If you’re wondering, what should a school website contain this year, with regard to its structure, functionality, appearance, design, and content, then we have your questions covered. Here at WebDesignDev, we will cover the top 12 important school website design elements that every web developer should consider.
Websites, in general, have now transcended from being something to just having to something that is a vital digital asset, no matter what sector you are in. This is very true even for schools and universities. School websites have been witnessing a significant transformation in the last few years. Other than the Covid pandemic, two things have been fueling this transformation:
- School authorities now understood the importance of having highly functional and responsive websites.
- Making and maintaining fancy, mobile-friendly and interactive websites has become easier now more than ever.
Websites serve multiple purposes for all schools. First, they provide a good marketing avenue for showcasing their courses, programs, affiliations, staff, campus, and other facilities. Given the present competition in the education sector, it has become important for all schools, from elementary to local colleges and universities, to ensure a visually appealing website, and I might add – fun to use, that portrays their educational offer better than the competition. As you know, first impressions are vital and in the digital age, it begins with a website.
Editors Note: It’s important to understand that if you have not yet launched your school’s website, consider first how you will build it, what platform it will be managed on, and if you will use a powerful all-inclusive site builder like those mentioned in #4 below. If you’re a web designer who knows already how to code, you have that choice as well with the recommended top site builders.
Another purpose school websites serve is to be a knowledge resource center for its students. As a digital notice board, students, staff, and parents can be notified of events, course information, sports schedules, documents, and important updates.
However, there is a level of disparity among the maturity of school websites. Some affluent schools have very sophisticated websites, while the smaller schools still use old HTML-based websites which are hardly functional, mobile-friendly, or visually appealing.
This blog provides some easy school website design ideas, tips, and features that can help you enhance your existing school website design and functionality. If you’re just starting, and ready to build a school website, this is a great place to start as well.
While the usual website development rules apply for these websites, the following tips are more focused on bettering the school website functionality so that it can serve its purpose and users better.
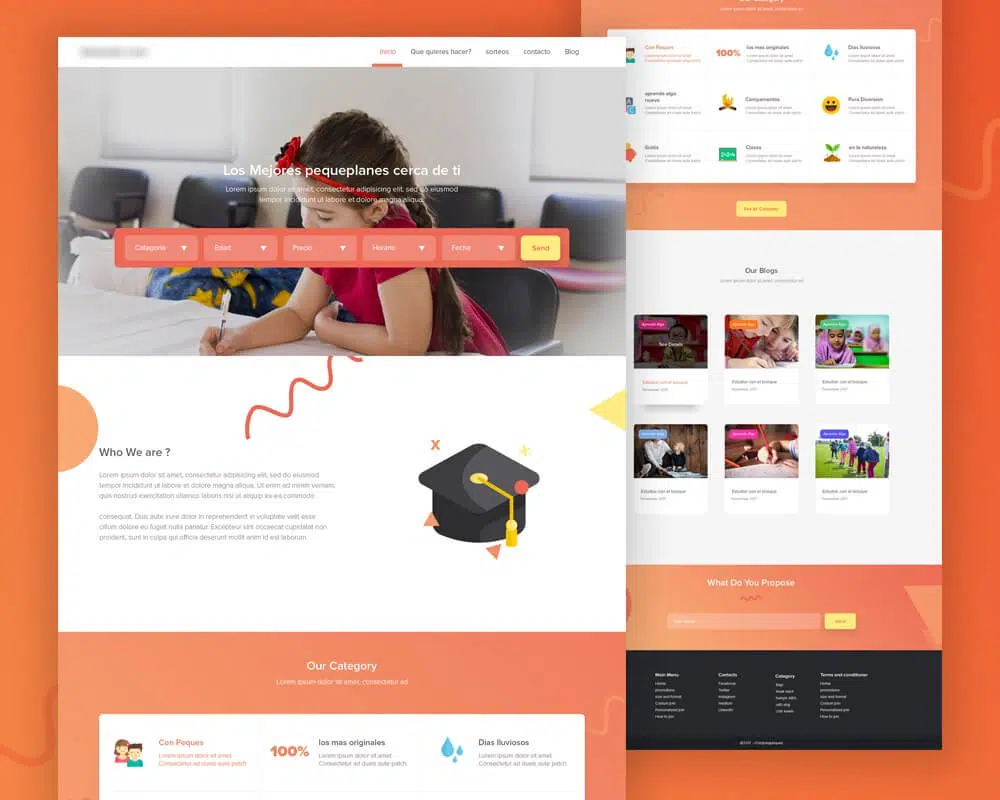
1. Revisit Content Flow & Make it Visually Minimal
One of the biggest drawbacks of existing school websites is that they try to put in too much content and make the website look like a 5th grader designed it (although today’s 5th graders are pretty savvy and could probably do a good job). Given that school sites contain various content, it can get difficult to showcase that in a structured, easy-to-use manner. It would be helpful if you first develop a content strategy that incorporates the about, courses, contact, resource, and all the other sections.
The first step would be to figure out what content you want to place on the website and then create a content flow. For example, create sections on the homepage and showcase only some content with “read more” links. In terms of design, try to increase your white space and use drop-down fields with your sitemap. The present website design trend is of being minimal. Follow that and redesign your website to make it look neat and clean. This will go a long way in improving your user experience.

