Website Navigation Design all comes within the website interface category. It’s crucial to make it easy to use and find for the client. This doesn’t mean it has to be simple though. I have looked at some amazing websites, that have integrated some creative navigation menus designs into their website. They have been original with their designs and made it easy to use and beautiful at the same time.
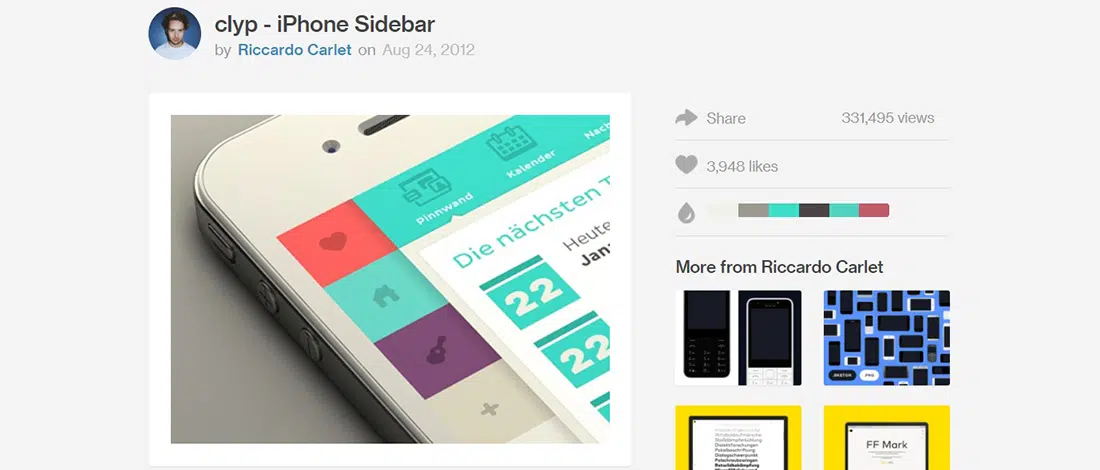
clyp – iPhone Sidebar
This is an iPhone sidebar navigation design concept. This example has a left bar that only appears when sliding your finger to the right side. This example uses a colorful flat design that makes the interface look nice and friendly. This is a work in progress because the designer is still testing different icons. All in all, this example has everything well organized which makes it a great source of inspiration for future projects.
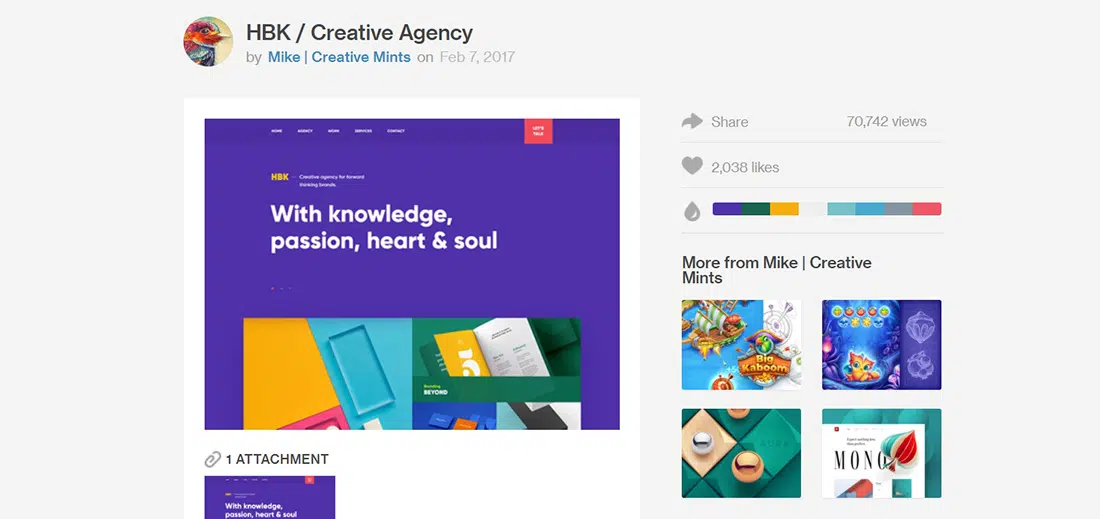
HBK / Creative Agency
This example comes with a really nice user interface design. You can see that the navigation bar is well integrated into it. Everything is colorful and looks really friendly. This designer tried something new through this project, especially after many people have told him that his designs depend on shadows, environments and vintage effects.
