Grid-based websites are getting more and more popular these days and personally, it’s a web design trend that we love!
The grid-based website design trend has gained serious popularity and works well especially for responsive layouts. This type of website design is also popular among portfolios.
We’ve selected 20 creative grid-based website designs to inspire you in creating awesome designs.
What do you think about the grid websites design trend? Do you like it? Let us know in the comment section below.
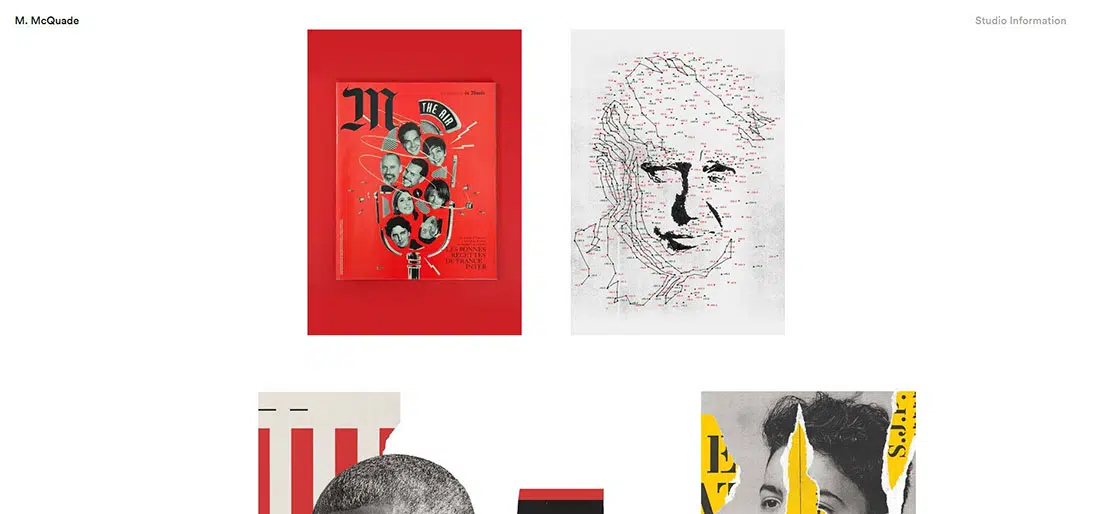
Mike McQuade
This is the web portfolio of Chicago based graphic designer and illustrator Mike McQuade. It uses an unusual grid design worth checking out.
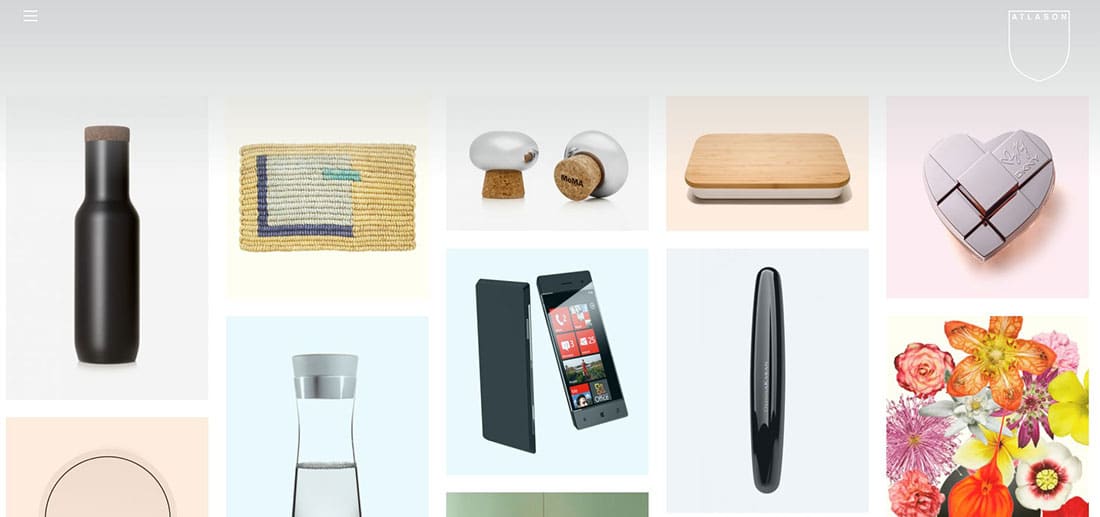
Atlason
ATLASON Studio is a design firm based in NYC. Since being founded by Hlynur Atlason. Their presentation website uses pastel colors and a beautiful, dynamic grid layout for the portfolio.

