Whether you are an experienced designer or a beginner, Sketch is a fantastic tool that will help you design anything with ease. More and more designers are relying on Sketch rather than Photoshop for their projects, as it improves design flow. Sketch is great because it helps you break an image down to it’s most basic parts, and allows you to put the pieces together step by step, which is great if you’re a beginner.
With Sketch, you can efficiently design websites, mobile apps, and other user interfaces. Sketch is a highly flexible design tool that supports infinite zooming, 2x export and styled vector shapes that are perfect for multiple resolutions. This way you won’t have to sacrifice quality every time you try to edit or resize images – this is the magic of vector graphics.
Additionally, unlike Photoshop, Sketch makes exporting assets easier than ever. Photoshop, although it’s a great program overall, is infamous for having a very user-unfriendly slicing tool that makes it infinitely harder to export files. However, Sketch comes with an Export All feature that can export many types of files all at once, whether it’s in PDF, JPG, or PNG. This will make your life easier, especially if you don’t have a lot of experience using design apps. Essentially, Sketch is a hybrid of 3 different apps: Photoshop for user interface design, Omnigraffle for wireframing, and Illustrator for vector, logos, and print. This allows you to do so much more in a significantly shorter amount of time.
Now that we have underlined the benefits of using Sketch App, here are the 40 essential Sketch App tutorials for beginners. We found these tutorials exceptionally useful, practical, and straightforward. They will help you learn how to design your own icons, plugins, pattern libraries, poster mockups, logos, and more! We hope these tools will make your life easier and that they’ll guide you on your path of becoming a more skilled designer.
5 Very Special, 10 Sketch Tips
This article contains 10 Sketch tips which will help you work efficiently and will teach you some of the deep mechanisms of this app.
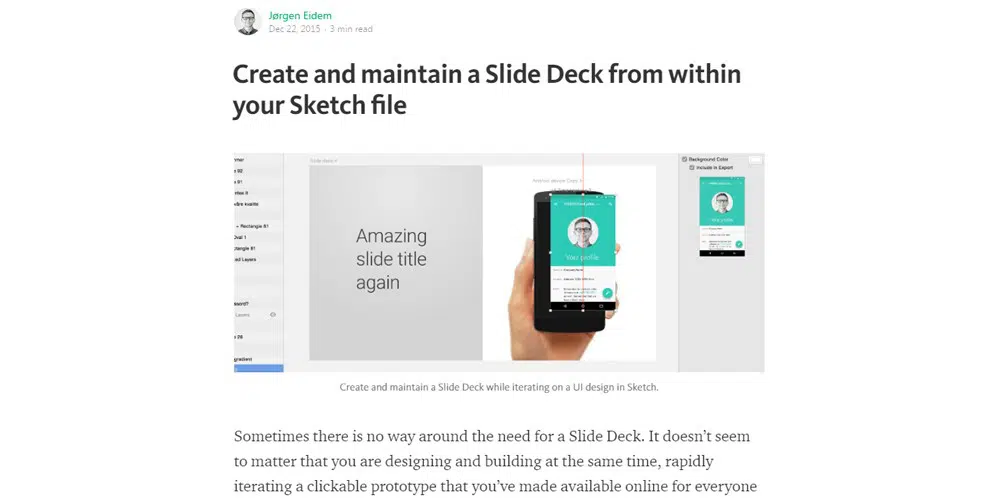
Create and maintain a Slide Deck from within your Sketch file
In this tutorial, you will learn how easy it is to create and maintain a slide deck from within your Sketch file in a few easy steps.
Exploring Shapes to Create Star Wars Characters: A Guide for Non-Designers
This tutorial will give you the chance to explore shapes in order to make a Star Wars character.
Designing Christmas icons using Sketch App
Find out how to design Christmas icons using Sketch app and use them in your designs.
IMPROVE YOUR DESIGN WORKFLOW WITH SKETCH
Discover Sketch and improve your workflow. This app has rapidly become a primary design tool for many designers.
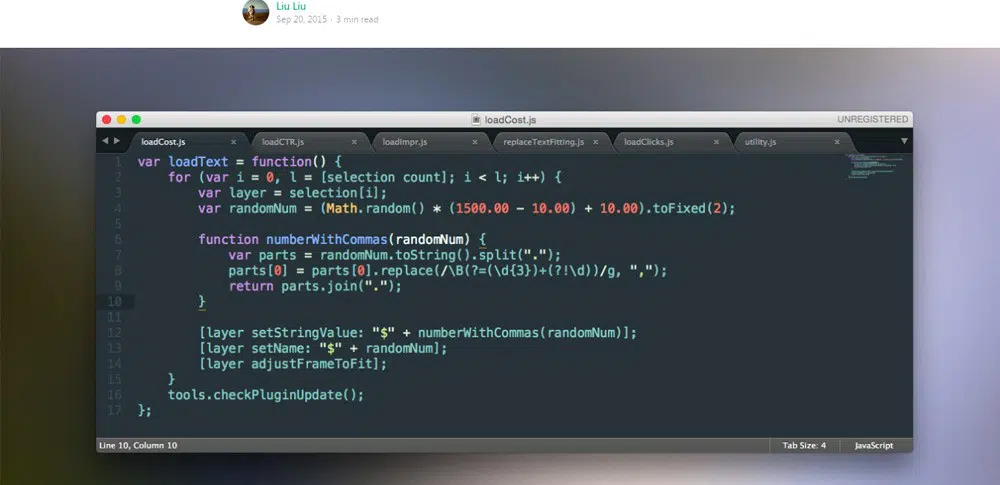
How I made a Sketch Plugin for my team without knowing code
You don’t really have to know code to create a plugin in Sketch and this tutorial will teach you how.
