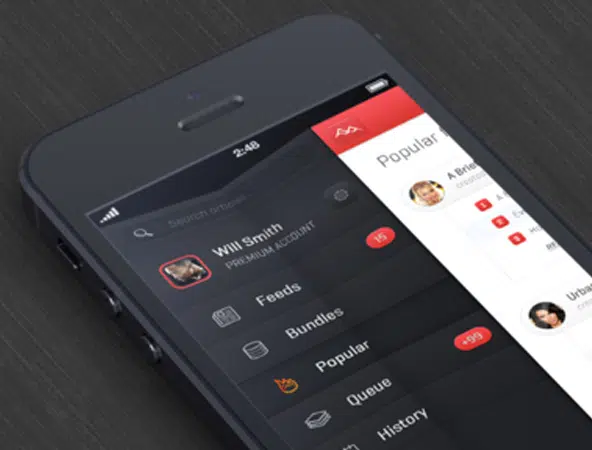
This mobile menu animation presents a really creative example of a side-menu and how it works. This example is quite nice and eye-catching and uses a hidden slide-in menu. Hidden Toggle is a responsive navigation which can be called using different names such as sliding drawer menu, hamburger menu, etc. Some iOS apps are given the credit for popularizing the use of this kind of navigation. The major benefit of using this design is that it gives your interface a clutter-free look, which is quite useful for small screen mobile devices.
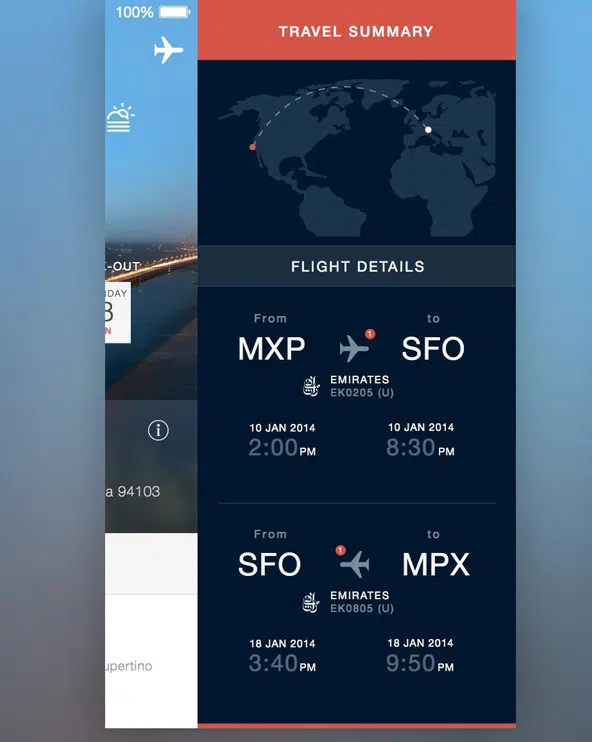
Travel App
This is the design of a very useful app which tells all the details of your flights. The navigation is done through swiping. This type of navigation also looks cool on devices with larger screens and it is expected to grow in the near future. Using this type of navigation will allow you push your content to either right/left side depending on the location of menu. This is a useful approach to improve the visibility of your links.
