All web designers need the right web design tools to help with their designs. By using the right web design tools, you’ll save a lot of time in your design process, as building a website or an app can be a real challenge. Without the proper tools, it can take days, weeks, or even longer create a user-friendly, aesthetically pleasing website that will work smoothly. Fortunately, there are shortcuts!
The days of building websites and apps from scratch are gone. Nowadays, you can get everything you need like music players, location apps, cool effects for your website’s content, or entire templates that you can customize however you want in order to achieve the desired look.
With just a few clicks, you can turn a dull website into a modern and beautiful one. Best of all, by using various design tools you’ll not only improve the aesthetic look of your website but also its functionality, keeping it up to date by using the best technology available and making it easy to navigate with the help of user-friendly designs.
Here are 20+ hand-picked web design tools that will surely make your life easier, and your website or app more interactive. With plugins and scrips like Rich Snippets, Dash, HelloPins, and DELUCKS, your website or web app will surely stand out, the user’s experience will be enhanced, and the time required for your work will be drastically cut.
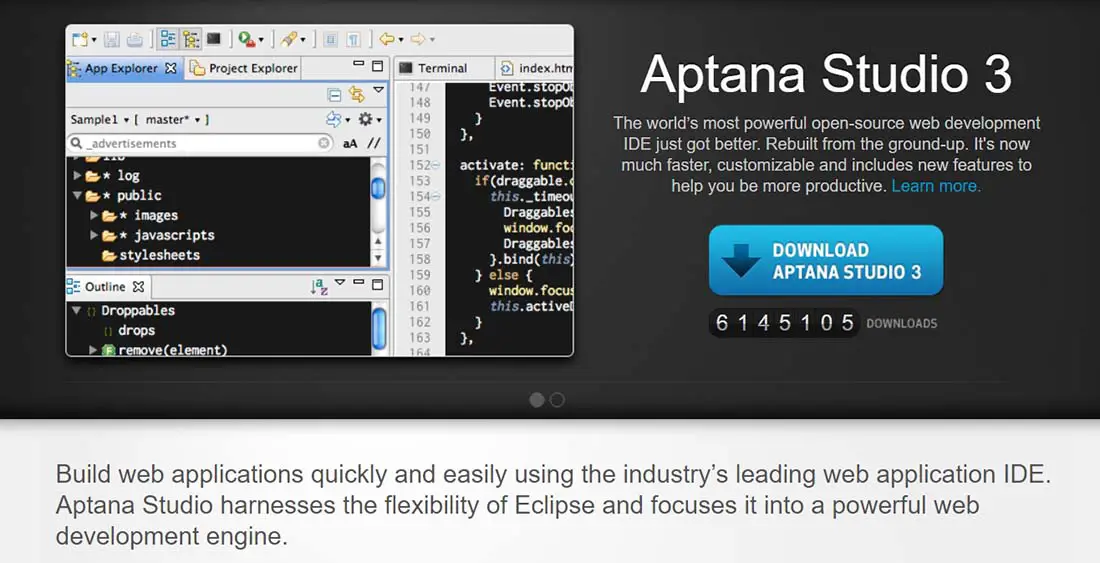
Aptana Studio
Spare yourself a great deal of time and build web applications quickly and easily using the industry’s leading web application IDE. Aptana Studio harnesses the flexibility of Eclipse and focuses it into a powerful web development engine. Freshly improved, much faster and customisable, this version includes plenty of useful new features that will help you be more productive.
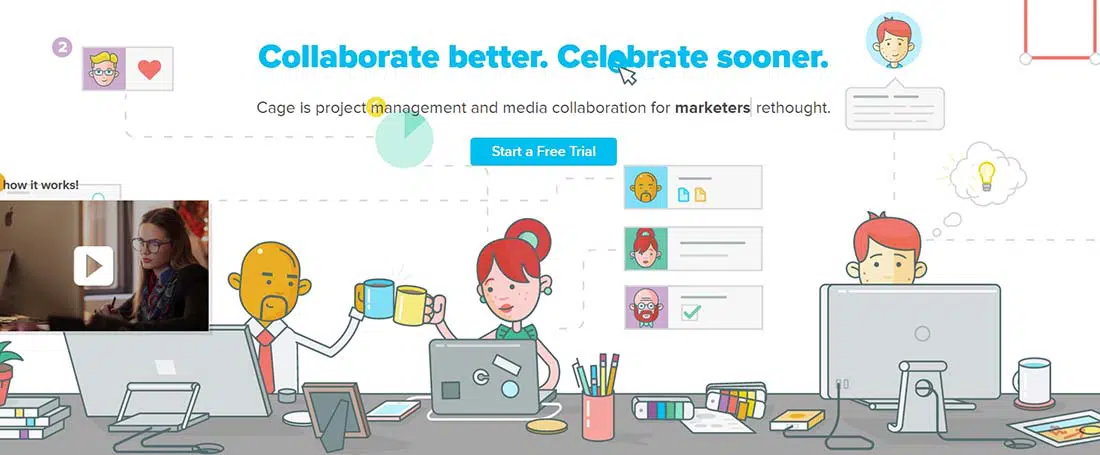
Cage
Cage is a simple, useful tool to help you better manage creative projects online and also has a nice interactive website you might want to look at. It works as a dedicated online space to organize your team, tasks, files, messages and even client presentations. You can also watch the evolution of your projects, you can organize and prioritize tasks and most importantly, you can collaborate with clients, stakeholders, and contractors to get reviews on your work. Getting feedback and your work approved doesn’t have to be hard and the Cage app can really help you with that.