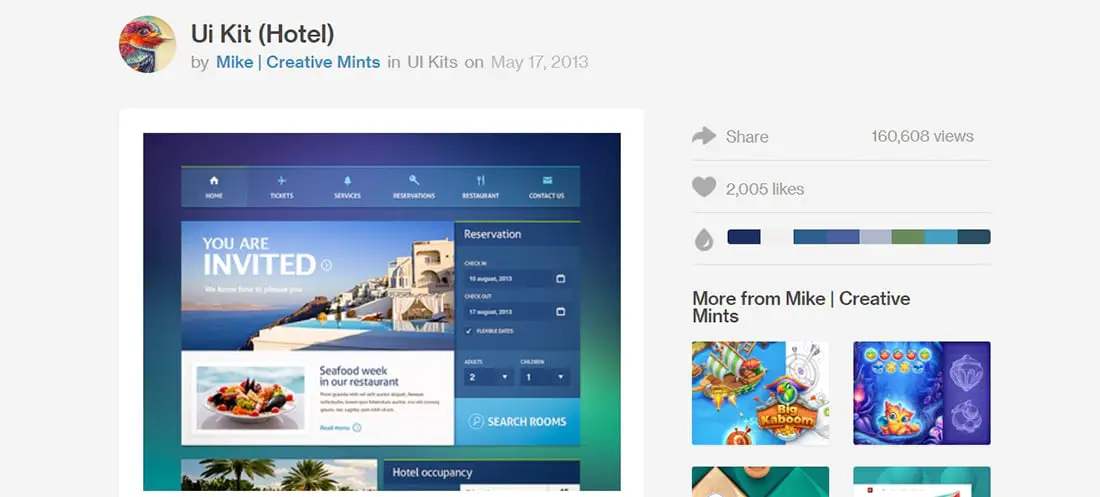
UI Kit (Hotel)
This designer doesn’t usually make designs with cold colors but this one came out really nice. The website uses an abstract gradient background and starts with a really nice menu bar.
This is a Mixpanel navigation menu design concept. It is only a sneak peek at a project this design team has been working on. They have updated the colors and chose different icons to provide contrast with the main content. The icons have a two-colored state that makes the interface design look modern.
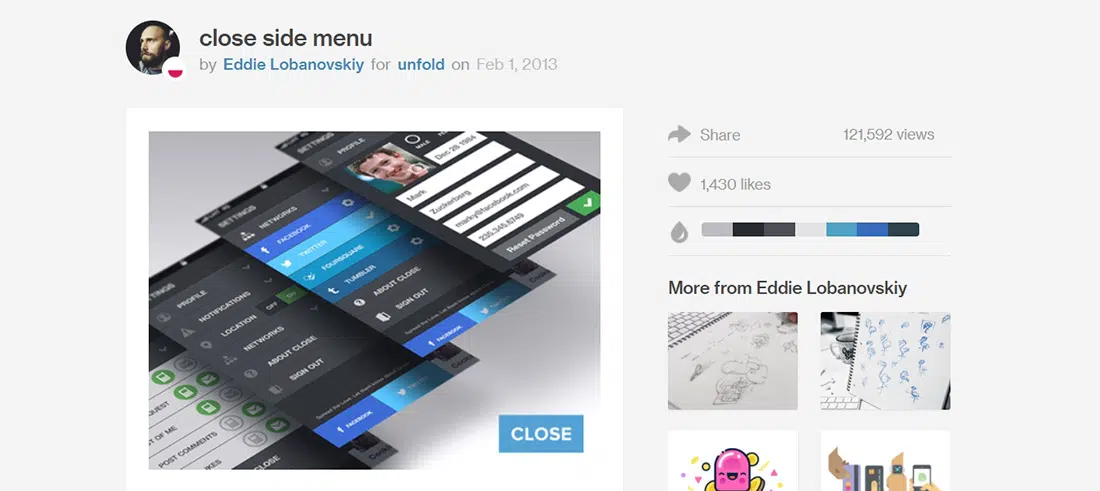
This designer has come up with some navigation screens for CLOSE. This is a sneak peek of the side menu, pixels and some details. Stay close as more details are soon to come!