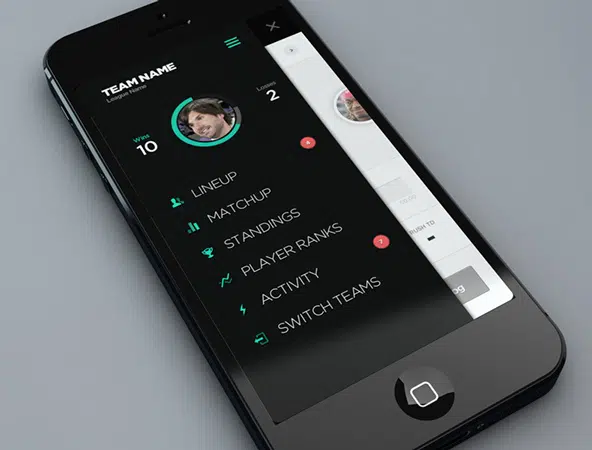
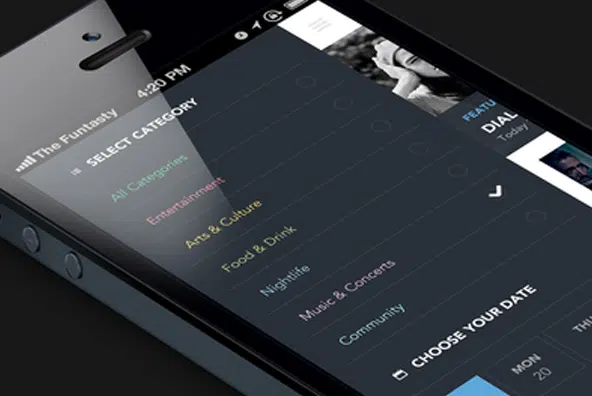
Fantasy Leagues App
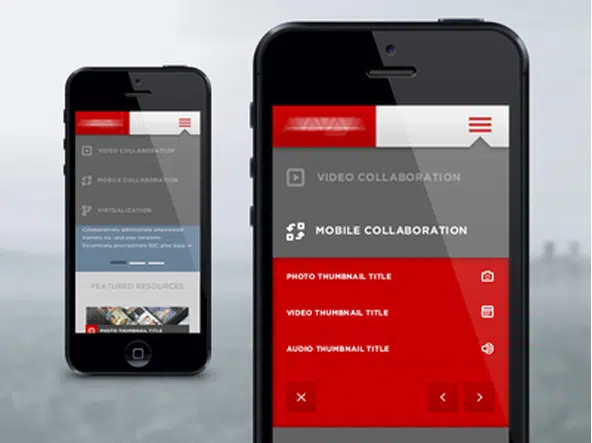
This Fantasy Leagues App has a really nice mobile navigation design. It uses an on-screen toggle menu. The concept behind on-screen toggle is similar with that of Hidden Toggle menu. It also helps designers to clean up space and make things appear more lucid. Here, designers convert vertical menu into an on-screen toggle, so that more space can be created and elements can be presented with ease.
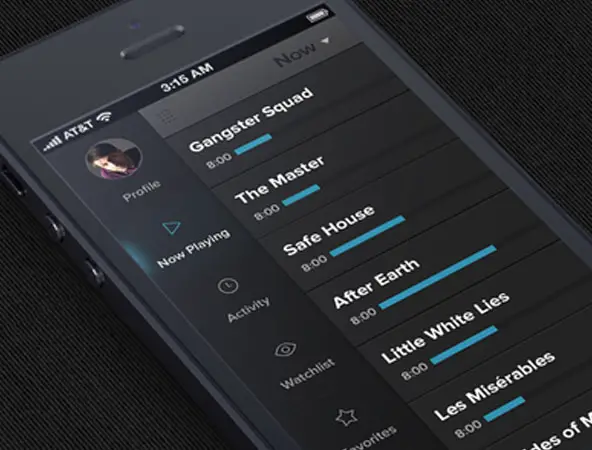
TV Freak Side Menu
This is a side menu concept which is approaching its final design stage. This type of menu is easier to understand as compared to Hidden Toggle. Its ease with each it allows designers to play around it makes this type of navigation quite popular among them.
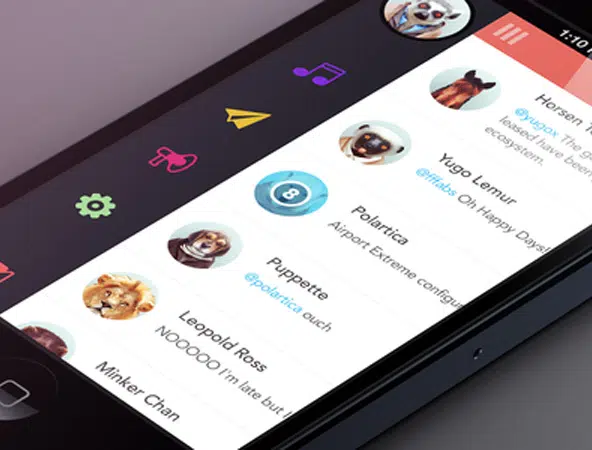
Lister
This is only a small sneak peek for an app on which this designer was working on. It has a friendly interface design that uses many cute icons and vibrant colors. The Icon Menu is another trend that is expected to grow this year despite the fact that it still presents certain challenges in front of designers when it comes to designing for mobile.
