In case you are not familiar with JavaScript, it is used to engage users and helps you create awesome animations which will make your website to be remembered. Javascript can be used to create games, APIs, animations, dynamic effects and many other effects.
In this list you’ll find 20 helpful free JavaScript effects for web designers. These free JavaScript effects can be easily used by web designers and developers for creating menu animations, interactive drag&drop effects, image hover effects, modal windows effects, content filters, preloaders, typography effects, sliders and more.
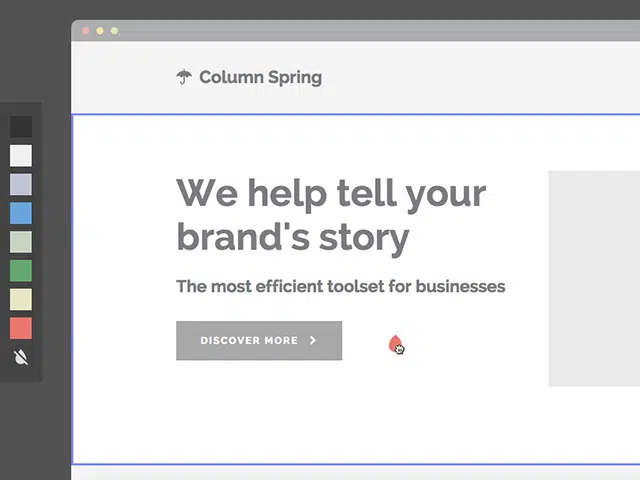
Interactive drag & drop mockup coloring
Drag any color from the left toolbar to an area or text in the mockup. A blue outline will indicate a droppable element.
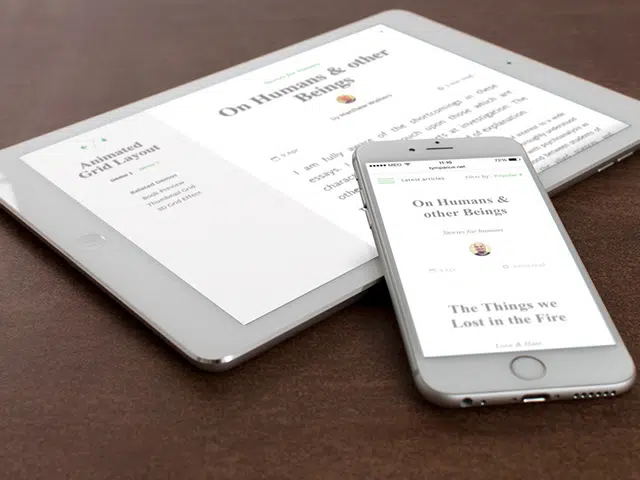
Grid item animation layout
This is a responsive, magazine-like website layout with a grid item animation effect when opening the content.
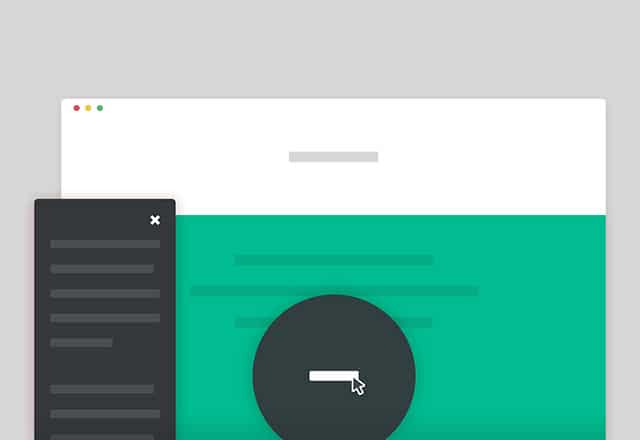
Flipside – Button to modal
This is a great button that seamlessly transitions from action to confirmation. Just click it and see the awesome effect.
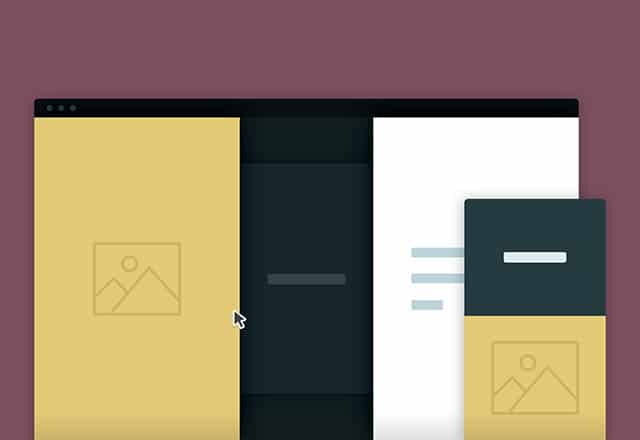
Layzr.js – Lazy load plugin
This is a small, fast, modern, and dependency-free library for lazy loading. Lazy loading boosts page speed by deferring the loading of images until they’re in (or near) the viewport.
Here are a few menu animations this designer coded. He is trying to make more authentic coded interactions and this is a first step.
