The “About” page is very important in web design as it is usually the most read page on the website. Not many people actually consider it important and many fail to make it beautiful, interesting and creative. As a designer, it is a must to have a well written, attractive About page because it is responsible for creating a relationship with your audience and probably with your future clients.
When it comes to an about page, think outside the box. Try to think of something new and creative that’s different from the rest of your site. Of course display images of you / your staff, and descriptions of each, but try to lay it out in a very fun way, whilst keeping it clean and readable.
Here is a list of 10 really well designed About me pages, as well as some great tips for creating the perfect About Me page. Which one is your favorite?
Organize Your About Me Page Into Sections
Put your about page into sections, such as What we do, who we are, who we work with, etc.
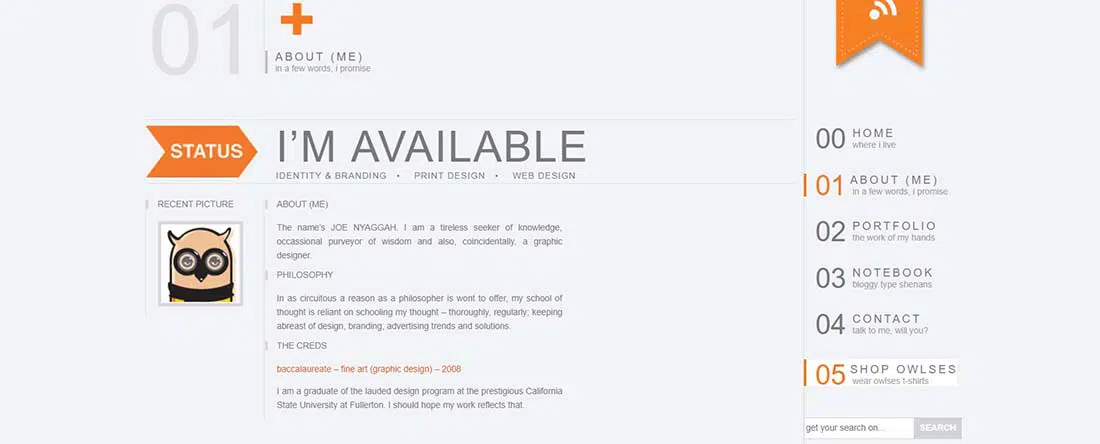
Dan Joe
Describing himself as a tireless seeker of knowledge, an occasional purveyor of wisdom who just coincidentally happens to also be a graphic designer. He has a nice about me page that shows his current status, in this case, always available for new projects regarding identity and branding, print design and web design. His about me page uses a light gray background with orange arrows and characters. He has an owl avatar that shows a passion for illustrations. Have a look at his interesting website and his portfolio, but more importantly, see if his about me page serves as good inspiration for your projects.
Put An Image of Yourself Up
Put an avatar at least on your about page. It shows the client who they are paying to do their work, and that it is a real person. If you feel really creative, try making something like below.
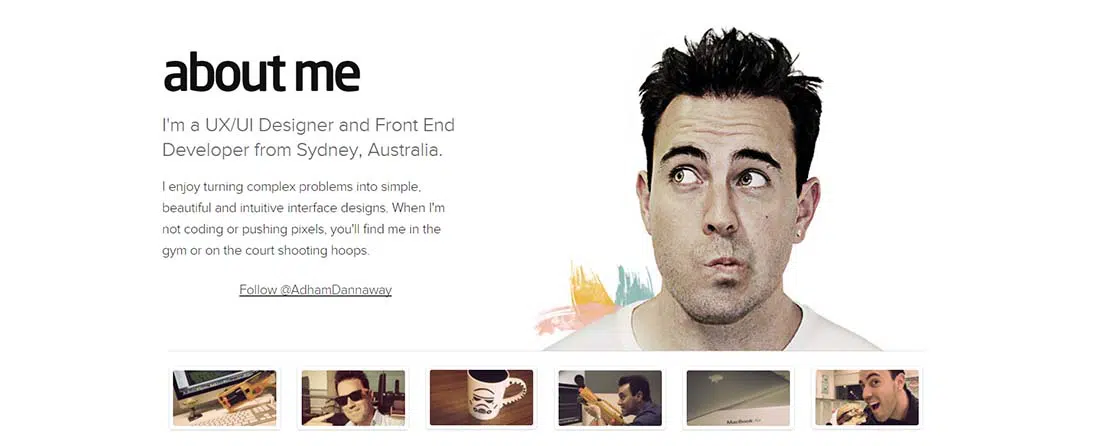
Adham Dannaway
Adham is a UI Designer and Front End Developer from Sydney, Australia. He enjoys creating beautiful interface designs. He also loves coding and always strives to write elegant and efficient code, whether it is HTML, CSS or jQuery.