2. Make Your School Site As Human As Possible
Showing more human faces is a technique suggested by all digital marketing experts. This helps in establishing a better human connection with the viewers. For schools, this aspect is all the more important. Hence, it is good to have human faces in most of the images you use. From the website development point of view, you should create more space for images throughout the content flow.
It would be best to get a photo of the school done, covering the students, faculty, and its infrastructure. If that is not possible, you can use good stock images from sources like Shutterstock, Adobe Stock, or DepositPhotos. All of them have an amazing collection of images that will make your website look visually appealing. Apart from the photos, you can also relook your text content to make it more personalized and storytelling rather than the typical formal style.

3. Ensure Mobile Compatibility & Friendliness
Your school website should have good mobile compatibility and be mobile-friendly for users. Many developers feel that school websites will be primarily viewed on desktop, which should be the priority. While we will not disagree with that, it also means that you should not ignore mobile compatibility. You need to keep in mind that initially, mobile devices were sparse, but now even middle school students, and younger, use mobile devices regularly.
The online learning drive has made the website more important, and students will be opening it from all types of devices. Therefore, you must provide a seamless and consistent website browsing experience across all devices including desktops, mobile phones, tablets, and laptops. Adopting the mobile-first approach during website development will be a good idea.
Some schools go ahead and create a separate website for mobile viewing, which comes across more like a mobile application. Most modern theme developers, CMS (content management system) platforms, and site builders have already been developed to be mobile-friendly and compatible with all mobile devices.

4. Setup a Good Content Management System
Important – A good content management system (CMS) helps in simplifying the website maintenance part and facilitates quick and frequent updates of content. Without a doubt the best CMS at the moment is WordPress. WordPress is the largest, most popular CMS and is used by over 40% of all websites in the world and their market share is 65% as reported by Kinsta – That’s Incredible!
However, there are many other good CMS platforms that already have a site builder included along with hosting and all the unique features your school may need. This will be a radical shift for schools that are still using an HTML or other language-based programming website on free platforms that take a lot of resources to run, such as plugins. If you need to consider making the switch to a reputable, secure, and easy to use CMS, here are some options for schools, other than WordPress, to consider:
- Wix (Free To Start) – The leader in website creation and most well-known for having a powerful all-in-one CMS platform that includes everything needed to build a beautiful school website.
- WebFlow (Free To Start) – They provide one of the most modern interactive site builders and also provide everything you would need including hosting.
- Squarespace (Free To Start) – Another long-term provider in the complete website creation industry. As with all the others, they provide themes and templates that look great.
- Weebly (Free to start) – This is an all-in-one website building platform owned by Square, Inc. who is a large credit card processing company. They have a safe and simple platform to navigate.
Using a reputable CMS platform for your school website allows you to empower more people with the responsibility of maintaining and updating the website. Most schools in the US have their students handling these tasks. This instills a sense of ownership amongst the students, and they keep coming up with new ideas, campaigns, and content on the website, making the school website more lively and useful. Therefore, setting up a good website backend access hierarchy will be a good idea.

5. Don’t Forget ADA Compliance Functions
Good website accessibility, in general, is important and it’s not just about mobile or browser compatibility or navigation. Rather, it is about ensuring that users with any kind of disability can also access the website as described by the ADA. Unfortunately, many school websites do not fully comply with the WCAG 2.0 or the extended WCAG 2.1 content accessibility guidelines for ADA, even when it is a functional and legal requirement.
As a developer, this should be on your priority list as it will make your website stand out from the rest and help you create a website that all can use. You should follow the basic principles and guidelines for accessibility. Also, do a thorough test and check how your website performs against the technical guidelines set. School websites that are completely accessible would showcase the inclusivity value of the school, which is considered very important in today’s age.