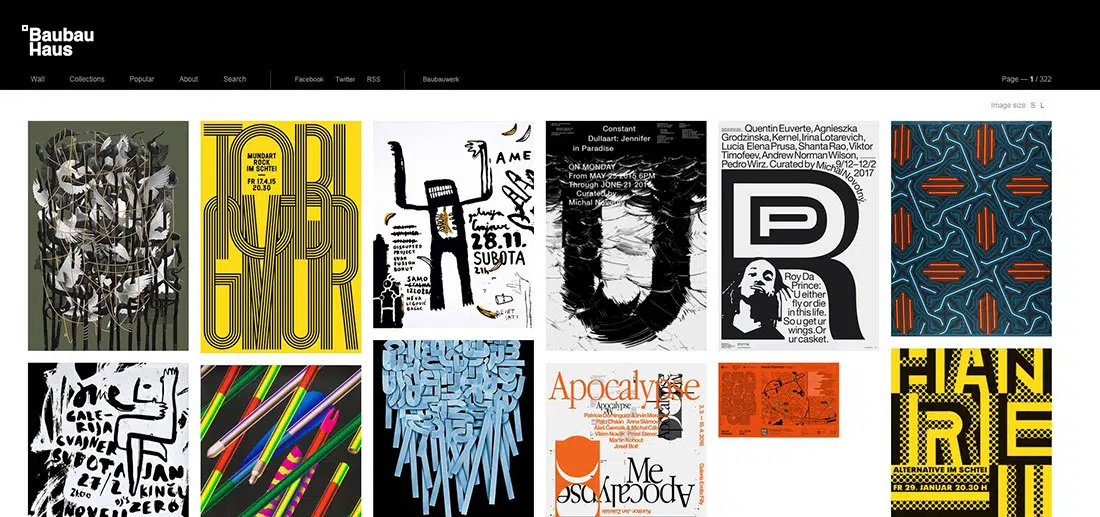
baubauhaus
Baubauhaus is a curation website that feeds your daily need of design, illustration, photography, fashion and of all else art-related. They use a grid layout, perfect for curation websites.
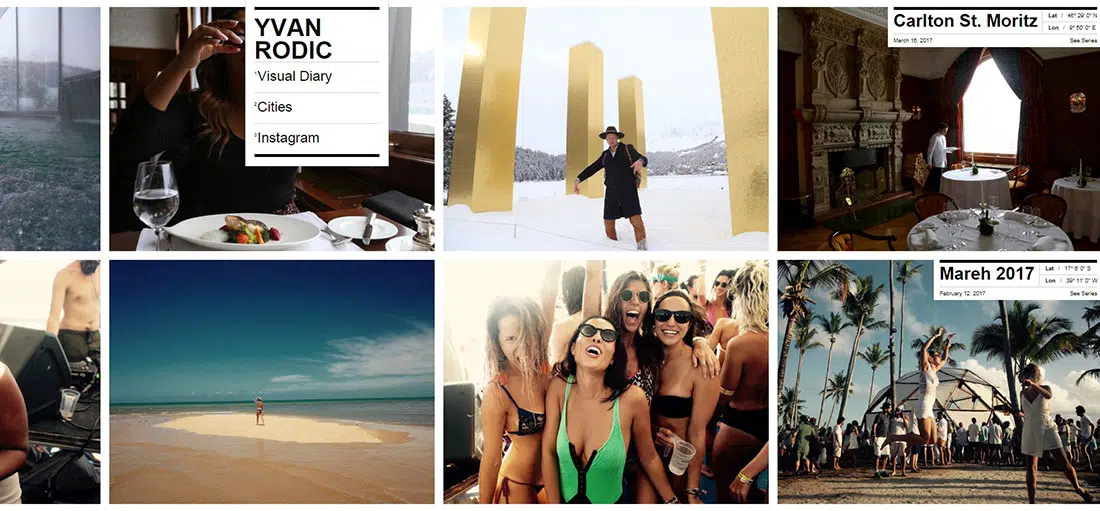
YVAN RODIC
Yvan Rodic also known as FaceHunter, is a Swiss street style-photographer who travels the world photographing people at cultural events and fashion events. This is his portfolio website.