Sell Yourself / Your Company
Add a few sentences to sell your company, and even add little icons, like in the example below.
Forty One Twenty
They’re artists who from time to time use video equipment. They call themselves the Navy Seals of the film world and their projects surely proves that. They also love getting the job done right. They have a horizontal band that shows a representative picture of themselves and a motto. Through it, they give readers and clients a sneak peak of what their team is like, which is awesome. They picked the right typography to mix with their picture and some cool flat icons. This site has a really creative and effective way to present the team on its about me page.
Space Out Text With Images
Sometimes when you have lots of text it can be hard to continue if you lose your place. Try and insert relevant images to space out some text. It will also improve the overall look of your about page.
Display Your Skillset Beautifully
Instead of listing your skills within your text, like “Skilled in: Photoshop, PHP, HTML” etc, why not approach it creatively. I love what Rob Palmer has done.
Jordan Vitanov
Jordan is a digital artist and designer, working in web development and print media. His About page is very well structured and has great elements like a Skills bar graph, Services box, and Awards element.
Display Your Team
If there are more than one of you that work for your company, why not display an avatar along with a description of each staff member? Many companies do it, and it looks really good!
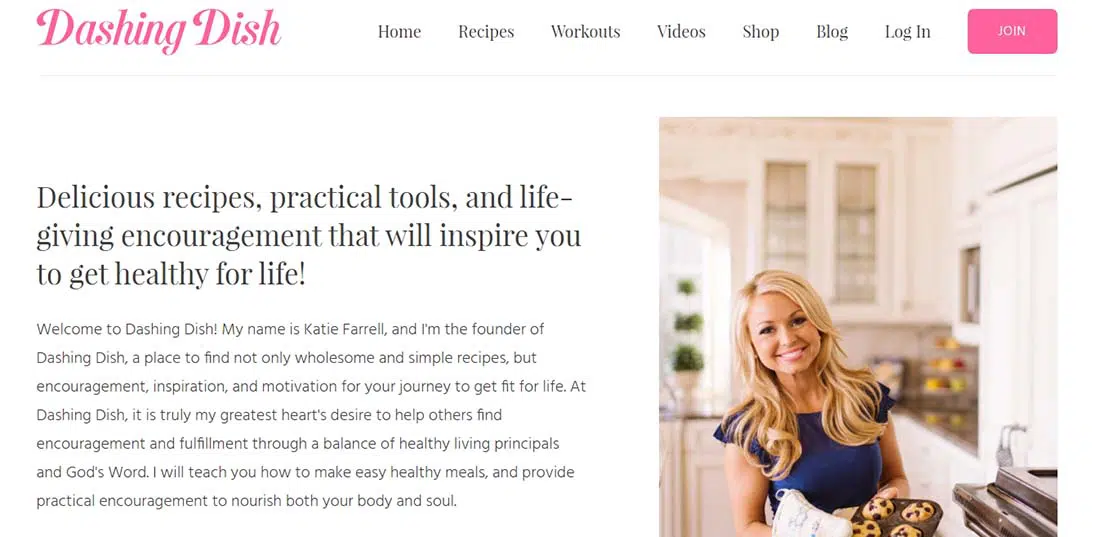
Dashing Dish
If you’re looking for inspiration for an about me page of a recipe’s website then you might want to take a closer look at this example. Dashing Dish presents delicious recipes, practical tool and will also inspire you into a healthy living. Check out their about page to find out more. It has a friendly interface light pink accents on buttons and keywords and it also has a minimalist and clean web design layout. Their about page also has a section that will give you a sneak peek at what you are about to find on this website. They came up with a good and creative way to present content to their readers, using representative pictures such as Kattie Pharell and her freshly baked cupcakes, various images of good looking dishes and they even propose some workouts to stay fit! All this is followed by each team member’s short presentation. This makes a good and well thought about me page that can serve as good inspiration.