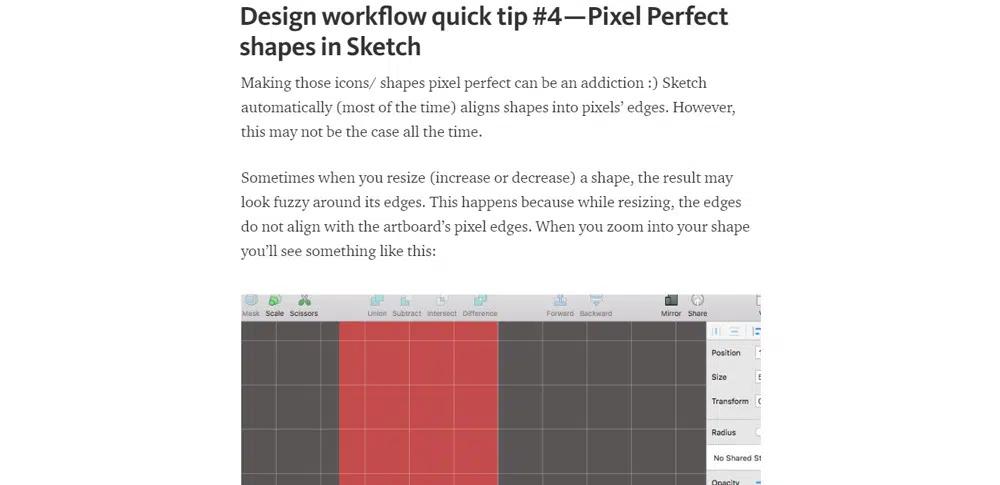
Design workflow quick tip #4?—?Pixel Perfect shapes in Sketch
Making perfect pixel shapes might give you a headache at times but things will definitely get easier if you follow this tutorial.
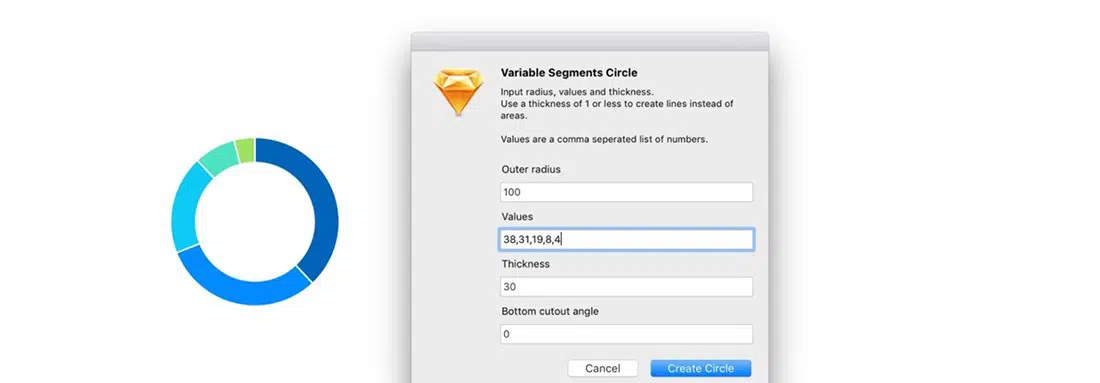
How to make Awesome Charts for your presentation with only Circle in Sketch
Designing charts have never been easier. This tutorial will teach you to work with circles.
Prototyping with Marvel and Sketch: Part 1 of 2
Combine Marvel and Sketch and achieve awesome results! This tutorial will teach you how to make them work together in harmony.
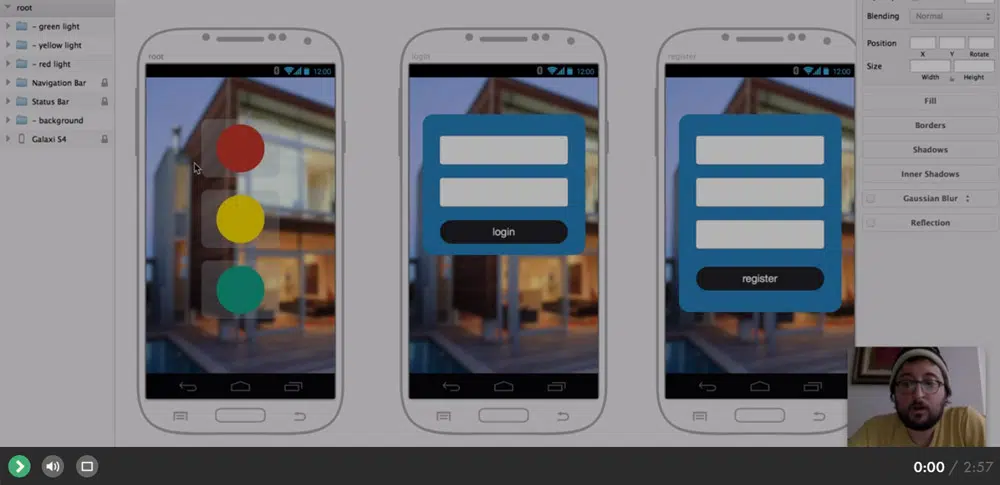
Intro to Mobile App Design with Sketch 3
This is a 60 minutes essential class on mobile app design and learn how to work with Sketch app to design an app’s interface.