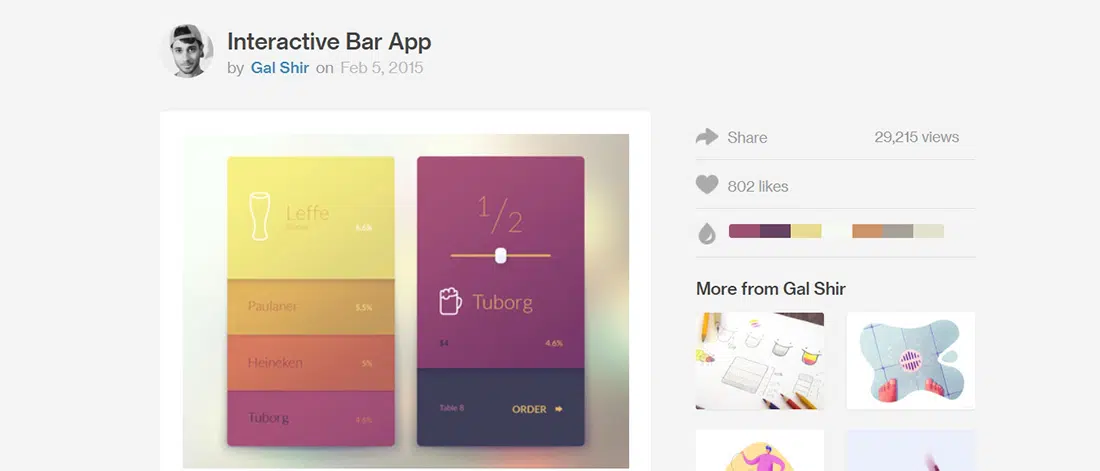
Interactive Bar App
Have you ever been working on an interactive interface and you have had trouble designing it? This example can be a great source of inspiration for similar projects. This design is an app with which you can order a beer through an interactive interface and a really nice UX concept design for the bar menu.
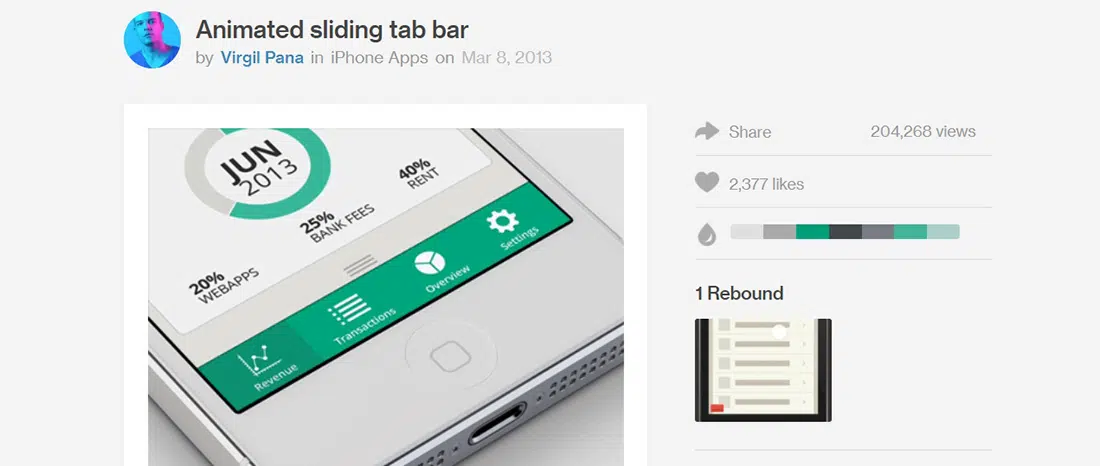
Animated sliding tab bar
This example is a sliding tab bar. This example has a really nice user interface design. It uses flat design to its finest to create a really great source of inspiration.