Use Fonts, Colors, Headings and Backgrounds
Spice up your about page with world class fonts, delicious backgrounds, beautiful headings and a nice palette of colors.
Joseph Payton
Joseph Payton is a Web Designer, UI, Frontend developer, UX, Javascript, jQuery guy in Columbus, Ohio. He creates amazing designs and beautiful markups. He has fun, custom designed About page with beautiful graphics which show his creative part.
Maybe Display A Testimonial Or Two
If you have client testimonials, you can always display them on your about page.
Small Studio
Small Studio’s website also has an impressive about me section. It appears as a separate web page that uses parallax scrolling and horizontal bands. This company’s website mix typography with representative images in different ways and colors giving a creative and friendly touch to the interface. The presentation ends with a photo of the team.
Make Your Main Title Stand Out
Sell your about page. Make your main title stand out. Making it large and centered is a good idea.
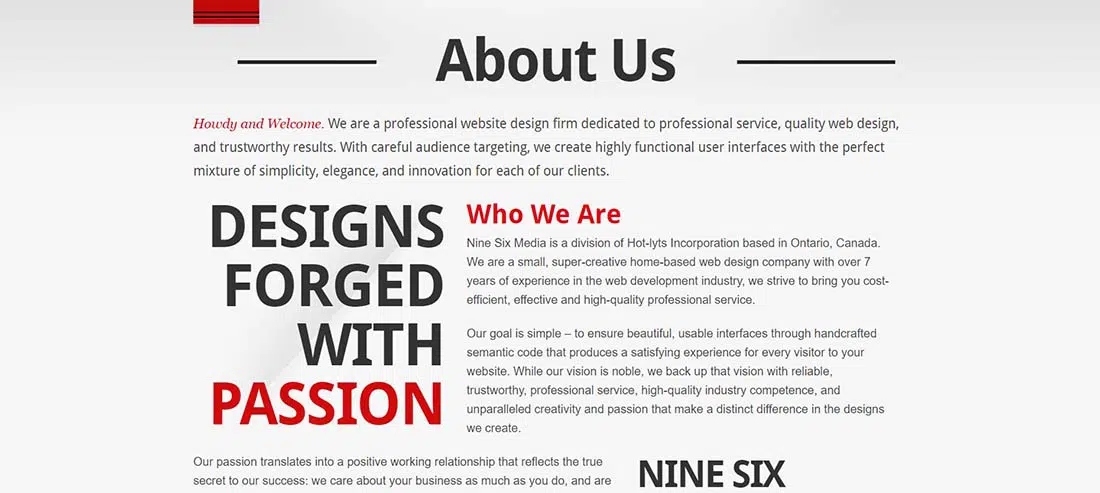
NineSixMedia
NineSixMedia forges designs with passion. This firm’s about me section uses both huge and small gray typography on a lighter gray background. They use red, the color that describes passion to make certain key words and sentences stand out. It emphasizes on words such as ‘goal’, ‘experience’ and marks important questions such as who they are and what they do.