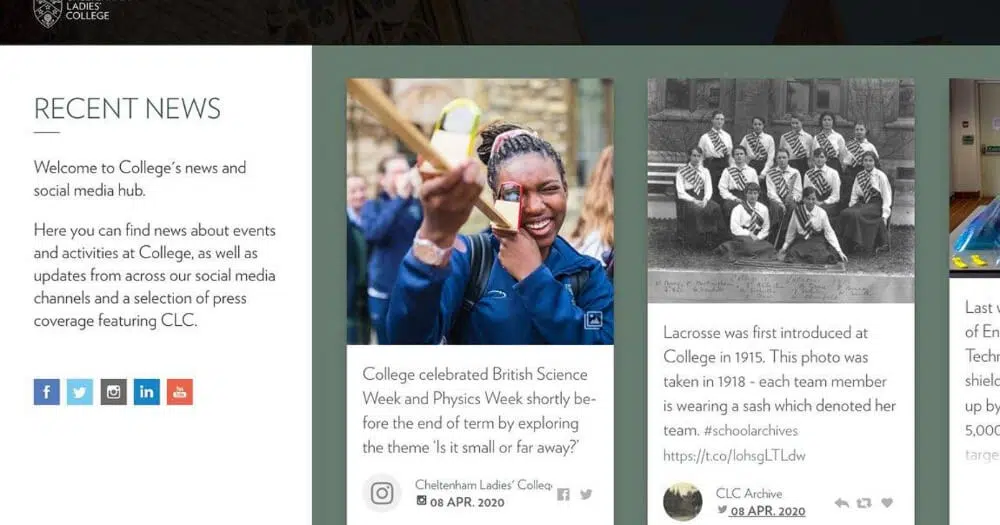
6. Incorporate The School’s Social Media
Apart from having a good website, schools do not have to be active on social media. This includes all the major platforms like Twitter, Instagram, Facebook, YouTube, and even LinkedIn. This is because most school kids already have a presence on such platforms, and importantly even their parents would be using them. Social media becomes another broader platform using which the school can connect to all its stakeholders.
It would be good to incorporate your social media platforms with your website. Providing links to social accounts is now routine practice. But one step ahead would be to set up a live social media feed on the website. Many good plugins and widgets are available that can help you accomplish this. This way, you will set up two connections between social media handles and the website making it more dynamic.

7. Add Push Notifications & Use Landing Pages
Do you know that you can set up push notifications for your website updates as well? They work just the way you get updates and notifications on your mobile. By setting up this feature on your website, you will notify all users who have subscribed to the notification about the latest updates on the website. This will make the website more engaging and increase the number of users.
Another good practice that you can follow is creating landing pages for specific events or updates. For example, if you are organizing a school-wide event like a seminar, create a simple landing page with all the event’s consolidated details. Then push out a notification about the same and make the users open this landing page. This way, they will get all the needed information quickly and easily. This is an effective practice used by eCommerce websites to boost sales, but you can certainly borrow it for your school website as well.

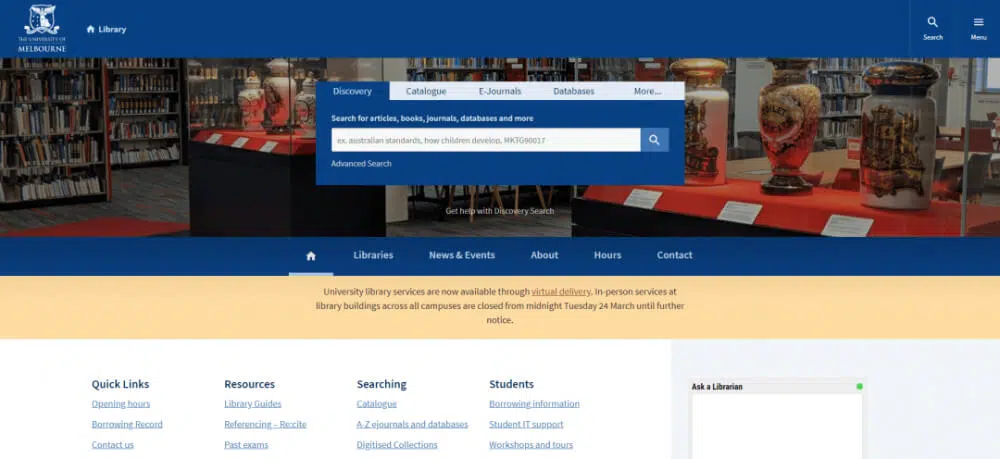
8. Provide Advanced Search Options
The school website should, over some time, turn into one big knowledge center wherein students can find all the requisite resources and information they need. However, you will not want the students or the users to feel completely lost in such a scenario. Therefore, having good resources on the website is helpful only if users can access them.
This can be mitigated by providing an advanced search feature. While routine search would throw up a lot of vague results, you can add filters in the search. These filters can be based on the content classification, like knowledge articles, case studies, school policies, and more. In addition, there are many powerful search engine add-ons that you can get for your school website that will let you completely customize your search function on the website.