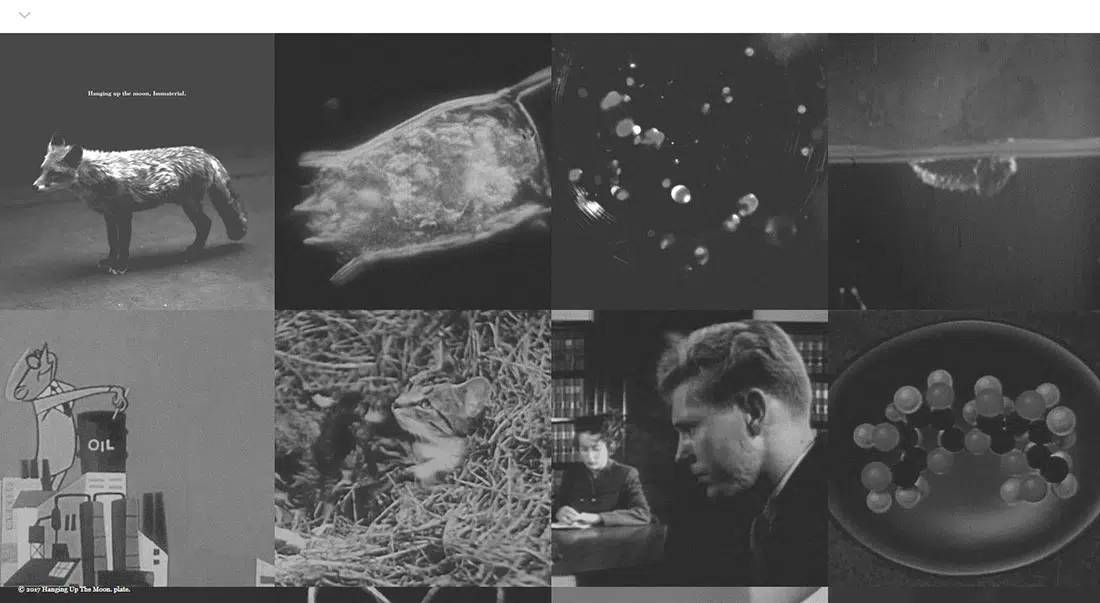
Hanging up the moon
hanging up the moon was started off as a solo project for Sean Lam and has evolved into a collaborative effort. Their website is monochromatic, uses a grid layout and it’s very interactive.