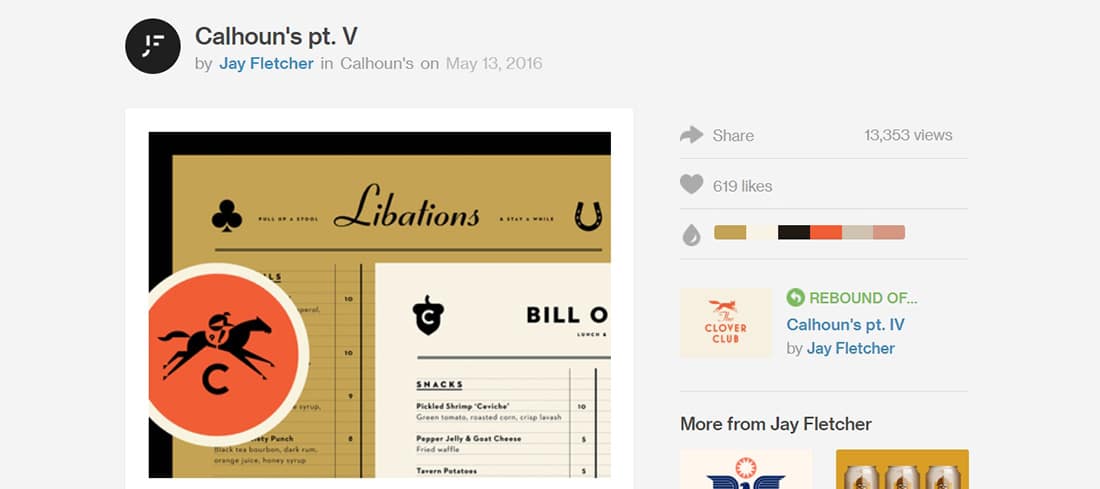
Calhoun’s pt. V
This is also a really nice source of inspiration. This project has a creative design concept and provides a smooth navigation.
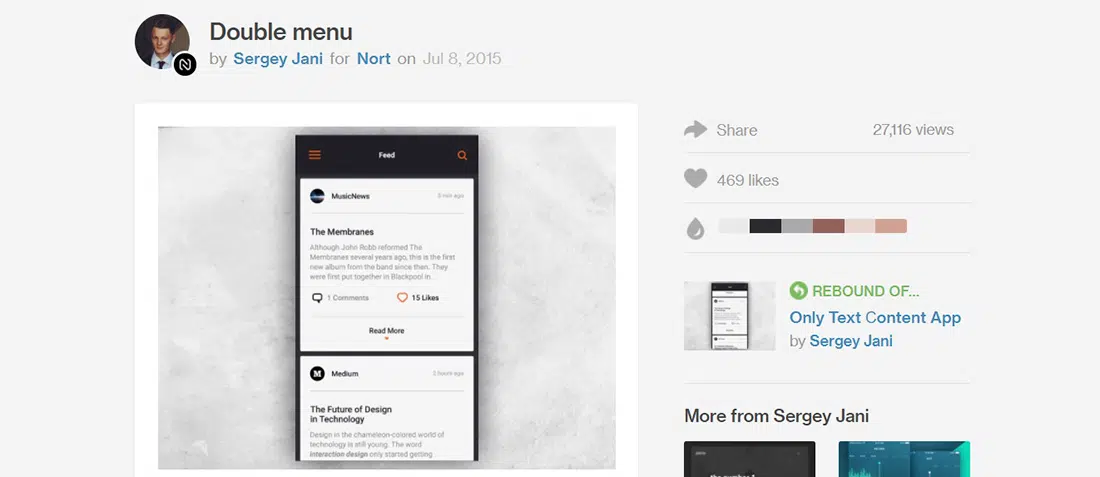
This is another shot from this designer’s app interface project. This example proposes a double-layered sidebar from which users can easily choose the source they need. The first layer of this app’s interface lets users choose an article based on the time it was posted and popularity, while the second layer contains a list of the user’s favorite sources.