How to make a simple settings icon in Sketch
Whether you have just started learning Sketch or you are looking for a way to improve your skills, this tutorial will teach you how to use Bohemian Coding.
How to build a pattern library in Sketch
In this tutorial, the designer Richard Child will teach you how to create a pattern library in Sketch.
I made a Sketch Plugin. You can too.
You can design your plugin in Sketch with a few simple steps. Try it out and improve your skills.
Using Sketch & Keynote for Prototyping
Have you ever tried Sketch and Keynote for prototyping? Give it a try and see how your skills improve rapidly.
How to Create an Icon Design Workflow in Sketch App 3
Designing an app’s icon has never been easier. Try out this tutorial and find out the newest tips and tricks.
How to use only rectangle, circle, and line to draw illustration in Sketch
In this tutorial, you will learn how to use rectangles, circles, and lines to create a beautiful illustration.
How to Create a Cartoon Bomb Icon with Sketch App
This tutorial will teach you the basics of creating a custom cartoon bomb icon in Sketch.
Get started with Sketch in 5 minutes
This tutorial will teach you the basics of using the Sketch app and it will get you going and working in no time!
Creating an E-Commerce App in Sketch: Part 1 of 3
Learn how to rapidly create an e-commerce app in Sketch through this 3 part tutorial and find out all the tips and tricks.
Designing Data with Sketch
Have you been searching for a tutorial that will teach you how to design data with Sketch? Then you might have just found it.
Modern Design Tools: Using Real Data
There aren’t many ways which allow designers to easily work with real data but Sketch definitely has that covered. If you want to find out more then check out this article.
What’s Up With Sketch’s Scissors Tool?
You’ve probably wondered what is up with the Scissors tool in Sketch. Well, the truth is you can do many cool things with it. Find out in this tutorial!
Tutorials- LearnSketch
In this tutorial, you will find tutorials for sketching for all levels and purposes.
How to Create a Smooth Segmented Chart using Sketch 3 App
Learn how to create a simple line chart using the vector tool, gradients, and masks.
This tutorial might come in really handy and improve your skills. Some of the things you will learn are how to use shared styles and text styles.
Infinity Logo Design Part 2 (Sketch)
In this tutorial, you will learn how to make an infinity logo design. This example looks quite good and will teach you the basics for making awesome logo projects.
Designing an iOS Fitness Application with Apple Watch Compatibility
Learn how to create a fitness app with this tutorial and then go ahead and experiment what you have learned in other projects!
Getting Started with Sketch
This is yet another awesome Sketch tutorial which will teach you the basics of using Sketch.
Sketch for Beginners: Design a Bold Email Newsletter
And now that you’ve learned the basics try out this newsletter tutorial!
Build a Swift App
Sketch really is the best designing tool and now that Swift.Code was released, things got even better!
Creating a vector logo in Sketch 3
This tutorial will definitely come in handy and it will teach you how to create vector logos in Sketch 3.
How to mock up a website with Sketch
Create a simple website mockup without using Photoshop with Bohemian Coding!
App user flows with Sketch
Design app user flows in Sketch. Artboards are perfect for designing screens and app states but you can now go further and document how users navigate from one to another view thanks to this tutorial.
Corner Radius Trick
Learn a simple trick which will teach you how to set an unequal corner radius on rectangles.
Designing A Realistic Chronograph Watch In Sketch
This tutorial is very detailed and perfect for a Sketch fan. You will learn how to create a realistic watch in no time!
Harness the power of symbols
Harness the power of symbols and learn one of the coolest techniques you can use in Sketch.
How to Make Your UI Design Fully Responsive With Sketch — Part 1
What happens when you create a design for a one-page website or an app you have to change heights and other things? This tutorial will get you through every step of making your UI design responsive.
How to Make Your UI Design Fully Responsive With Sketch — Part 2
This is the second part of the previous tutorial. In this one, you will learn how to adapt sizes on vertical content.
Preparing and Exporting SVG Icons in Sketch
Now that you’ve probably learned the fundamentals of icon design, go ahead and export them for use on the web, iOS, and Android with this easy tutorial.
Learn Sketch Tutorials
On this website you will find many Sketch tutorials. Check it out, and in the mean time have a look at how to create flexible image grids!