In this Photoshop tutorial, you will learn how to create a website with Adobe Photoshop.
Photoshop tutorials are very much in demand nowadays because every web designer wants to know how to create a website with Adobe Photoshop. In this Photoshop tutorial, I will teach you just that.
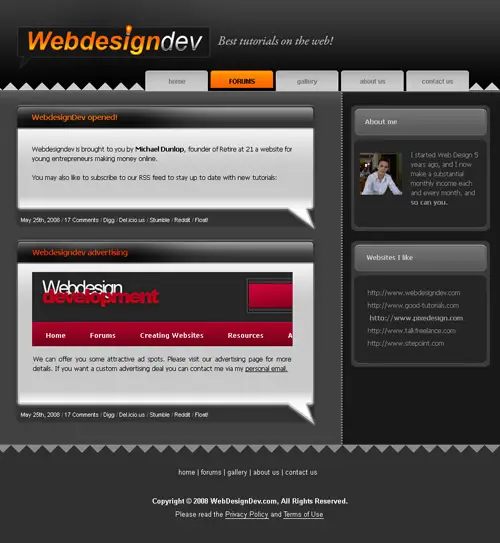
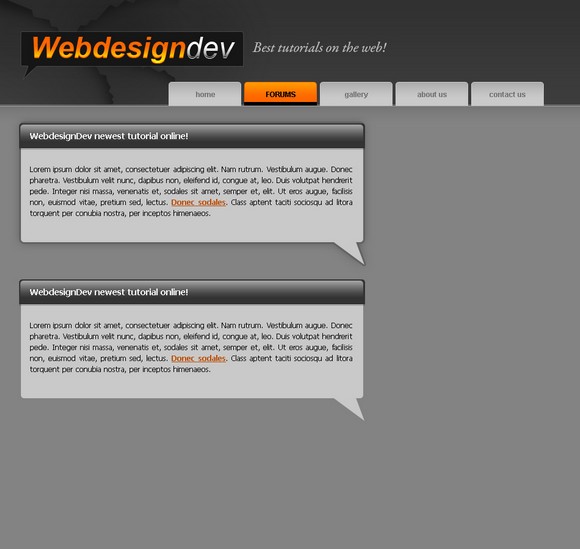
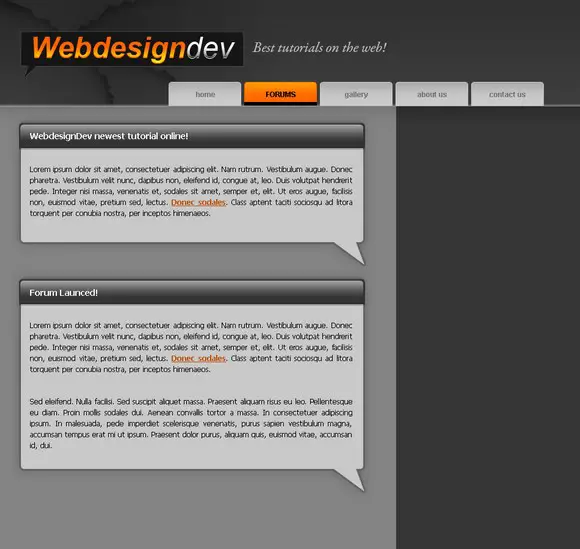
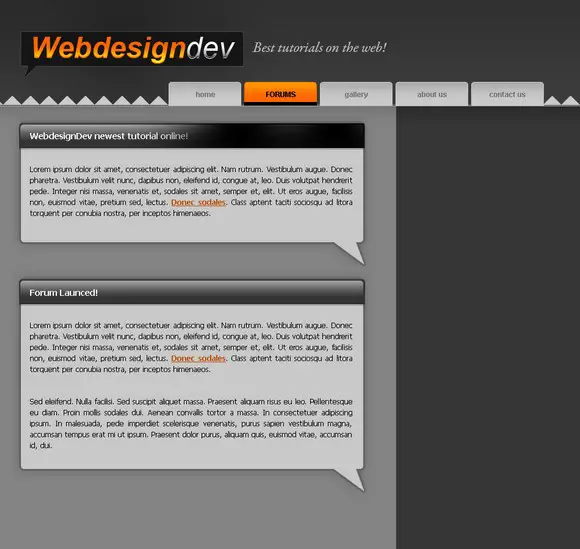
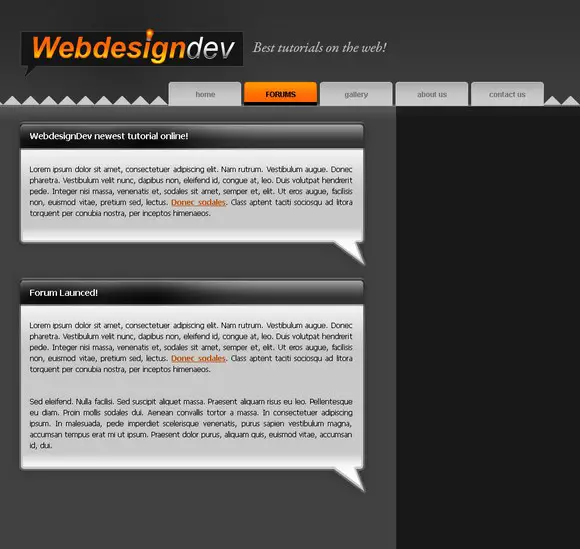