Colorzilla
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. You can Zoom the page you are viewing and measure distances between any two points on the page. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes. DOM spying features allow getting various information about DOM elements quickly and easily. The powerful CSS gradient generator allows a quick and easy creation of beautiful gradients.
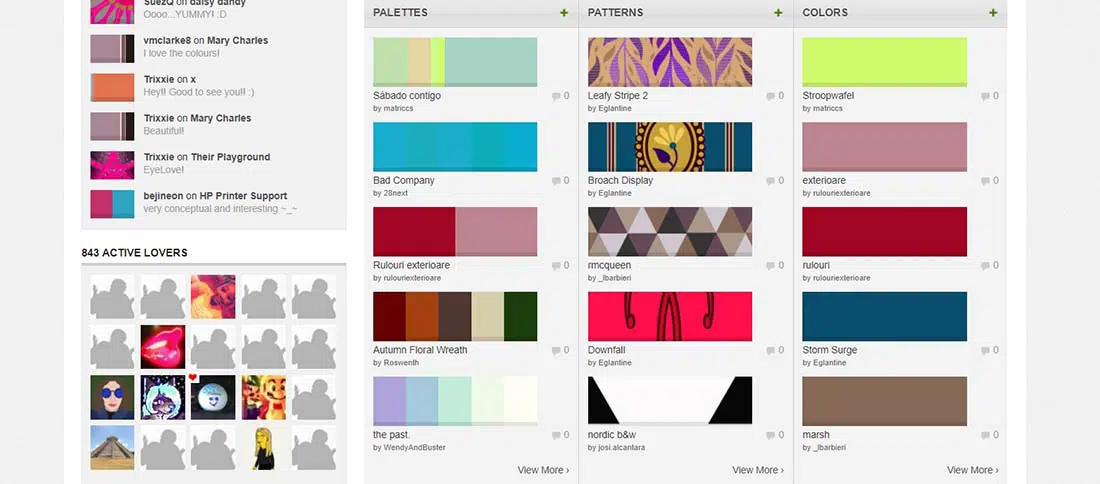
Colourlovers
The next example can come in really handy when you need some new inspiration. COLOURlovers is a creative community where people from around the world create and share colors, palettes, and patterns, discuss the latest trends and explore colorful articles. You can even discuss with other people from this creative community and get some good critique. Take your time, explore the site and find some good inspiration.