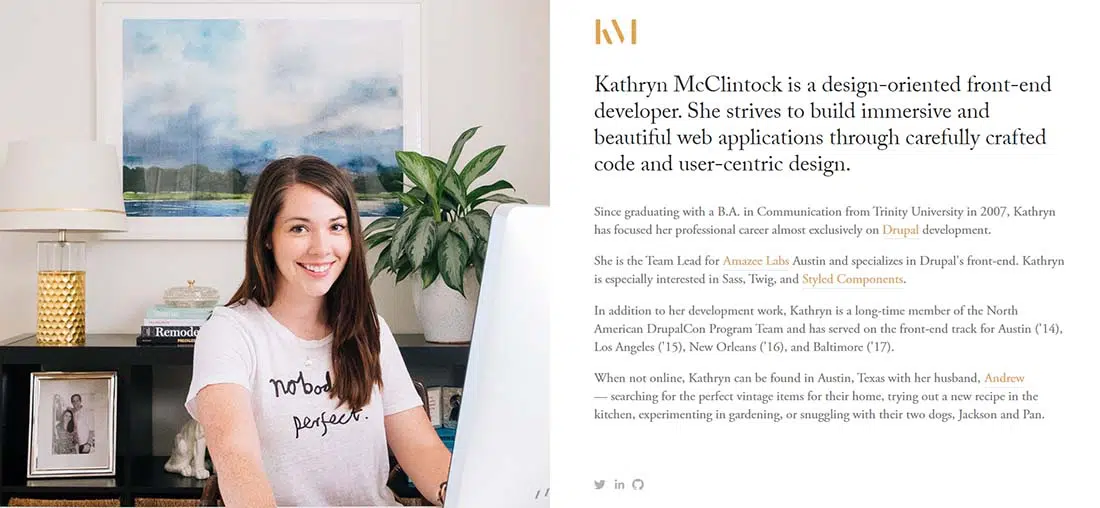
Kathryn McClintock
Kathryn has a passion for interior design, cooking, trying new restaurants, and expanding my code répertoire. She’s employed by Amazee Labs out of Switzerland and works remotely for them as a Frontend Drupal Developer. She has a feminine About Me page design with lovely graphic elements and elegant details.
Just Be Creative
Last but not least, just be creative. Think on the wild side of the box, and approach your about page layout like it’s a design for a high paying client.
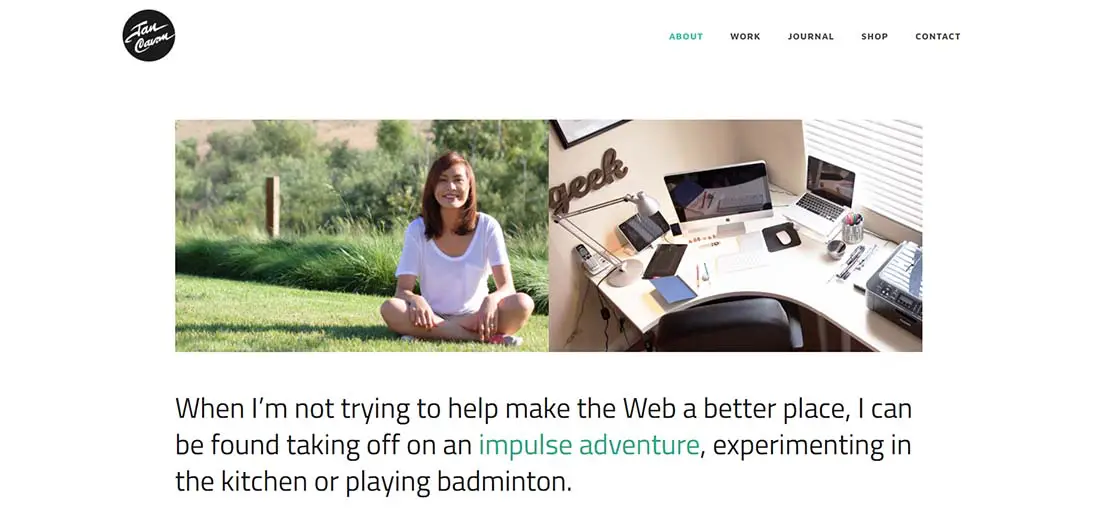
Dawghouse Design Studio
Dawghouse Design Studio is the online portfolio of Jan Cavan which also doubles as a design blog offering tutorials, freebies, and inspiration to the design community. Jan is a designer, illustrator and front-end developer. She has a great About Me page with some very interesting and creative graphics and a photo of herself and her desk.











Good list, quality stuff. Thank you for sharing.
Great List, Worth Sharing <3 just got new ideas to implement
These are the amazing designs. Would please update this post and add more designs?
love the creativity of all the pages. thanks for posting ..got new ideas too :p
nice are these dynamic ?
Nice list. Thanks for the share!
I have too much Bauhaus/Swiss-International Style brainwashing in me for me to do something like this on my own site 🙁
However definitely love the personality and creative spirit of these pages.
I love to see the imagination in all the about me pages, I believe this would be one of the important part of a website, the personality of the about pages. This truly show who you are. Luv the inspiring example.