Jazzboard Website shot
This is a shot from the designer’s latest layout, which looks great. You can also check out the final version in the description.
Date Selector Menu
This designer’s been having fun cleaning up and redesigning their day switcher. The result is really nice and it can be a great source of inspiration, especially thanks to the good-looking user interface design.
This side menu looks great. It uses earthy colors to make an awesome interface design.
This navigation bar design concept is a detail for Blaffin Arenas Mobile. This is a really nice example that shows us how to include some navigation buttons in a header that already has some action buttons.
WePassengers, Menu
This designer usually goes for lights and shadows to achieve realistic results but this time he tried something different. This example uses a minimalist and really neat and simple style for the menu bar and its icons.
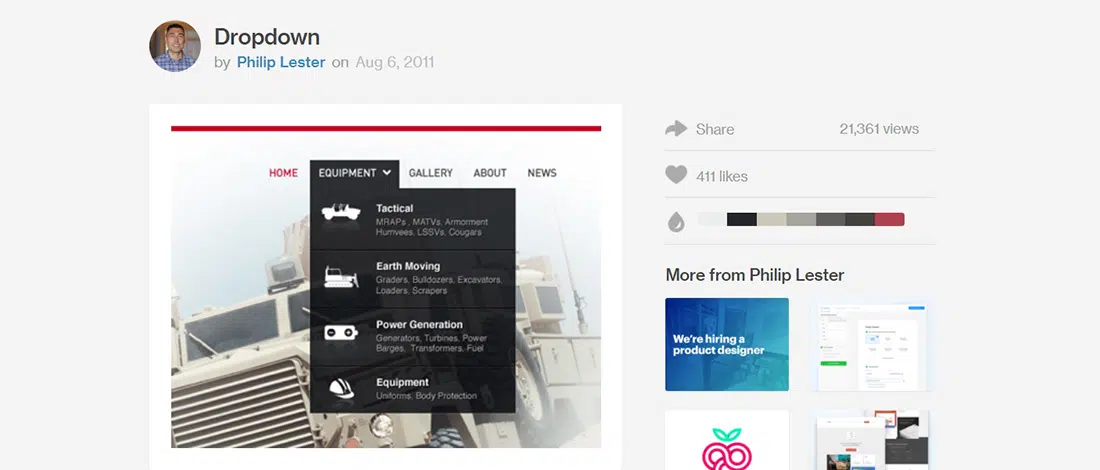
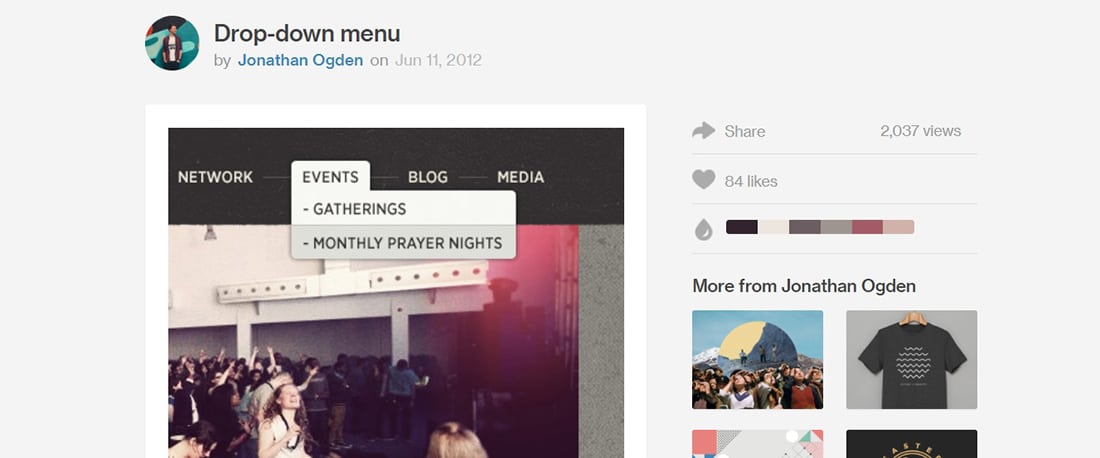
Dropdown
This example is a creative drop-down menu that can be a great source of inspiration. The interface looks great and the dark layout drop down menu blends in perfectly. It also uses larger icons for each sub-category.