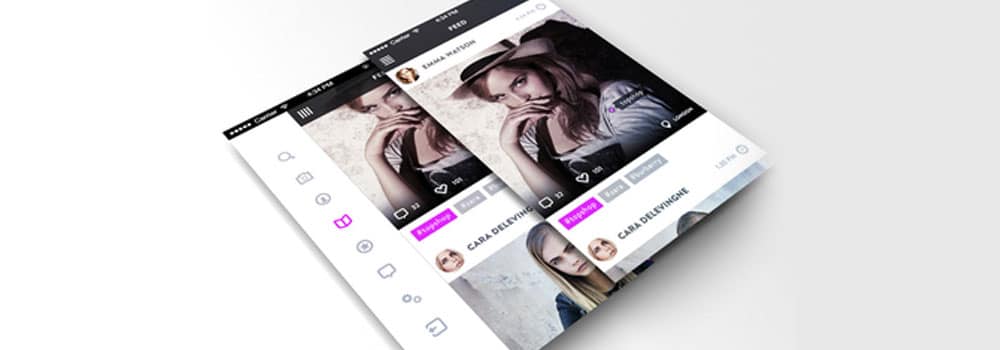
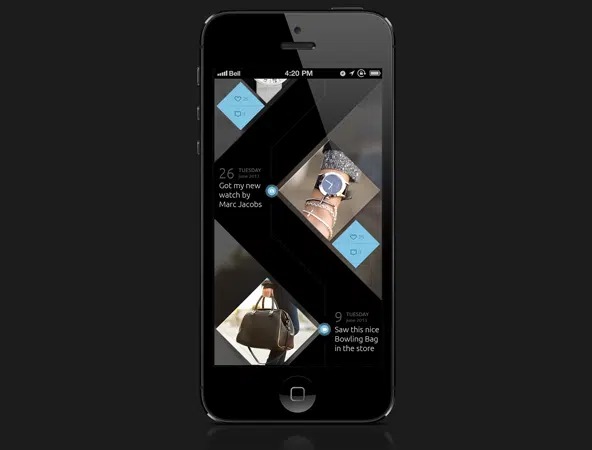
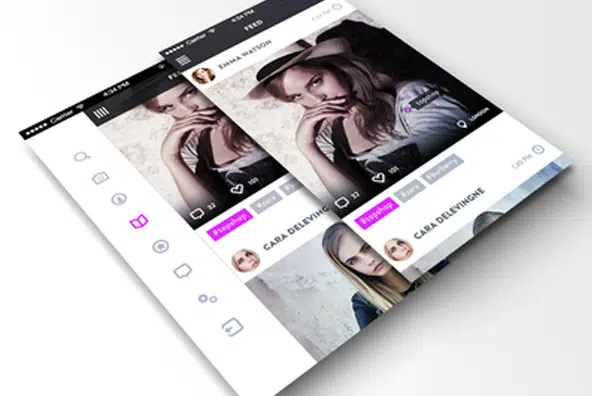
Fashion App – User Timeline
Navigation is an important part of an app design and has a great influence on app designers. This year brought more critical considerations to it and refined its elements more to create unique experiences. Check out this is a fashion app concept design, for example!