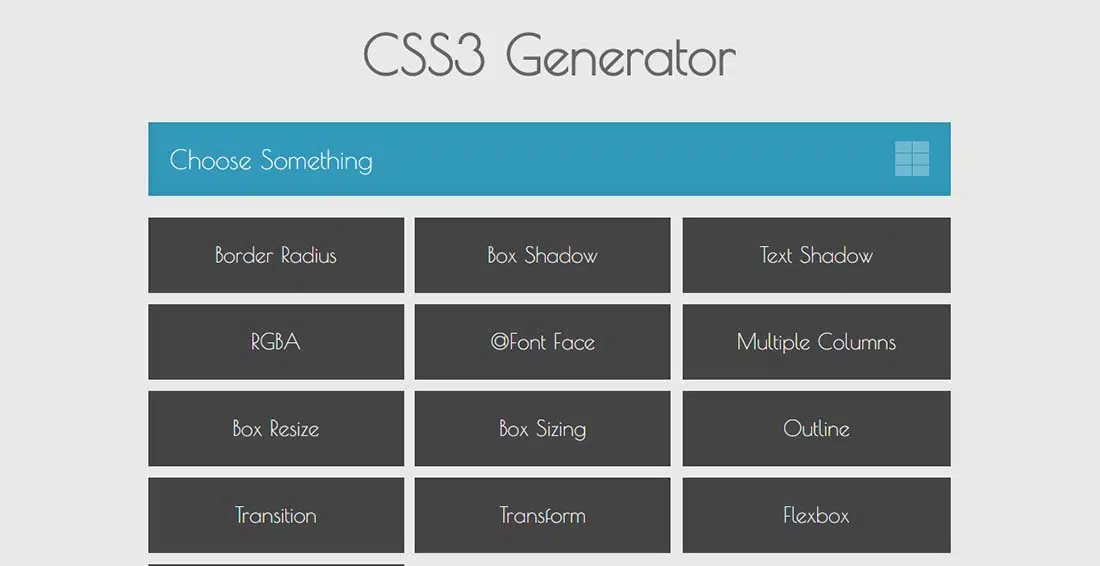
CSS3 Generator
This example might be really helpful and also spare you a great deal of time. CSS3 Generator lets developers generate cross-browser snippets for various CSS3 properties. Developers are given full customization functionality, like border-radius, text-shadow, RGBa, box-sizing, and box resizing.
FileZilla
FileZilla Client is a fast and reliable cross-platform FTP, FTPS and SFTP client with lots of useful features and an intuitive graphical user interface. It was recently just updated and comes with a lot of fixes. Feel free to try it out.
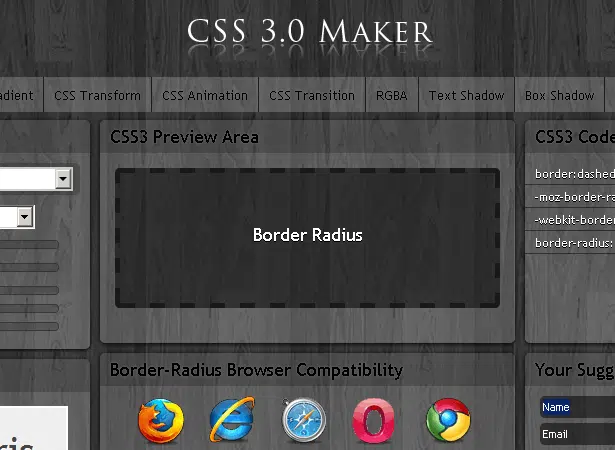
CSS3 Maker
This is yet another example that could come in handy at times. You can simply put in the wanted values in the boxes and then a code is generated automatically, with a preview. You can download the code afterward. On this website, you’ll also find various templates and a CSS gallery.
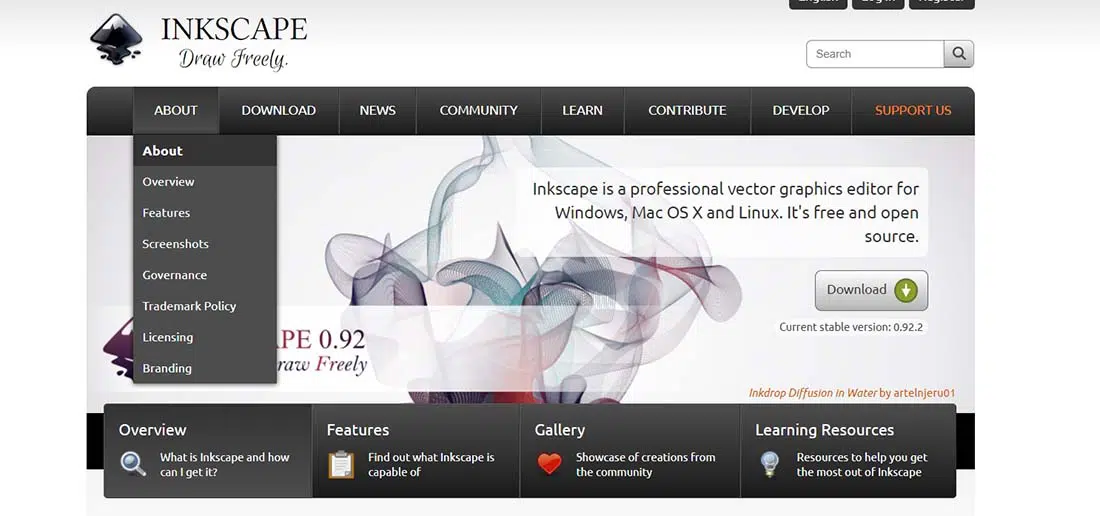
Inkscape
Inkscape is an open-source vector illustration program. You can export multiple objects as PNGs. It’s also a basic but good alternative to programs such as Illustrator and CorelDraw. This app can come in really handy whether you’re an illustrator, designer or simply someone interested in creative digital works. You do not have to be experienced to use it. It also has some nice features such as flexible drawing tools, a powerful text tool, and a broad file compatibility. If you’re interested, feel free to have a look at the open-source program.
