Fonts play a vital role in making the website visually more appealing. Sadly they are underestimated, and hence we keep seeing the same type of fonts across websites. While not all types of fonts can be used on websites, there are thousands of good options available out there that can accentuate the design of your website. As a designer, one has to find the right font and use it creatively. This effort will pay off in terms of a highly visually appealing website.
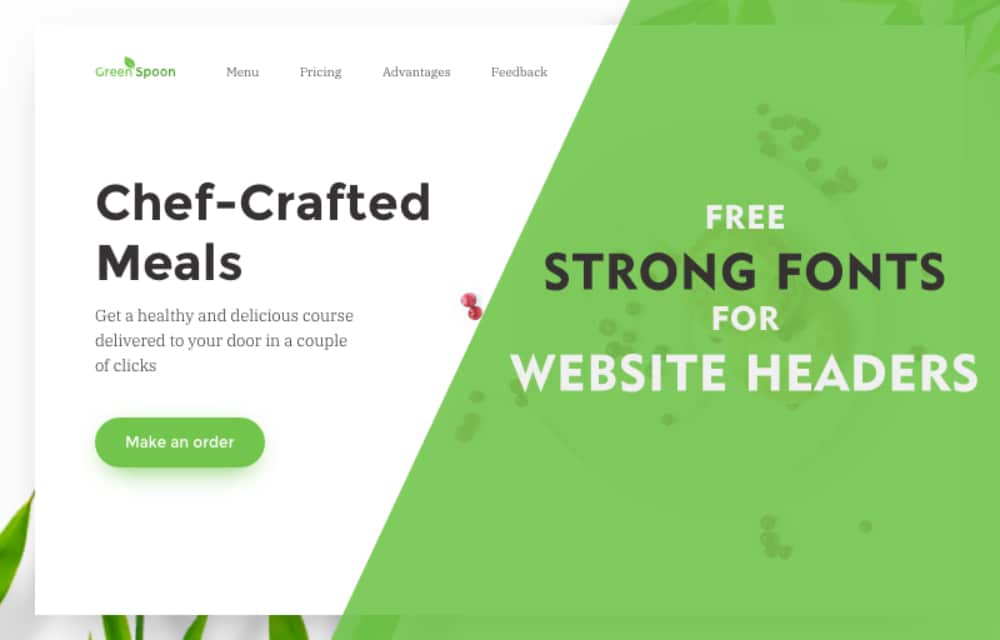
While choosing fonts for any website, we always recommend that you go for solid fonts when designing the website headers. This makes the header stand out nicely, and also the text will be easily readable. At the same time, you should also try to avoid the standard fonts used for headers. Rather go for creative options that can help make your website stand out. This blog collates some of the most interesting fonts that you can use for website headers. The good part is that all of them are free.
1. Asterone

As the name hints, Asterone is a font style inspired by space. While most of the letters in this font are designed to look modern, strong, and neat, some the fonts like R and others have an extended tail which gives this font style its unique character. The font family comes with many variations, and this makes it easy for designers to use them in a combination. Also, uppercase, lowercase, punctuations, symbols, numbers, and all are covered, and this makes the life of designers all the easier. It can be easily used for branding and even packaging. But for website headers, its few variations can strike a creative chord.
2. Senilità
Senilità is a very useful free retro display font. This font seems to be inspired by classic Italian films and even gets its name from it. You can also find shades of mid-century art decoration themes in this font. This is a very good mix of straight lines and curves. Some letters in the font style stay straight while some characters are given special attention, and their curves are done with precision. The good part is that the font style seems condensed and is also strong. This makes it easy to use for designing website headers, and because it is bold, the text is easily readable.
3. Rubie
We have the Rubie font style, which is free to download, moving from strong condensed fonts to elegant cursive fonts. We can see that the font is neatly created, and it looks beautiful as it is detailed in a very good manner. Even though it is cursive, it is easily readable and bold enough to draw everyone’s attention. One good part about Rubie is that it is PUA encoded. This means that designers can access all of its glyphs and swashes and customize them according to the need of the website design.
4. Cold Daylight
Cold Daylight is a strong script font that has a good vintage effect to it. Because it is strong and still has a fun element, this font has the potential to completely change the website design. It is ideal for books, magazines, quotes, packaging, and even social media posts. For websites, it can be used in sliders to convey the brand message in a strong and bold manner. The curves of the letters are set in the right manner so as to give the font a creative effect. This can be seen in the way letters such as g and y are designed.