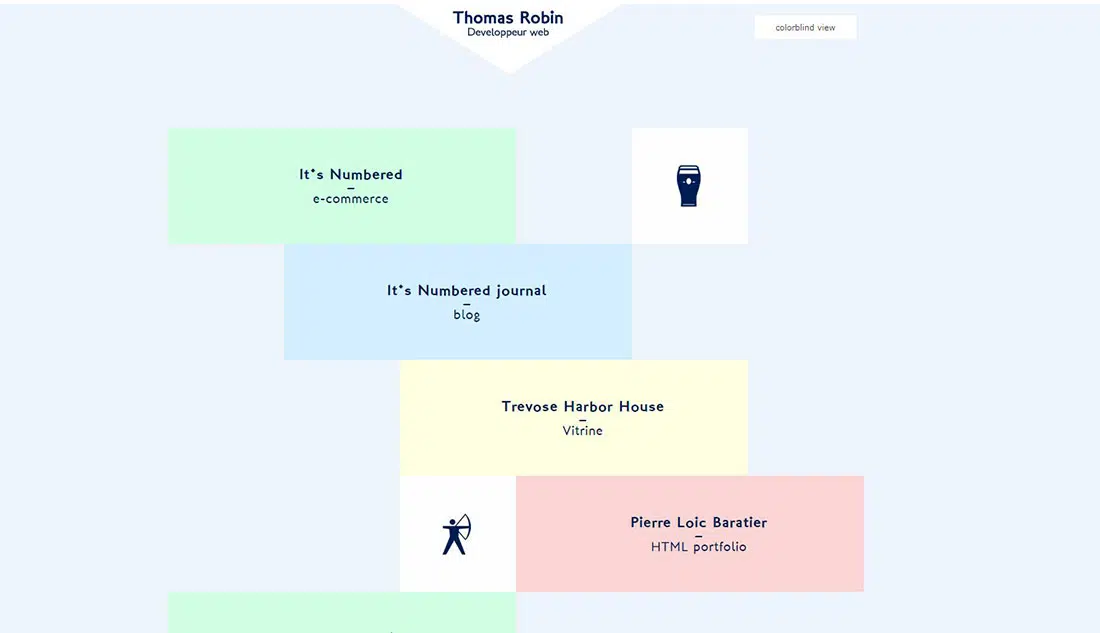
Thomas Robin
We love this unique grid layout with an interesting, pastel color theme. Check out the effects and subtle transitions as well!

f7th
This is another interesting grid design. It has some subtle hover effects worth seeing.
Fakultät Gestaltung
This simple and interesting grid layout is perfect for this kind of presentation website. It uses different sized grid elements, all square.

Posters in Amsterdam
This website is a collection of Posters in Amsterdam by art director Jarr Geerligs. The grid layout is extremely simple.
Teruhiro Yanagihara
Here’s another portfolio design that uses the grid layout, this time in masonry style with card elements for posts.
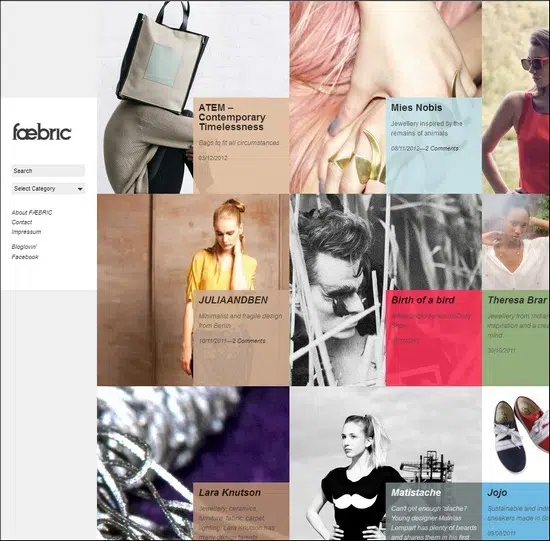
Faebric

Faebric is a grid-based website used as an online portfolio. It is colorful and has a unique design.
Malika Favre

This is another portfolio which follows the grid-based website design trend. It works particularly well in this case because the graphics are very interesting and high quality.