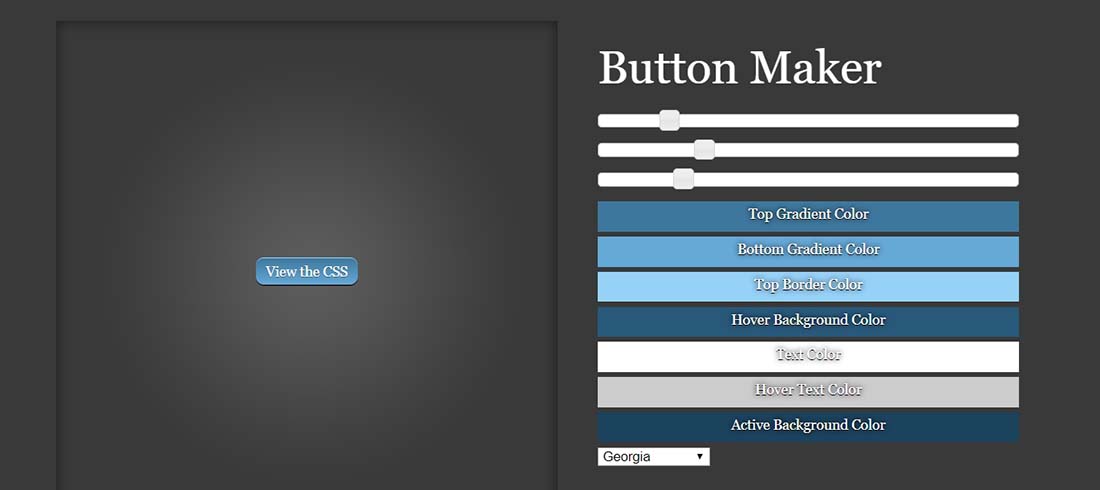
Button Maker
This is yet another example that could come in really handy. It lets you easily create buttons. Simply move the sliders to adjust the gradients or the hover background color, the hover text color and so on to get your desired button. It is easy to use and will get you some really fast results.
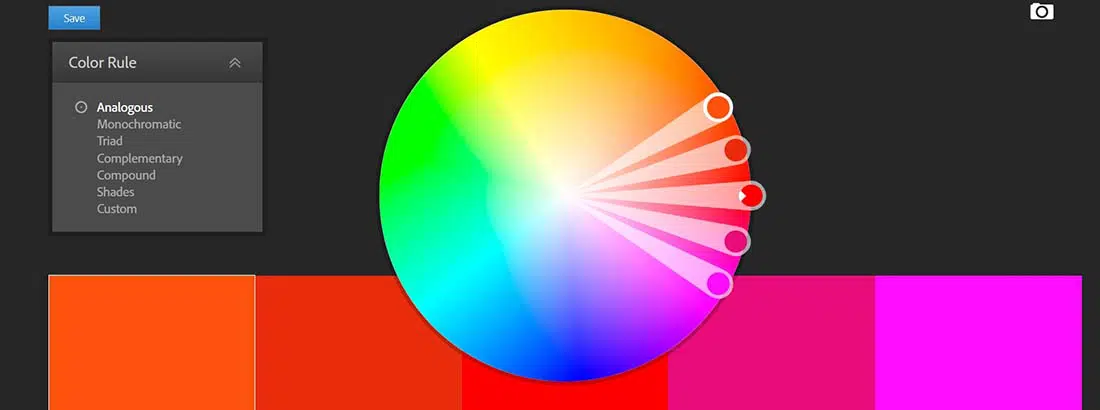
Color Wheel
Just like the Button Maker, Color Wheel will also spare you a great deal of time. It is a free online tool from Adobe. This tool is a color scheme showcase that enables you to create new schemes from experimentation or from images you select.