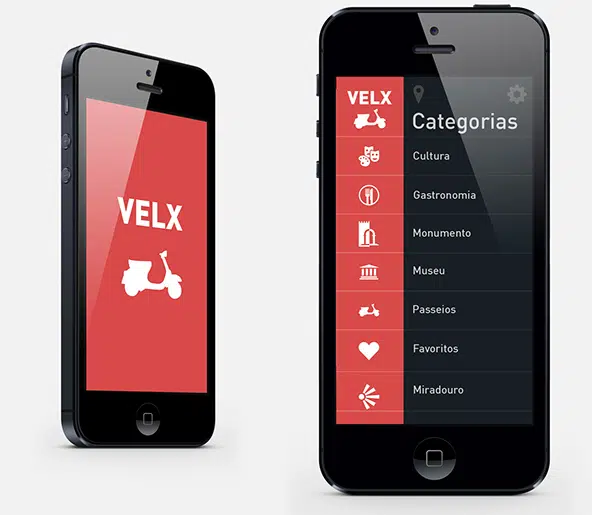
VeLx – Lisbon
VeLx is a really nice app that lets you find cool places in Lisbon. This app aims at changing the way we travel and it works as an urban system. This is a sneak peek of what the app is about to look like.
Mobile Dropdown Slider
This is a mobile drop down menu slider. This designer was working on some interesting UX ideas when he decided to show us this design concept.
Lovely UI Layout
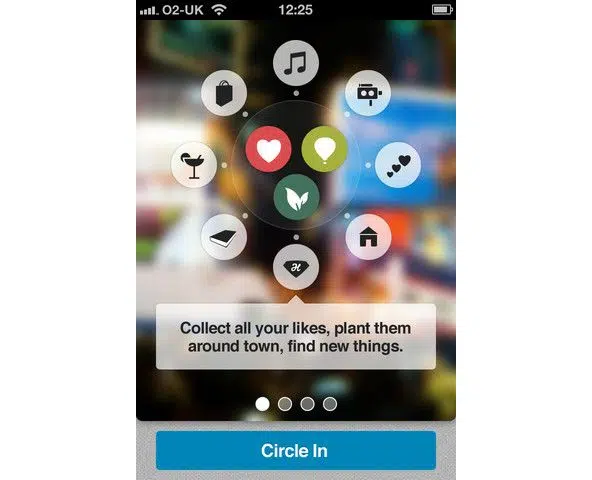
As the name suggests, this is a lovely UI design concept. The interface looks friendly and joyful, the chosen icons are a nice touch and the navigation system appears to be interesting and unique.
Task Tracking
This app will let you track everything useful in your life through an easy navigation system. The designer played around with the menu system and built a user interface that is all set to create an engaging and meaningful user experience.
Mobile Portfolio Concept
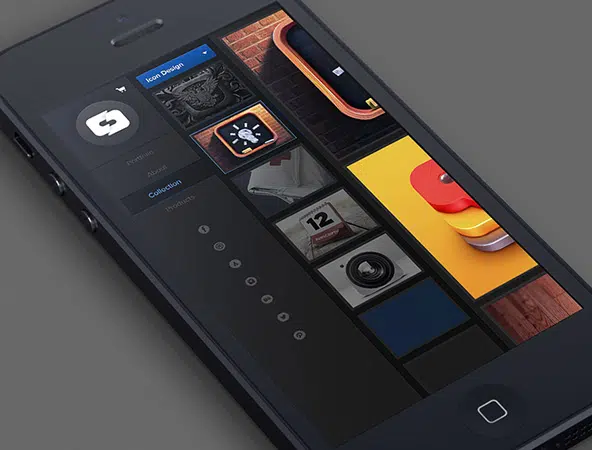
Ever thought of how a mobile portfolio would look like? Here’s an awesome example! This type of navigation is known for its simplicity and minimalistic appeal. It is also easy to recognize and define native controls. This type of menu also works great across all kind of browsers and devices.
Vertical navigation works well on mobile devices as compared to the horizontal one, which is good for desktop devices. See this project as an example! This is a screenshot of an app that designer was working on. You can also check the full project through a link in the description.