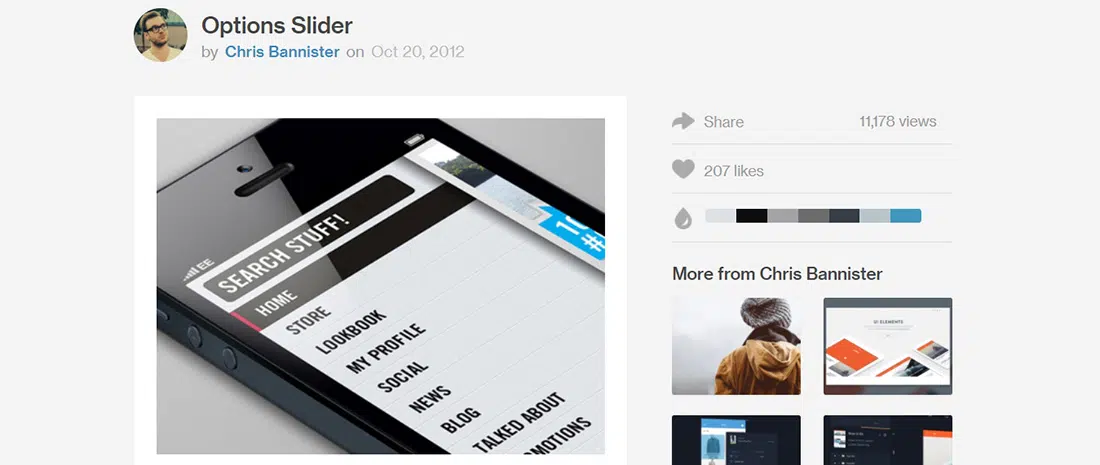
Options Slider
How about a really nice options slider design which you will surely adore. This is the second sneak peek of this app.
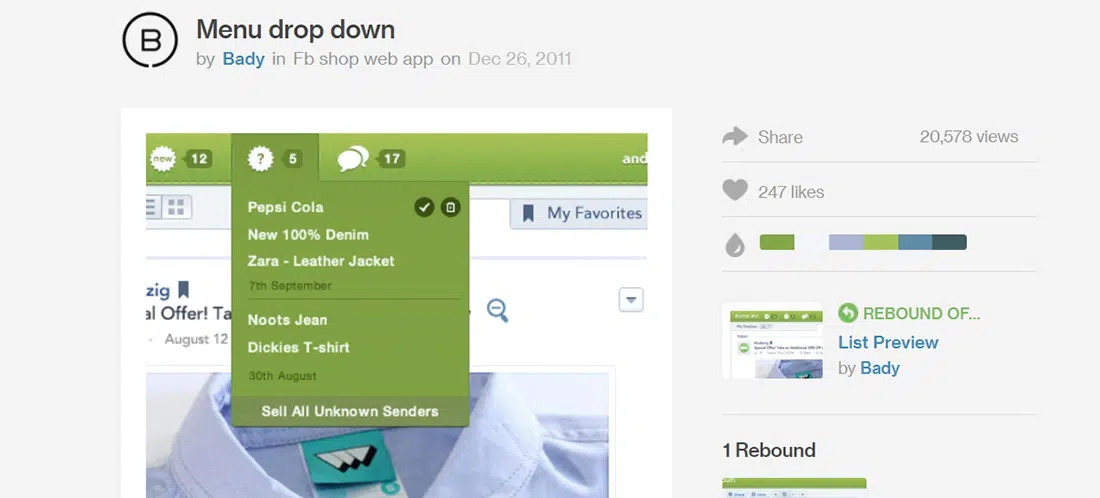
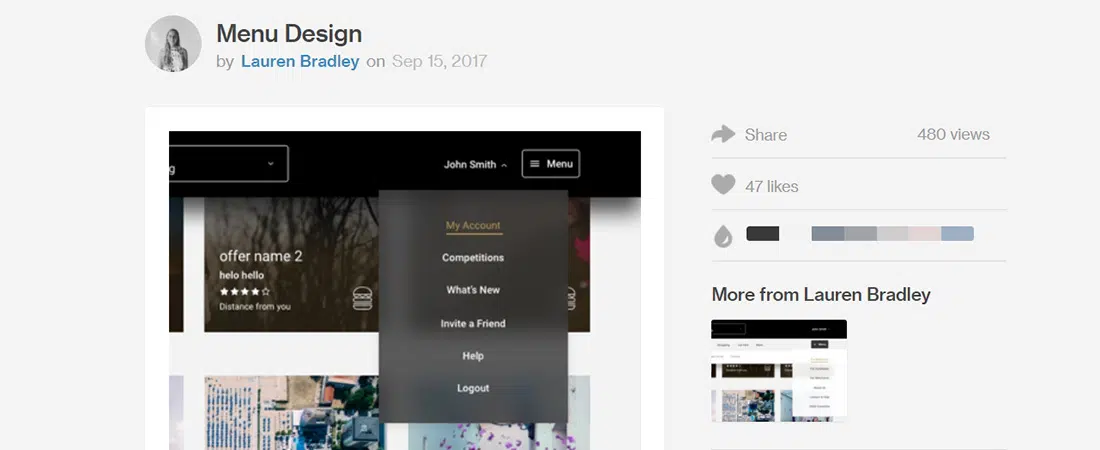
Menu drop down