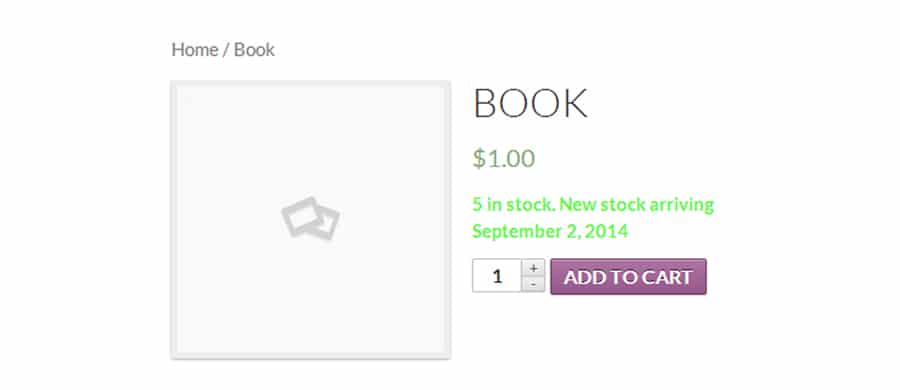
WooCommerce Thank You Page Plugin, Customize or Redirect to any page
The Custom Thank You Pages from WooCommerce will help you create an original thank you page for specific product, category, CMS page, or custom URLthat can be linked to WordPress, or any other website.
WooCommerce Availability Notifications
This feature will notify customers about an item’s availability by allowing for customization of product stock availability notifications for in stock, low stock, out of stock, and back-ordered items.
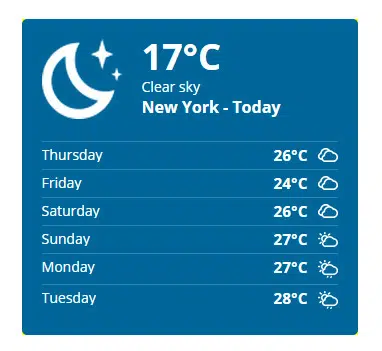
Ideabox – Flat Responsive Weather Plugin
Ideabox is ideal for dashboards and sidebars, as it lets you switch from one weather API source to another without interfering with your front-end code.
Super Backup & Clone – Migrate for WordPress
The WP Super Backup is a trustworthy backup solution that offers peace of mind by periodically saving your work.
Wchat – Fully Responsive PHP AJAX Chat Script
Wchat is an easy-to-use php ajax inbox messaging script that comes packed with a variety of unique features that promise a user-friendly and interactive experience.
Hero Login Styler – WP Login Screen Customizer
Hero Login Styler lets you create elegant and professional WP login screens. This is one of the best hand-picked web design tools on this list!
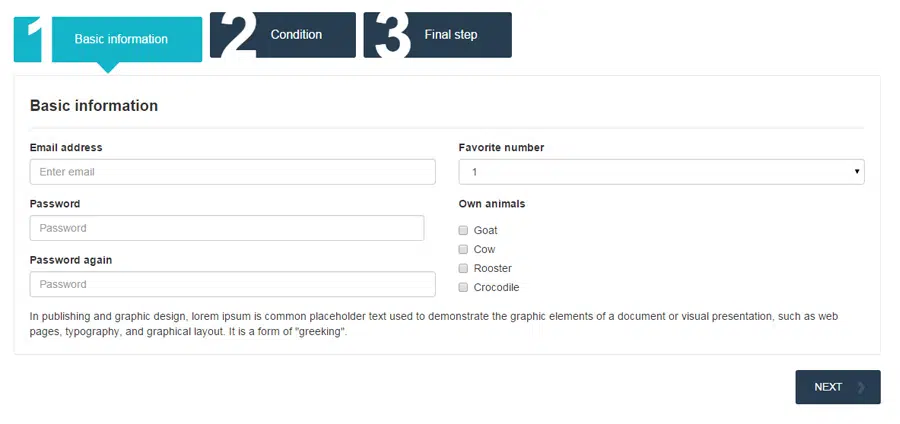
Step form wizard
This jQuery plugin generates fully responsive step navigation for your website.
WooCommerce Advanced Shipping
WooCommerce Advanced Shipping lets you create multiple shipping methods based on your conditions with no coding required.
TFN – Top Fixed Bootstrap 4+ Navbar is a professions CSS3 and CSS2 jQuery Top Fixed navigation compatible Bootstrap 4 framework.
HelloPins
HelloPins is an image pinboard creator for WP that enhances the look of your website and brings your ideas to life.