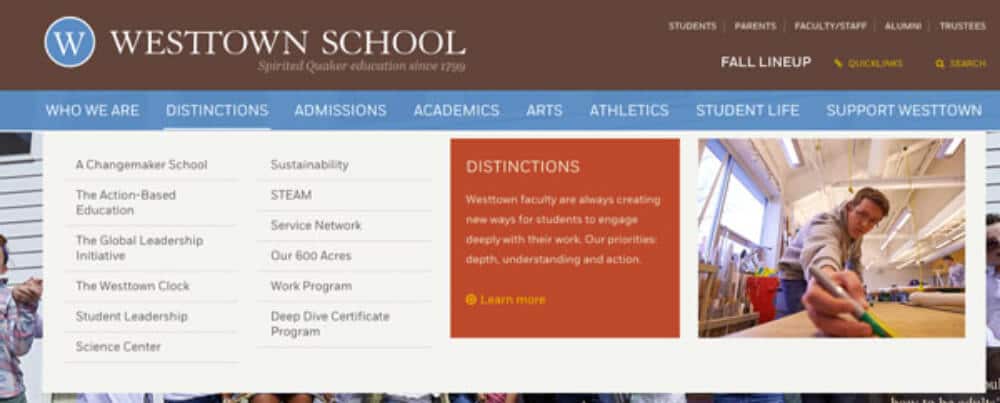
An extension of the above point will be the need for streamlined navigation. This will ensure that the user is not lost on the website. While you create the content flow, it will be ideal for creating a navigation path. Follow a structured approach for providing the information. Design the menu in line with this navigation plan. It would be a good idea to provide breadcrumbs so that the user can find their way around.
An important navigation component is the right use of Call To Action (CTA) sections. Ensure that CTAs are set up in the requisite positions and lead the user on the right pages. This will help in giving a sense of direction and make them perform the right actions like signing up, filling up a form, or reading an article. Adding CTAs on the frontend is not enough; you have to link them up to a CRM on the backend. This way, all the actions that you make the user perform are recorded, and the details provided can be used for initiating action as per need.