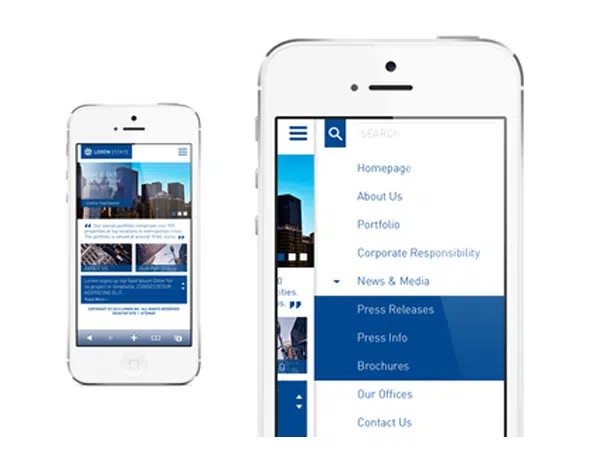
Real estate company mobile site
This is a mockup for a real estate company’s mobile site. For anyone who wants to target their mobile customers, vertical navigation is a nice option.
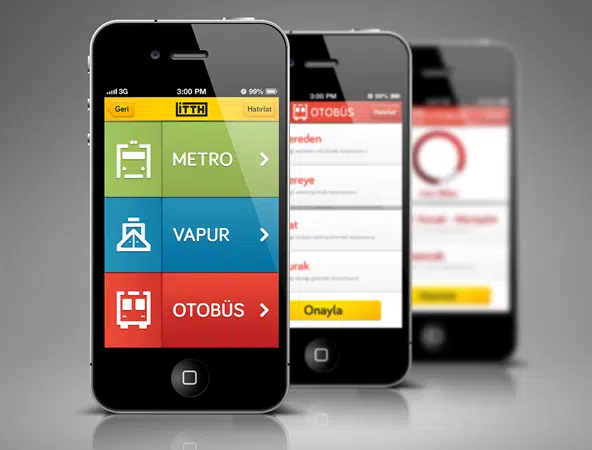
Public Transportation iPhone App
Public transportation might function easier with this app. This app helps Izmir citizens and tourists in finding the shortest routes to where you want to go in this city.
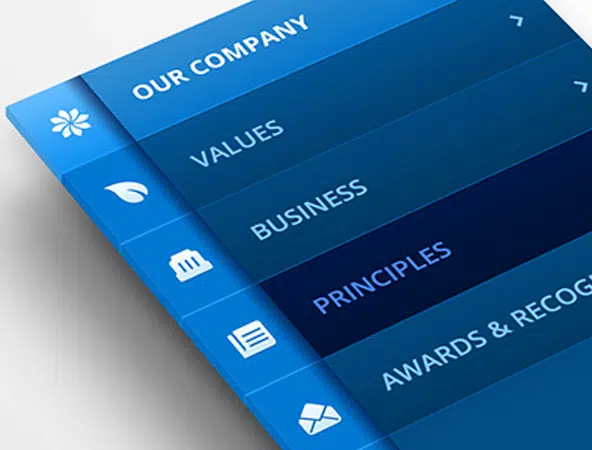
BFC Partners Mobile

This mobile design concept is for a large construction company in New York. There are two versions of this projects. One where the homepage attachment has a simple drop-down navigation system and another one where the sublinks are slid from the left for the homepage links.
This is a sneak peek from the Volcano’s design concept. It has a creative design in regards to navigation and not only! The designer played around with different details to increase the accessibility of the menu items when browsing the app.
GIF: Menu animation
Horizontal navigation is good, but its scope is limited to desktop only. They do not work well on mobile devices. Here’s how you can adapt a desktop horizontal menu to an app. In this GIF animation, you’ll see this designer’sapp design concept.
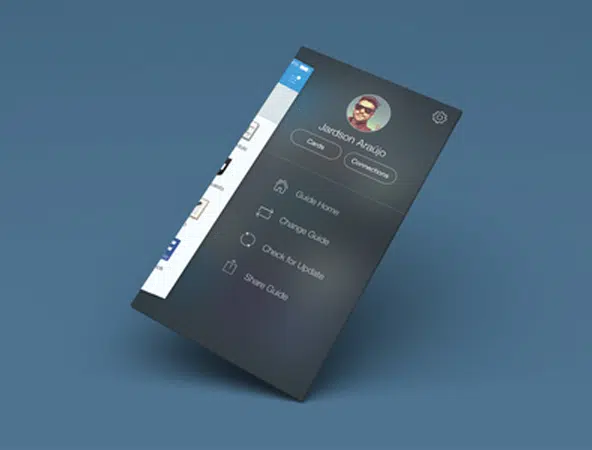
Context Menu for iOS App
In this example, you’ll find a really nice context menu and settings design concept for a brand new iOS interface. You can clearly observe its theme which perfectly complements the navigation style and gives it an exciting appeal.