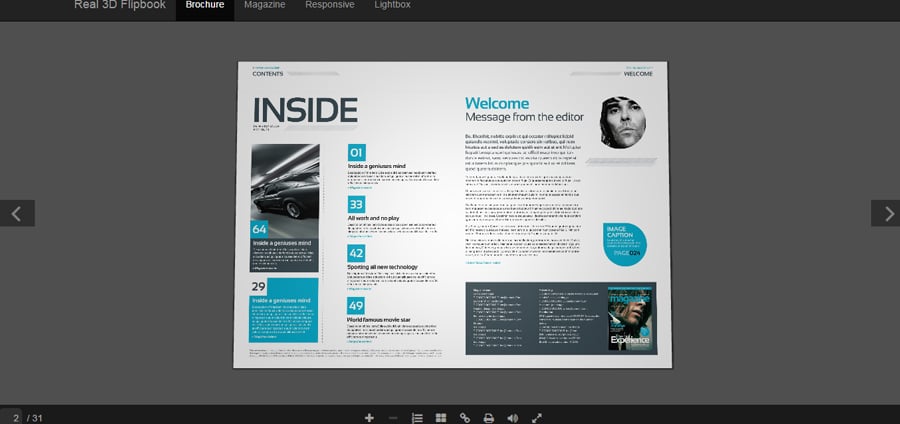
Real 3D FlipBook – WordPress Plugin
The #1 selling flipbook on Envato Market, the Real 3D FlipBook for WP creates realistic books, magazines, and brochures for your projects that will surely stand out.
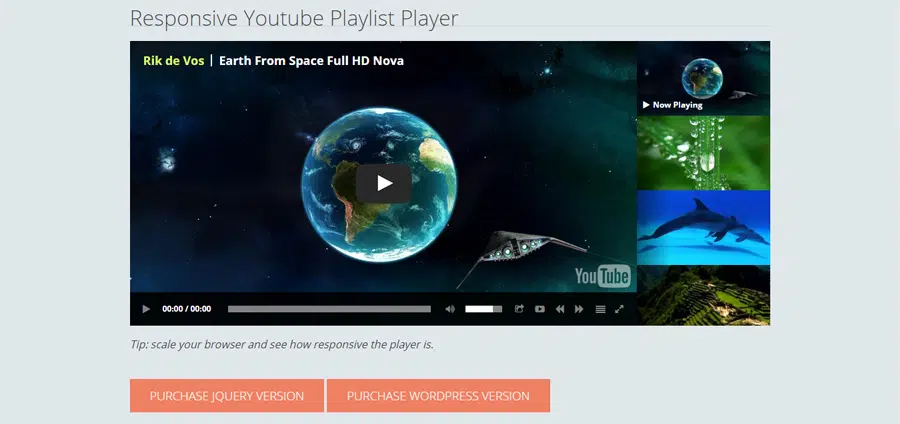
Modern HTML5 Responsive Youtube Playlist Player
This is a responsive plugin that lets you display YouTube playlists on your website and allows you to customize its appearance in seconds.
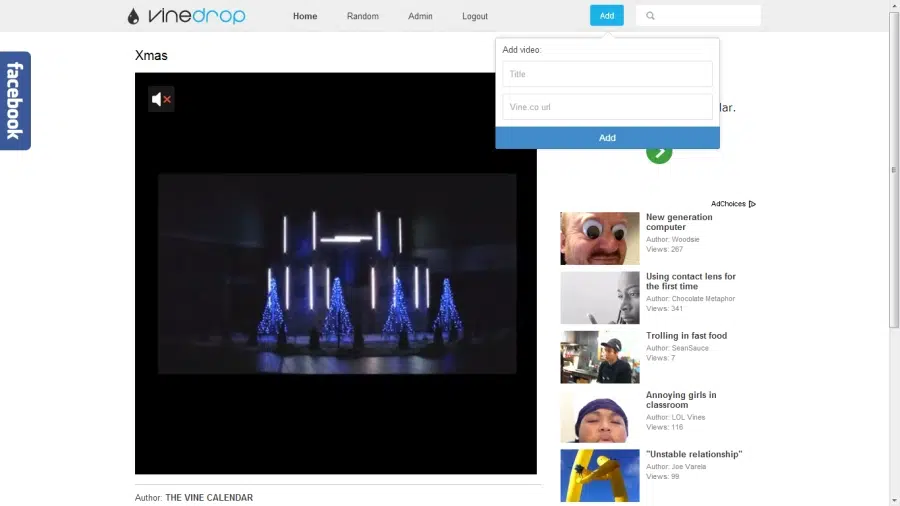
Vinedrop
The Vinedrop is a Vine management system that lets you submit, share, and search for Vines.
smart SEO – WordPress Plugin
smart SEO plugin for WP allows for quick and extensive optimization of websites.