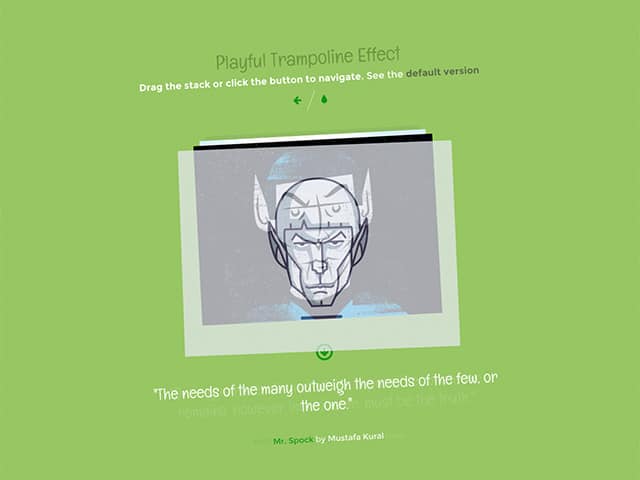
Trampoline effect with CSS and SVG
This is a little playful content navigation effect that uses the draggable Elastic Stack and Snap.svg for animating a background shape like a trampoline. Drag the stack or click the button to navigate. See the rotating version as well.
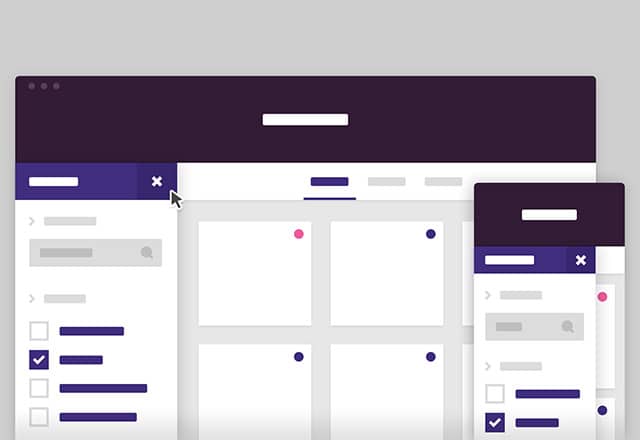
This is a touch slideout navigation menu for your mobile web apps. It has many great qualities such as: Dependency-free, Simple markup, Native scrolling, Easy customization, CSS transforms & transitions, Just 4 Kb!
Morphing modal window
This is a call-to-action button that animates and turns into a full-size modal window. Modal windows are used to display related content, by hiding temporarily the main content.
Datedropper – jQuery plugin
Datedropper is a jQuery plugin that provides a quick and easy way to manage dates for input fields.
Underline.js – Animate text underline
This is a JavaScript library that sets out to do one simple job: draw and animate the most perfect and playful text underline.
TheaterJS – Typing effect plugin
TheaterJS is a typing effect mimicking human behavior. Full documentation on usage, configuration, features and so on is available.
Content filter with CSS & jQuery
This is a slide-in filter panel powered by CSS and jQuery. It adds great content filter effect. Perfect for portfolios.
Flickity – Touch & responsive slider
Flickity makes galleries, sliders, & carousels that feel lively and effortless. Physics-based animation. Touch enabled.
3D Curtain effect
This is a list of split blocks that reunite on scrolling, simulating a movement along the z-axis with the help of CSS transformations and jQuery.
PhotoSwipe – JS photo gallery
This is a avaScript image gallery for mobile and desktop. All basic gestures are supported: flick to the next or previous image, spread to zoom in, drag to pan, pinch to zoom out or close, tap to toggle the controls, double-tap to zoom.
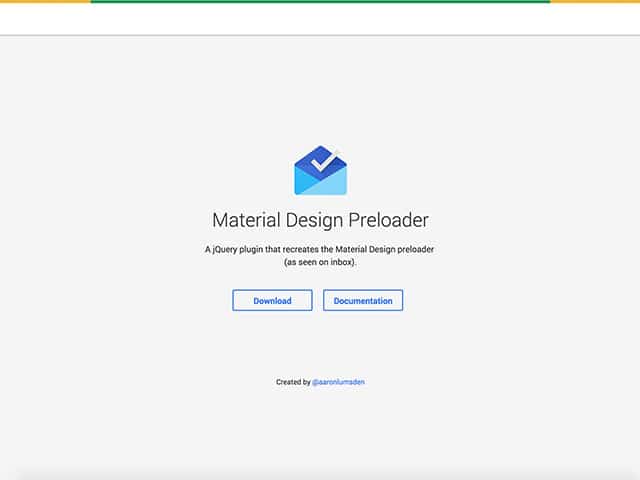
Material Design preloader
This is a jQuery plugin that recreates the Material Design preloader (as seen on inbox).
Interact.js – Plugin for drag and drop, resizing, etc
This is a JavaScript drag and drop, with resizing and multi-touch gestures with inertia and snapping for modern browsers (and also IE8+).
Vivus.js – SVG animation
Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearance of being drawn.
lazySizes – Lazy load JS plugin
This is a high performance lazy loader for images (responsive and normal), iframes and scripts, that detects any visibility changes triggered through user interaction, CSS or JavaScript without configuration.
flowupLabels.js – Labels like placeholders
FlowupLabels.js is a Animated form labels to behave like placeholders, but with a twist.





















Great interesting collection. I’m going to implement the flowupLabels on my newsletter fields. I saw something identical on Valentino.com and Fendi.com websites where the labels got out of the way when focused, and was dying to know how they did it. Brilliant find. Thank you and thank you to the team at Tsohost for pointing me here in the first place.
This is a very nice collection, Iggy. I have bookmarked it for future development projects.
Thank you, Jan.