This is navigation bar design concept that uses green as its main color. The drop-down state uses a slightly darker shade of green.
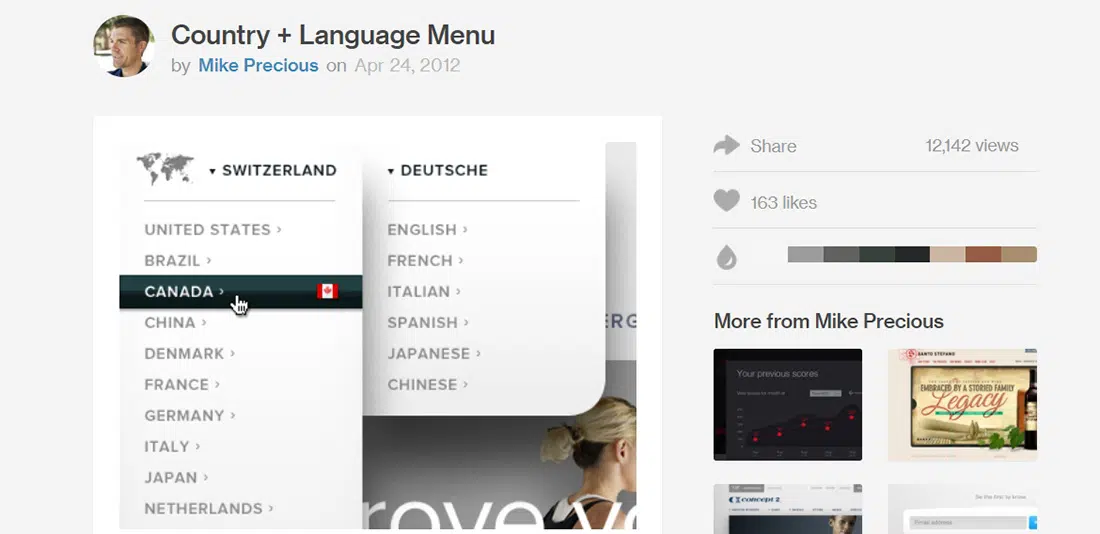
Country + Language Menu
This example is a drop-down menu design sneak peek for a fitness related client project. It has a neat design, uses grey tones and shades.