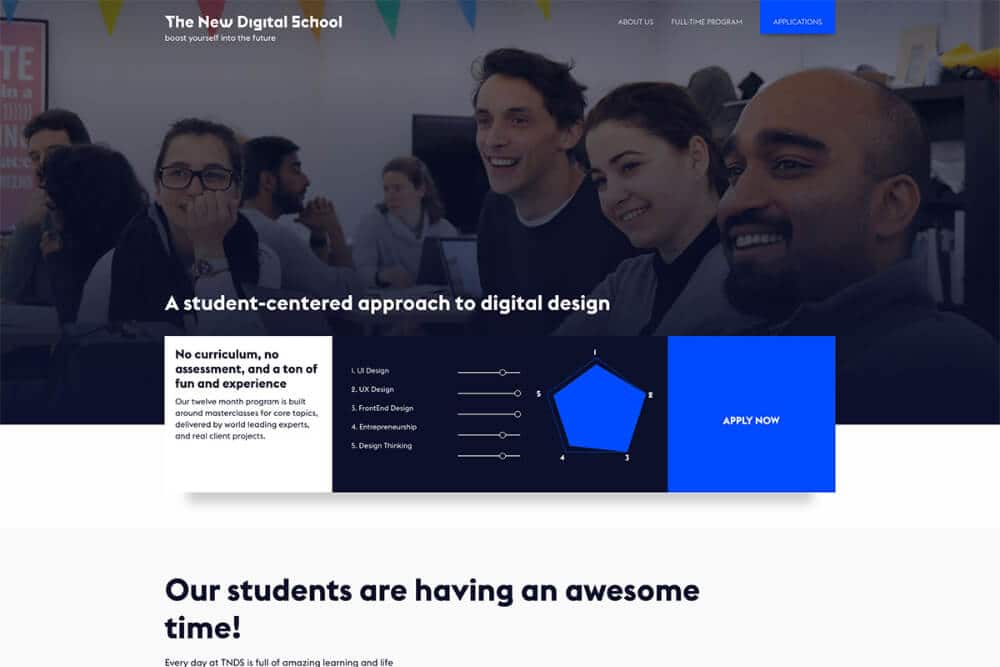
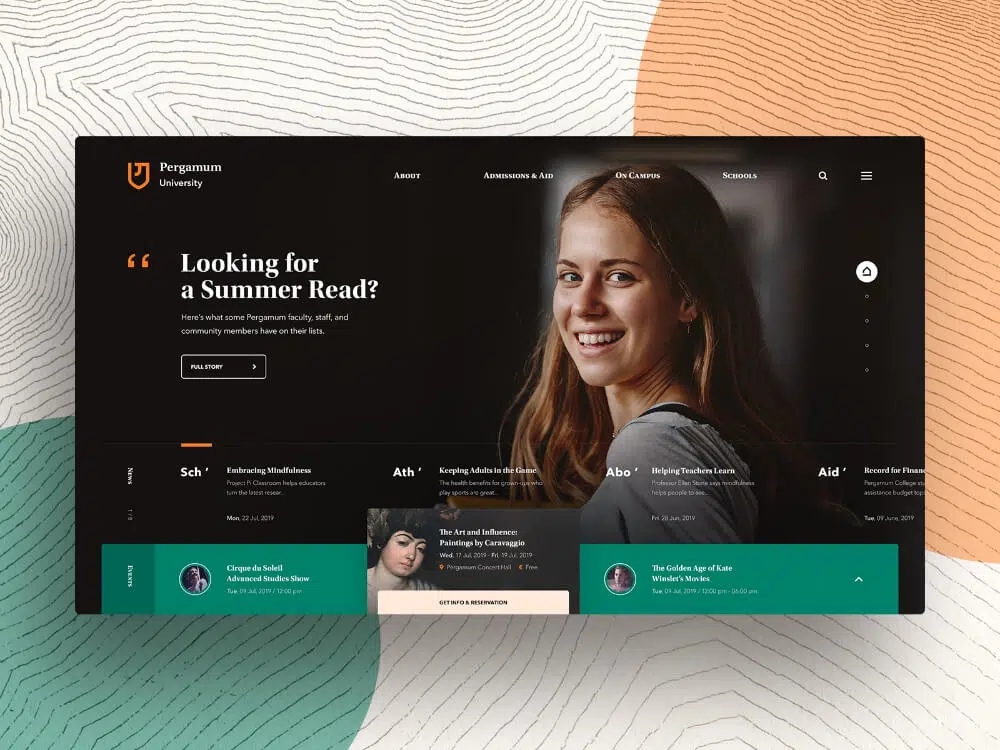
10. School Websites Should Be Immersive
One of the website trends that we will see rising in 2022 is creating immersive websites. This will apply even to school websites. Gone are the days when you could use a few images and text and hope that your website drives user engagement. The attention span of users is decreasing, and the digital content they consume is spirally increasing. This means that you have to provide something unique and different to grab and retain their attention.
For school websites, immersive content can be in the form of videos. These videos can be infrastructure, student testimonials, or knowledge-sharing sessions. Apart from that, you can provide a 360-degree tour of the school campus. This way, users can take a virtual tour of the campus. You can also set up a personalized chatbot that can address all the users’ queries and provide them with vital school information.