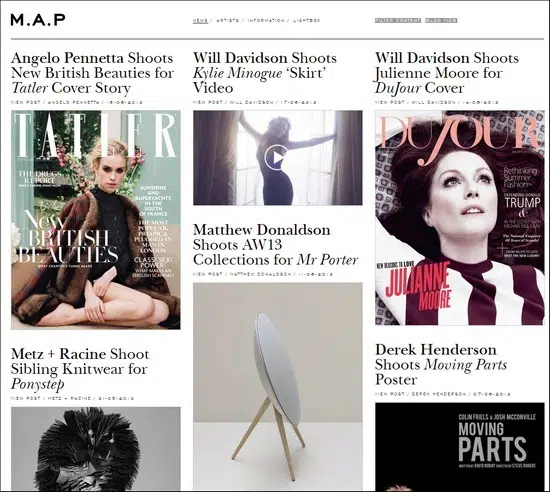
MAP

MAP is a grid-based blog with large photography and fonts. Typography also plays an important role in this design.
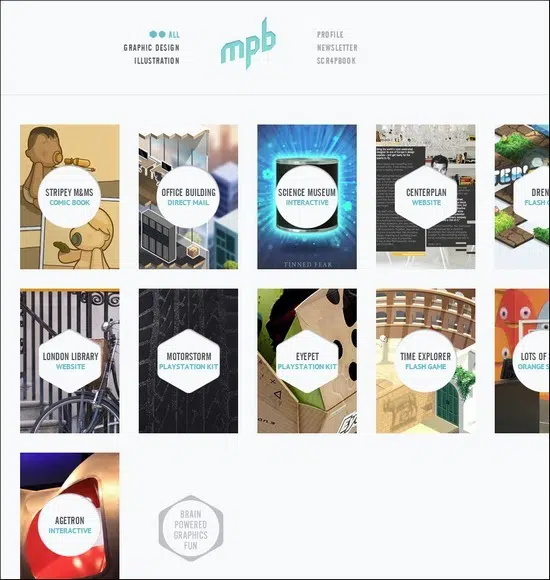
My Poor Brain

The layout of MyPOB is simple and uncluttered. Just perfect for a grid-based website design.
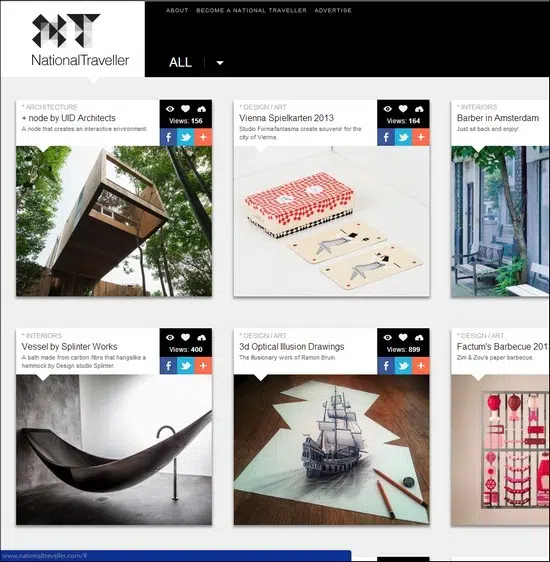
National Traveller

This is another great example of an uncluttered grid-based website, ideal for a blog because it is very easy to read.
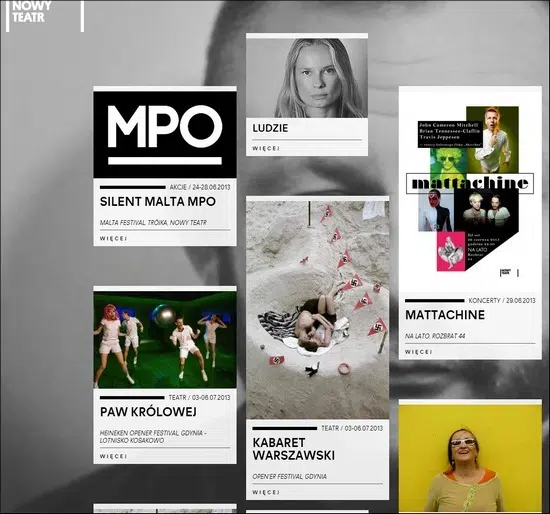
Nowy Teatr

What makes this website unique is the interesting display of the photos and posts on a moving, full-screen video background.