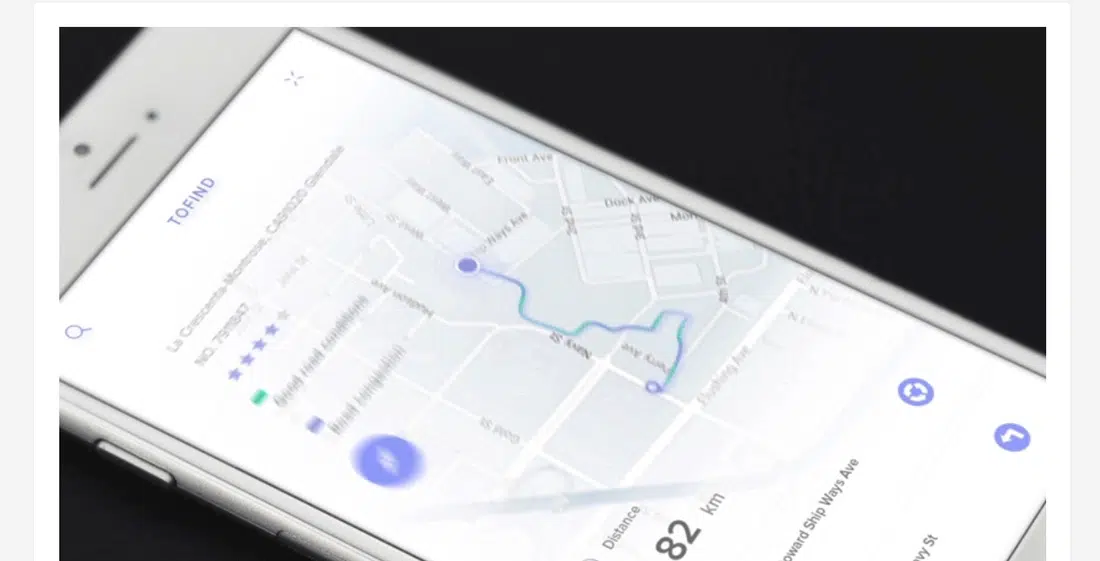
Tofind sneak peek #3
ToFind is this designer’s design project and this is only a small sneak peak. The on-screen toggle menu also makes the sub-menu easy to access, which adds to the convenience of mobile users.
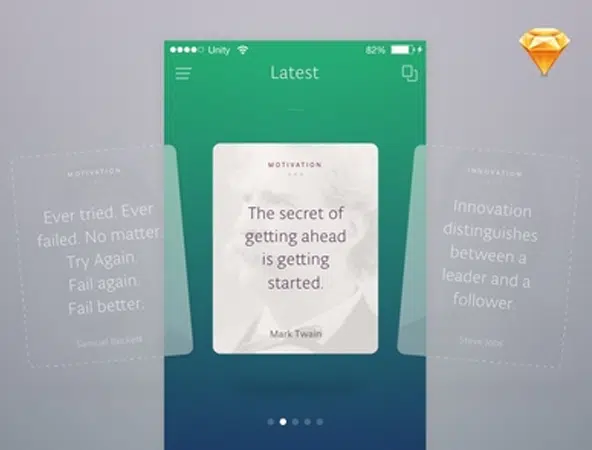
Quotes app (Sketch freebie)
This designer has just decided to give Sketch app a shot and here’s the result. After a few hours of work, here’s a really nice example of a quote app. You can also check out the source files in the description.