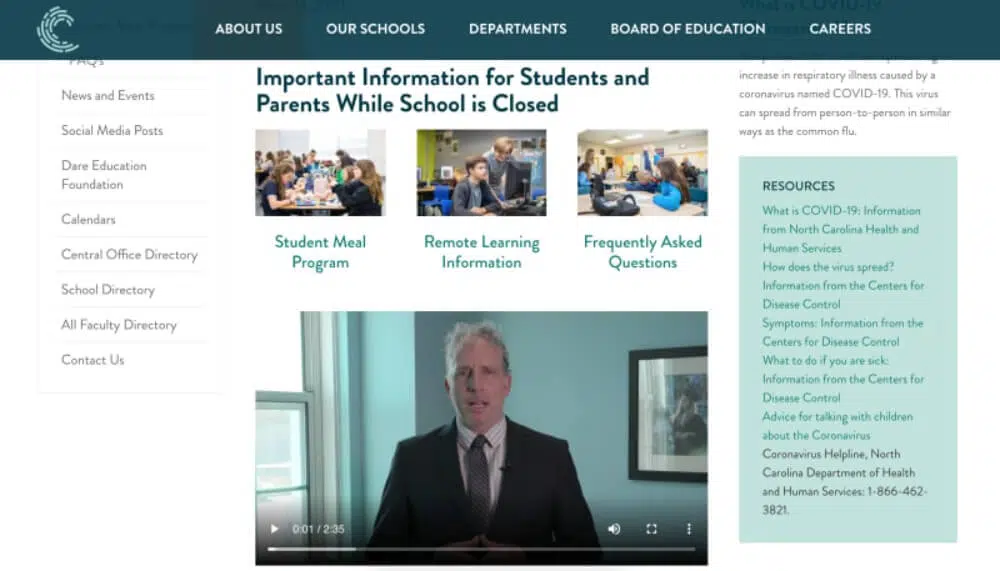
11. Build a COVID19 Response Page
Setting up a COVID19 response page is now almost a mandate for all organizations. This is all the more important for schools as they have been hugely affected by the pandemic. Also, the students and their parents have any concerns regarding the mode of teaching and other updates from the school. This page can be used to address them.
The COVID19 response page could be a simple landing page or a more complicated series of web pages, depending on your need. We suggest you at least have a landing page that talks about the precautions you are taking for COVID19 and other relevant updates.
Examples:
Another approach can be integrating the entire online learning ecosystem on such a page. The students will be directed to their respective virtual classrooms or resources centers from this page. At the same time, the parents and other stakeholders will get the latest updates. Finally, don’t forget to set up a push notification feature for this page.

12. Make Use of School Website to Promote
The worth of a website does not depend on the features and design it has but on how much it is used. However, even after incorporating all the above points, your school website witnesses hardly any visitors, then all the effort will go to waste. Hence you need to devise campaigns that drive the use of the school website.
It would be a good idea to use the ‘Carrot and Stick’ formula. Provide many good resources on the school website to keep visiting the students and parents. At the same time, make a few things mandatory which need to be done on the school website, like filling up certain forms or paying fees. This will compulsorily drive visitors to your website. Also, do not forget to set up Google Analytics to know you get key insights about your website users.

Conclusion
It is encouraging to see that school websites are given the right priority. They are transformed from boring, clumsy websites to highly interactive websites with dynamic content. As a developer working on the school website project, you need to ensure the standard rules of website development. Apart from that, the above points provide specific tips that can enhance your school websites and make them stand out. The key here is to keep the website dynamic and active and drive good participation.
Live School Website Examples
- Boise State University
- ELA Academy – (Built On The Wix Platform)
- Southern New Hampshire University
- Booker T. Washington High School
- Greater Atlanta Christian School – (WebAwards Winner)
- The Masters University
- Cary Grove High School
- Interlochen Center For The Arts – (WebAwards Winner)
School Website Themes & Templates – Site Builders
School Website Themes & Templates – WordPress
- Pallikoodam – School WordPress Theme
- Edumax – Education University & Online Courses WordPress Theme
- Melody – Arts & Music School WordPress Theme
- Divi Edu
- Ed School: Education WordPress Theme
Checklist Of The 12 Elements That A School Websites Should Contain:
1. Revisit Content Flow & Make it Visually Minimal
2. Make Your School Site As Human As Possible
3. Ensure Mobile Compatibility & Friendliness
4. Setup a Good Content Management System
5. Don’t Forget ADA Compliance Functions
6. Incorporate The School’s Social Media
7. Add Push Notifications & Use Landing Pages
8. Provide Advanced Search Options
9. Have Clear Call to Actions and Navigation
10. School Websites Should Be Immersive
11. Build A COVID19 Response Page
12. Make Use of School Website to Promote