IAG
Check out this cool project that uses the grid web design trend! The fonts blend perfectly with the images and the well-chosen color palette.
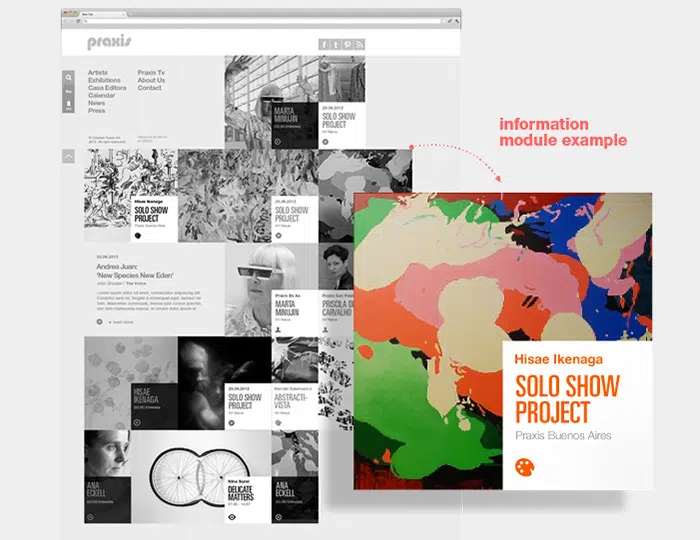
Praxis International Art
Check out this great project on Information Architecture, UI/UX, and web design and get your daily dose of inspiration!
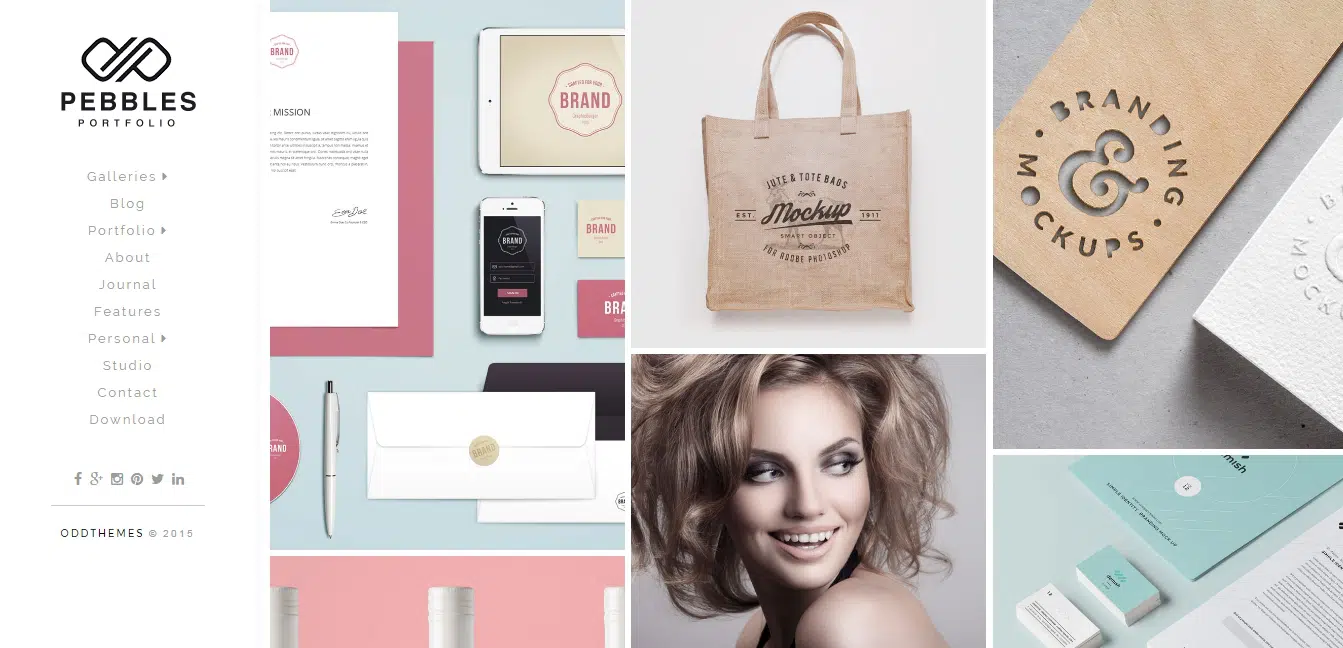
Pebbles
This portfolio blogger template comes in both light and dark color modes. This theme has a responsive sidebar, an user-friendly and eye-catching design.