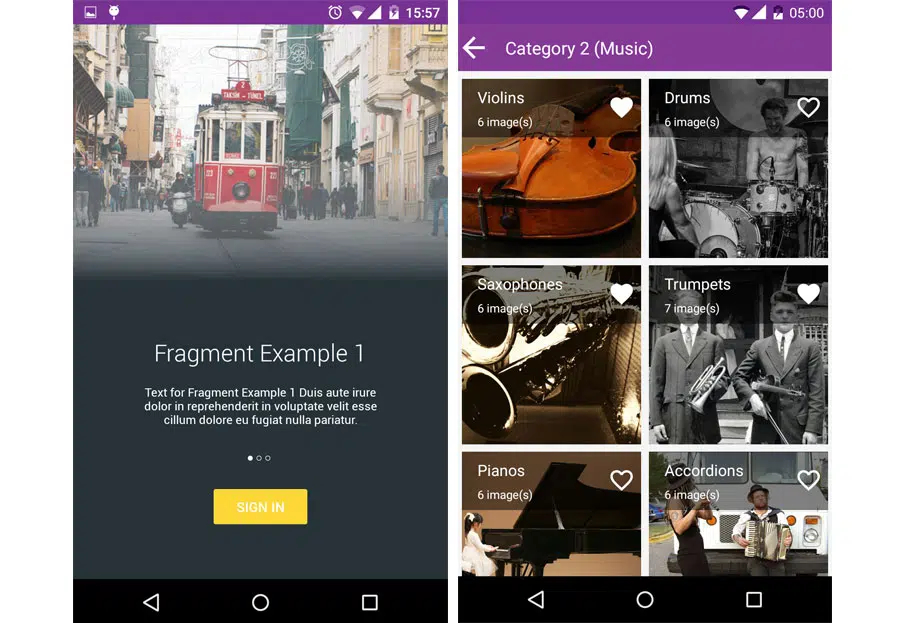
Material Design UI Android Template App
The UI Android Template App provides developers with the tools needed in order to create beautiful and interactive apps.
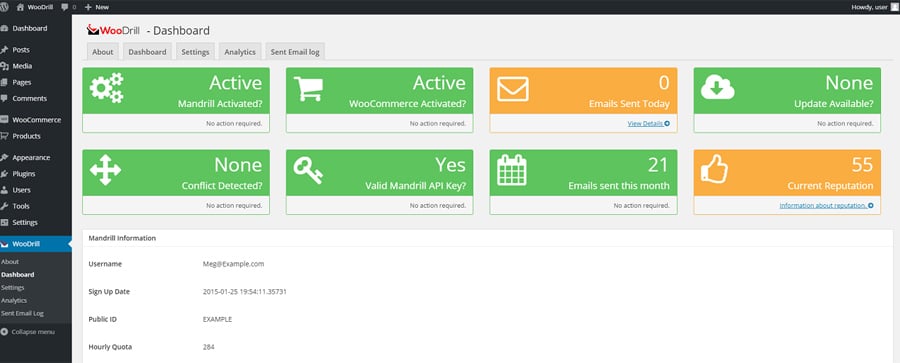
WooDrill – Mandrill For WooCommerce
WooDrill converts your WooCommerce shop to use Mandrill, making it easier to send emails by eliminating the SMTP server.
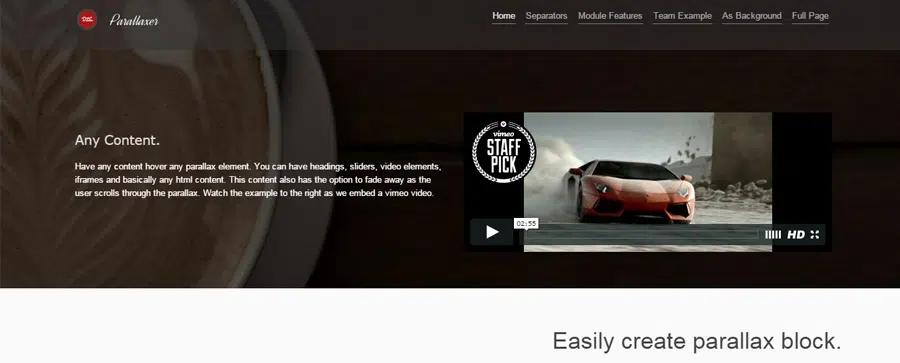
Parallaxer – Parallax Effects on Content
The Parallaxer is a script that adds a parallax effect to any HTML content.