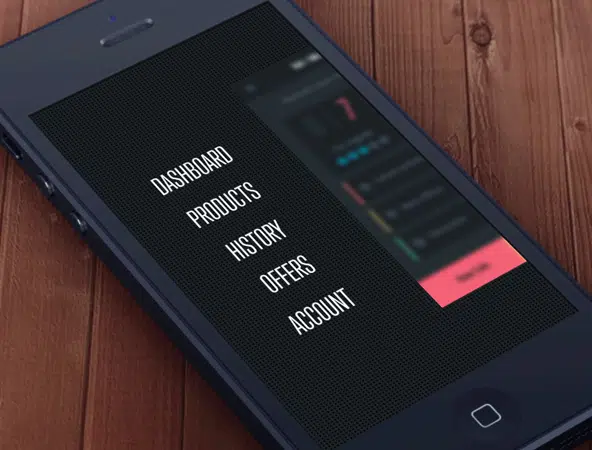
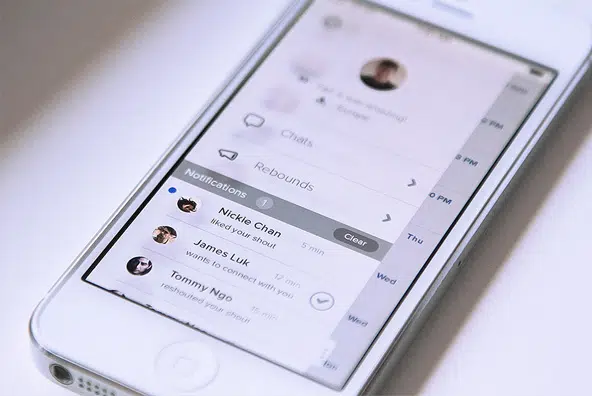
Menu Concept
If you were looking for some inspiration then you might have just found it. This menu concept looks great and perfectly demonstrates how vertical slide-in mobile navigation can be used on apps.
Menu slider/ feed screen
This menu slider looks great. In this example, you’ll see how you can create an icon-based slide in mobile navigation. This is an evolving concept, bringing more and more changes to its structure with each passing year.
Web app [WIP]
Feel free to let them know what you think about this team’s current project. This is a really nice web app with beautiful design details.
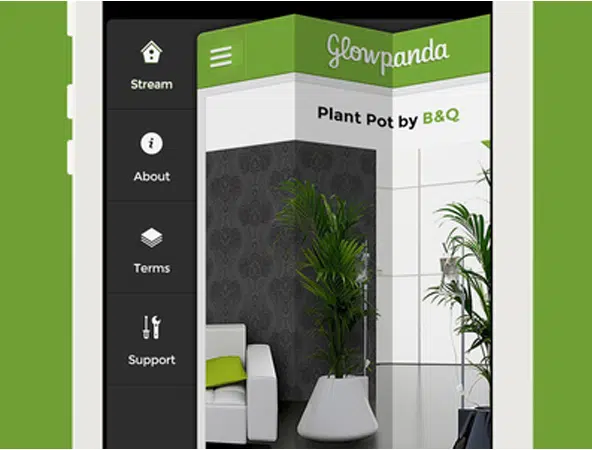
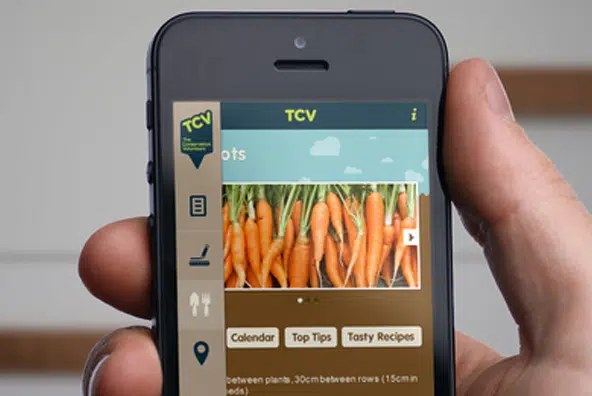
Gardening App Concept
This design concept is really nice and it is perfect for a gardening app. The project idea is quite cool and here’s a small sneak peek. This app will allow users to scroll through veggies and will offer any useful information about how to grow them.