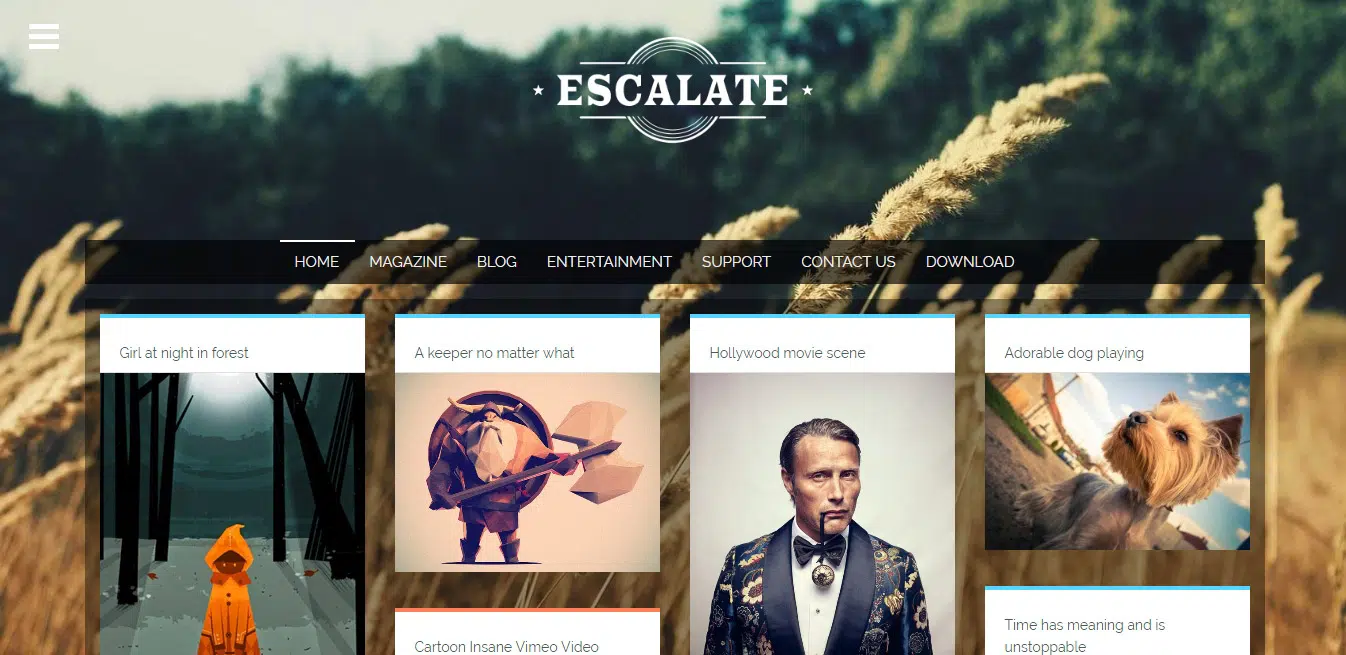
Escalate
This template includes a fully responsive 4 column design, with a big logo on top, a search bar in the hidden menu, flip animations that activate on hover, and other neat features.