5. The Night Watch
If you are looking for a new font style that is refreshing and at the same time can take you centuries back, then the Night Watch is the font style for you. Exquisitely crafted in the serif style font, the delicate rounded forms on the characters make this font unique and stylish. The creator claims that this font style is inspired by the famous painting by the same name. The good part is that the font includes uppercase letters, numbers, and even punctuation marks. You can use these fonts for websites related to arts, museums, or other creative platforms.
6. Bahamas
This font style will remind everyone of beach and surfing. Inspired by the surf posters on the beachside, the font style is raw but still quite creative. Through the curves, the designers have ensured a good wavy feel to the font style. The fonts are bold enough to grab everyone’s attention. The other good part is that because the curves and edges are so detailed, the font can also be used for negative space design. While its best applied on posters, social media posts, and other loud mediums, it can also be used for designing good website headers.
7. Camar Vintage Font
A strong and fat font style, Camar Vintage font comes across as the perfect font style for postcards and invitations. The letters created are thick, and at the same time, there is a good amount of creativity that can be seen in some of the letters. Overall the font has a good modern feel and a calm rhythm to it. The good part is that the OTF files for this font include over 180 glyphs that designers can customize further. In addition, its strong nature can get your one-word message across in a very affirmative manner.
8. Lovelo
Time and again, designers have to use a very special font to make their designs stand out. One such font that can be very useful is Lovelo. It is not exactly the routine strong font that you come across, but at the same time, because it is an online-based font, the font still comes out as strong. It comes in a family of fonts, so that provides all the designers good enough options to use for designing. When using the fonts, you can always put up an overlay on the image or graphic behind and use this font on top of it.
9. Monkstead
Monkstead is not a regular run-off-the-mill strong font. It is rather a well-crafted font style that mixes a bit of retro, vintage and gives the classic westerner feel. The font style comes with five different font styles. This includes a hatch, vintage, and outline style as well. Such options help the designer create a variety of options. The logos are serif style and can be used to design logos, headlines, posters, and websites that can impress viewers. Because it is free to download and use, the designers should add this to their collection.
10. Salma
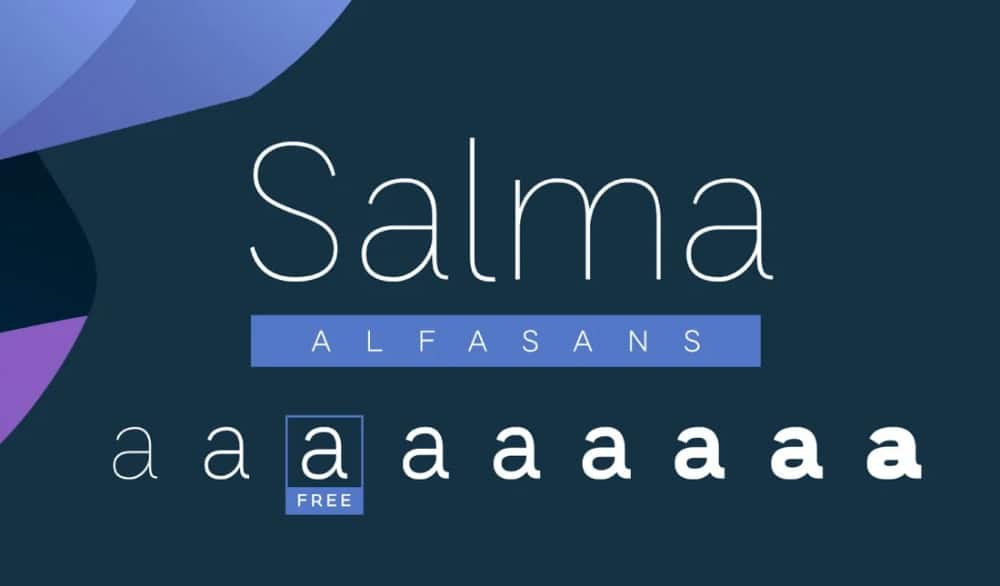
A free san serif font style that is borderline simple, Salma font looks neat and can be used for almost any purpose. The font style combines the use of modern geometry along with a bold and finished look that makes the font easy to use. The entire font family comes with a variety of options, and this makes the font style more usable. The good part about this typeface is that the strong fonts can be mixed with the light ones to create the necessary contract effect. Salma font style is good for corporate or minimal websites where the fonts needed are simple but elegant.