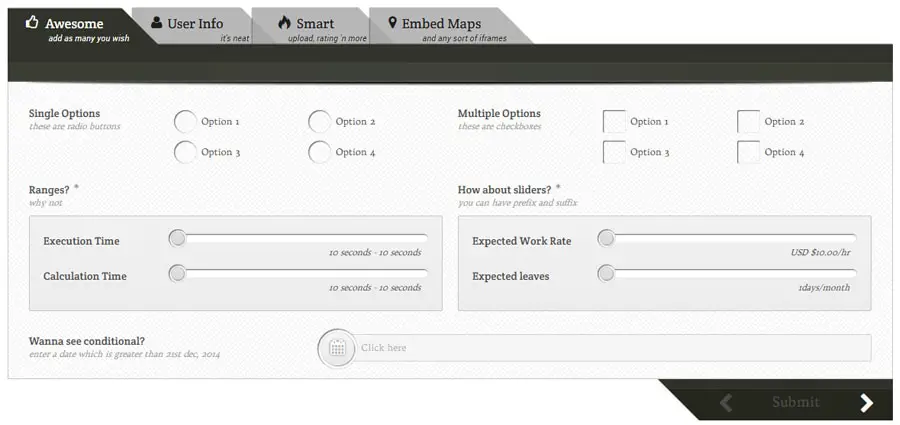
WordPress Form Builder – Survey & Quiz – FSQM Pro
The WP FSQM Pro makes it easy to make a quiz, create a survey and gather feedback for your website.
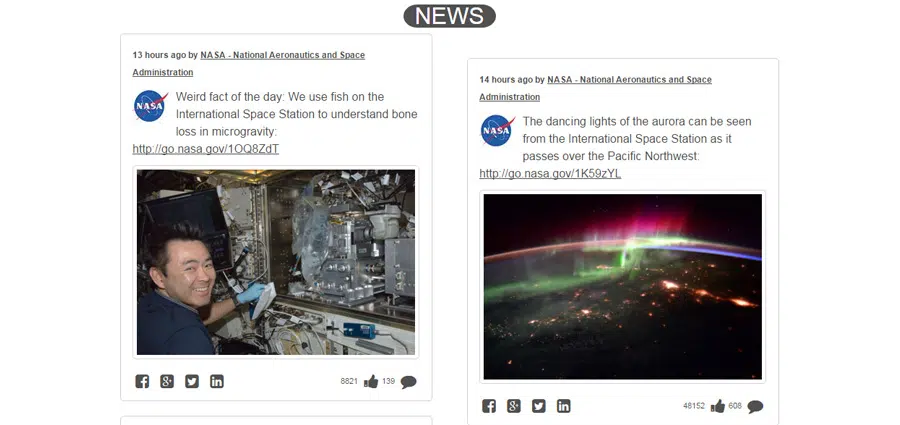
Social Facebook Posts timeline PHP class
The Social SEO lets you use Facebook as your newsfeed on your website, allowing site visitors to share your posts to other social media.
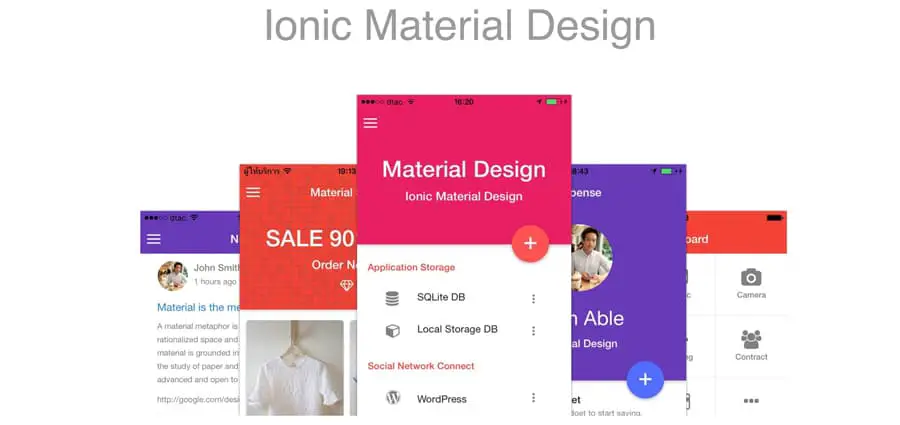
Ionic Material Design
Ionic Material Design is an app that can be used for a variety of functions, like application storage, social networking, advertising, and much more. This is one of the hand-picked web design tools in this list which is perfect for material design lovers!





























Some really good stuff here. Added to Evernote. Thx