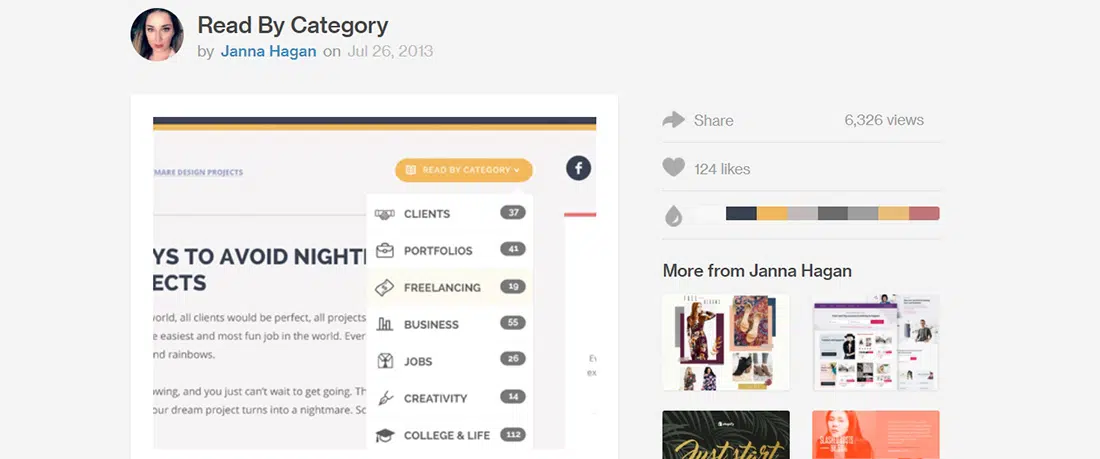
Read By Category
This is yet another cool sneak peek design concept on which the designer is still working on the alignment.





















Wow, nice inspiration!
Aprefolio is my favorite!
Thank you,
Alex
really awesome collection. loved it. 🙂
Nice menus !!!
I just got what i was looking for. I’m proud of these designs.
nice article, carefully explained the subject
Love it!
Very creative menus but they all seem to be in a very web 2.0 style or a very personal style. I wouldn’t dream of putting any of the ideas into place on a clients design unless they we targeting the younger audience and taking an untraditional approach to design. In which case, these menus have spiked a lot of thoughts in my mind of how I could implement similar techiques.
Some great looking menus here! Nice work!
Wow… some really great looking menus . I like all designs
Some nice solutions to navigation. I particularly like MacRabbit and David Hell Mann’s options.
Thank you for sharing.
They are beautiful but definately not creative. It’s the same layour EVERY theme or website around the world has already. What happened to being creative, using layered alpha channels, not synced buttons or something to make the difference instead of just using a different color palette.
They are cute, but they are the same as everyone.
:/
I’d like to invite you to see mine! Cheers!
Really cool. Also fantastic navigation here.
Some nice nav menus there, thanks for sharing
this information most important for me.
thanks…
Wonderful post.Great collection.
I love the ‘Two24Studios’ navigation menu – simplistic and clean whilst remaining quite striking! Loads of inspiration here that will prove really helpful in the future!
Some really worth creative menus good collection… umm actually liked the stylish (Bluemoon Dueling Piano Bar) something unique and the background used is very amazing
Can anyone plx tell me how to do a menu like dat?
Very inspirationa —> Thanks for the nice Article and Blog
Thx for this article. Very nice inspiration! Well done … 🙂 Greetings from Germany
Very nice collection, a few sites I haven’t seen yet. I really enjoyed David Hell Mann’s site.
We are using a simple hand-rolled jQuery/css nav. if anyone is interested in this technique, let me know. We are happy to share.
yes i would like to know if I can input the menu in joomla, and if yes how. I would appreciate.
Hi, very fluid effect, could you tell me a little bit more about how you did it,
Cheers!
Great blog. Very inspirational!
Great round-up. I’ve bookmarked this for inspiration.
Nice menu design. I really like them all. My favourite is Two24 Studios. Thanks for sharing.
Website design is a creative work. Now web designing is important part in companies.
I love collections & lists like this … great for inspiration!
Complete collections for inspire me
Wow… some really great looking menus here. I really like the new media menu, but all of them are good. Good for some inspiration for my next website. Thanks for sharing all of these.
Maybe it’s just me, but a lot of these look very standard and just part of the overall site design. Hover, jquery or tab navigation trends.
I like the nice, clean designs presented here. The common denominator is a clear message and call to action.
Very creative menus! My favorite one is MacRabbit. Thanks for sharing!