11. Rocket Clouds
Taking us miles away from simple fonts is Rocket Clouds typeface. It is a script-based font created with much delicate detailing. The cursive style gives it a good recall value. One of the easy applications of this font is using it in neon colors to give it a much classic retro look. The letters are kept simple, and hence this font is used for routine websites as well. Inspired by the music of the 1980s through its nostalgic effect, it can provide a contemporary retro look to the design. It can be used for digital marketing, posters, invitations, and even packaging.
12. Better Hobby
If you are looking for a comic font style that is really loud, grabs users’ attention, and still looks creative and cool, then you should try Better Hobby font. This font is available for free download. On first look, it seems that colorful highlighter markers are used to create this font using overlay strokes. But the creators have taken care to ensure that each of the letters is legible. Its unique shape gives it a playful design and hence can be used anywhere that needs cool, hippie, or quirky design fonts. For websites, it can be used for music or event websites to draw viewers’ attention.
13. Redwing
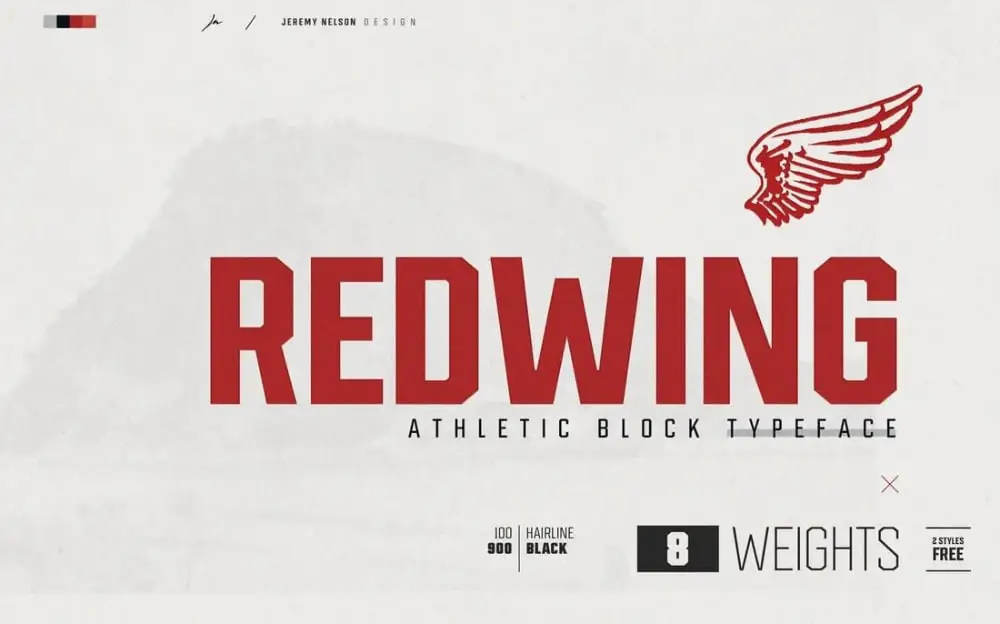
Redwing is a block display typeface that leans towards a combination of western and athletic feel. It can also be used as an industrial font, given its strong shape. Inspired by the blue-collar roots of Redwing in Minnesota, this font is a fine tribute to the industries there. You can use it for logos, social media posts, posters, and even magazines in terms of application. The free version includes light and medium font styles. Hence you can use the combination of these two to create visually stunning and strong website headers.
14. Made Canvas
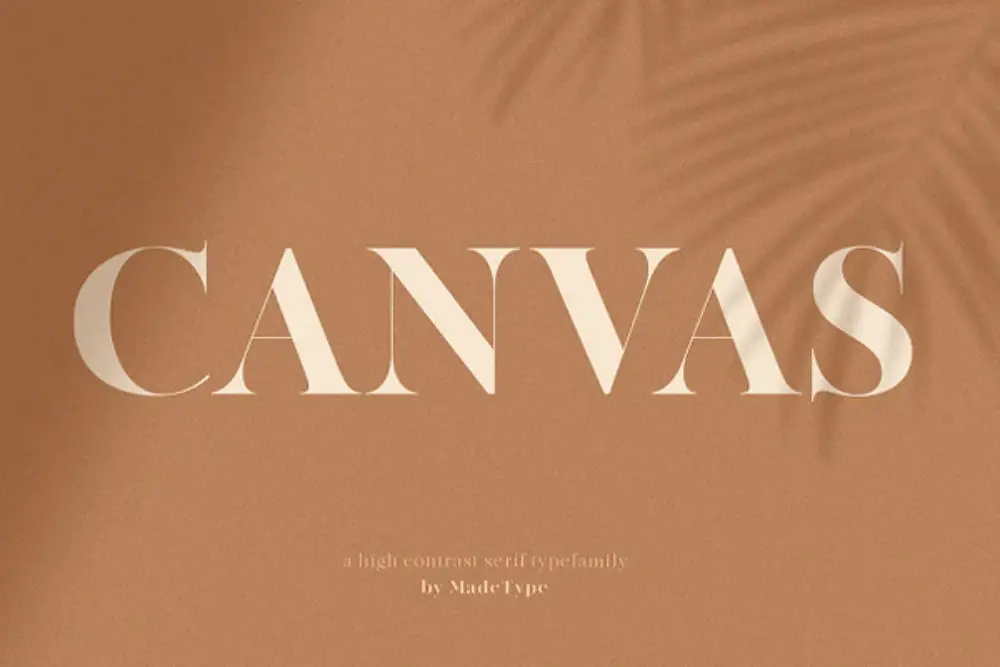
A modern style Didoni typeface, Made Canvas consists of a family of contrasting fonts. The edges of all the letters is crafted thin and delicate, giving the font an elegant feel. Because it’s a serif font, it can be nicely used for logos, invitations, posters and can be a good hit in the fashion industry. Made Canvas is recommended to be used only in larger applications as the light version may seem really thin if used in a very small font-weight. However, it can give the right creative appeal when used in combination with other fonts for website headers.
15. Vikeys Font

The Vikeys font is a very good combination of strength and elegance. It sets its foundation on san serif fonts and mixes them well with other fonts based on the equal-width system. Because it offers a family of fonts, you can get a lot of options to better your design. Vikeys font offers both lowercase and uppercase characters. Because of its versatility can be easily used for website headers, menus, and typography across the website. The fine mix of style, fun, and modern quirkiness makes this font a must-have for all designers.
16. Nexa
You rarely come across a font family that is so perfect that you keep using it all the time. Nexa font falls in this category. The designers love having this free font in their collection because the entire family comes with so many variations, be it the font-weight or italics. Look wise, the font seems very simple, and that is the main strength of the font as it gives it a lot of versatility. You can use it for various branding options like logo taglines, packaging, or other digital formats. For a website, you can use the heavy style for headers, the regular ones for paragraph text, and the thin ones for separating special text.
17. Mont
The Mont font style is a font family of 10 weights starting from hairline to real strong black version. It also offers an italic version. This style is similar in terms of use and popularity to Nexa. But from a design point of view, it is slightly stylish as a few of its characters have nice cuts. It supports Latin, Greek, and more than 130 languages, making this font a must-have for all designers. Also, with the OpenType file download, the designers can get access to its structure and play around with it to meet their needs. The font style is highly versatile and hence can be used across a wide range of digital media.
18. Forestion
Shifting away from modern digital fonts, Forestion is a unique handcrafted font inspired by nature that evokes a feeling of nostalgia with its vintage-style design. It comes in two variations: rough and aged, and the download pack includes uppercase, symbols, and numbers. The font strikes the right balance between being a handwritten font and a stencil-drawn font. The sans serif style helps the font look neat and clean despite the scratches on the letters. This font can be used in travel-based websites as header fonts to make them visually attractive.
Finding the right font to use for a website is never an easy task. The above collection of free strong fonts for website headers will make your work easy whenever you search for a good font. While most of them come from a family, you can always test them out with different combinations of fonts to see how they look. When it comes to website header designs, always for strong ones that are easily legible and at the same time look creative and unique.


















How to define comment syntax for a language
I’m having a difficult time finding a way to change the comment syntax for a Liquid file. Right now with the Liquid plugin installed when I CMD+/ I get a normal html comment like when I’m really expecting a Liquid comment like {% comment %} {% endcomment %} . I’ve been searching for how to define the beginning and end of a comment for a language and different font styles from Fonts Bee but haven’t been able to find it in the documentation.
Ideally it would be nice to have single line and multiline selections formatted differently. If it’s possible to completely override the default HTML comments then I would do that since I only program in Liquid and never .html.