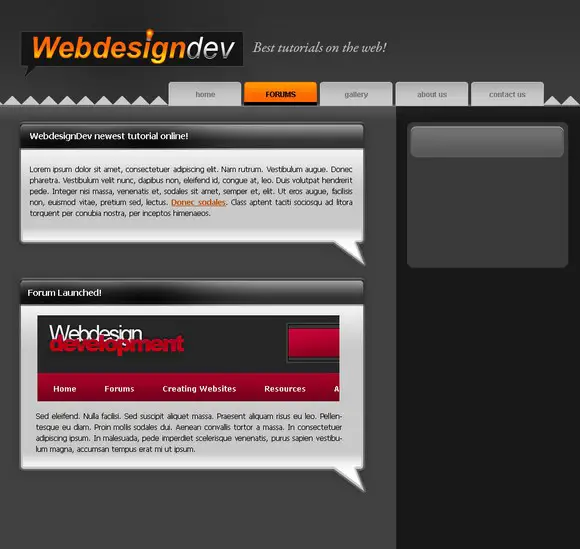
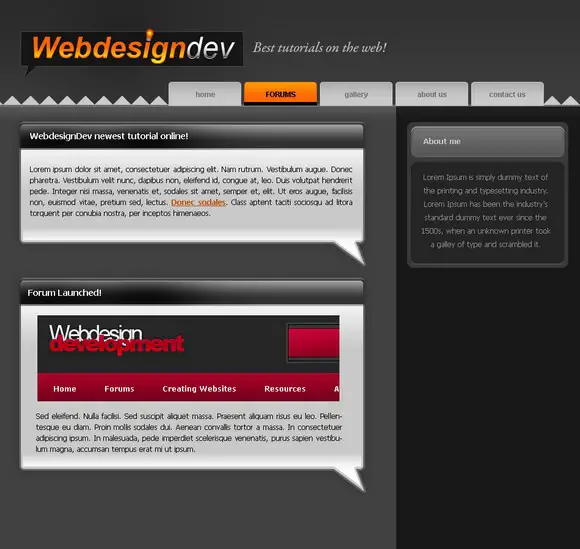
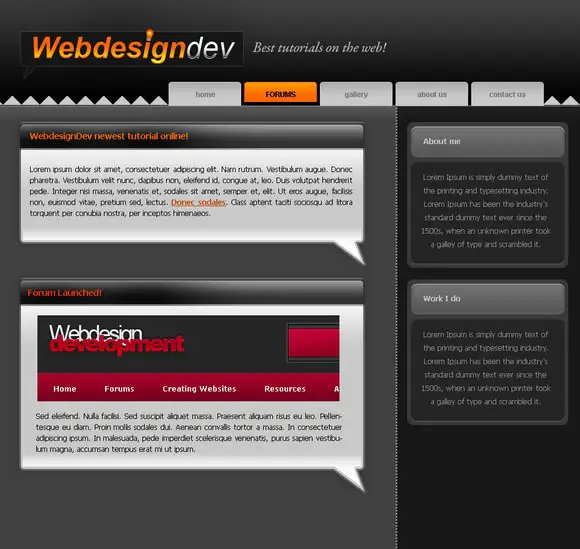
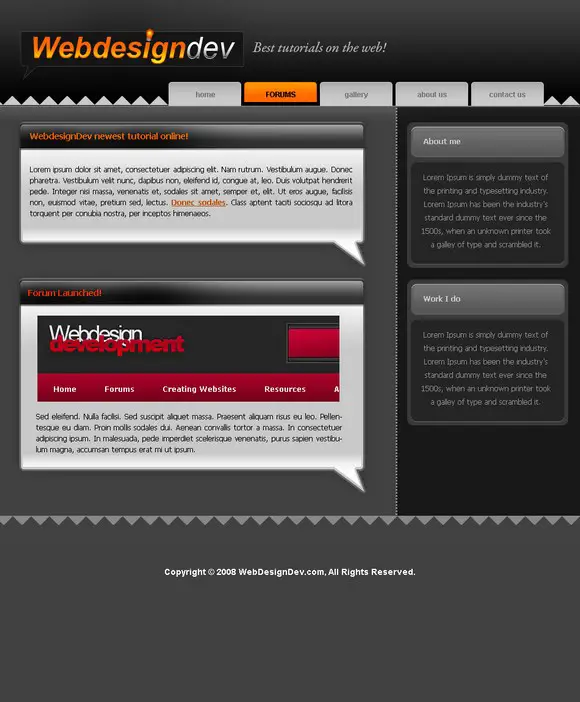
Note: If you are very new to Photoshop or web design you may have some trouble with this tutorial. Here is the end result:  Start by making a new canvas around 950×950 pixels. Fill it with light gray. Select the top with the Rectangular marquee tool and fill it with a darker grey like so:
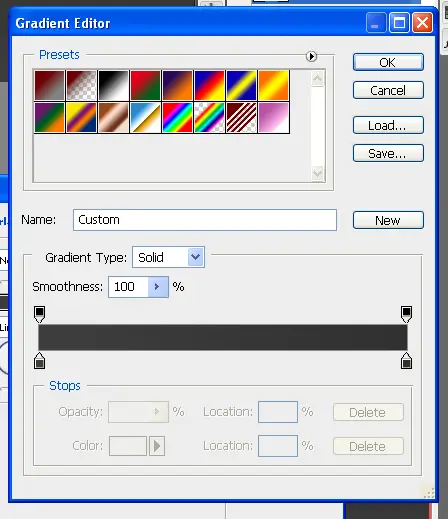
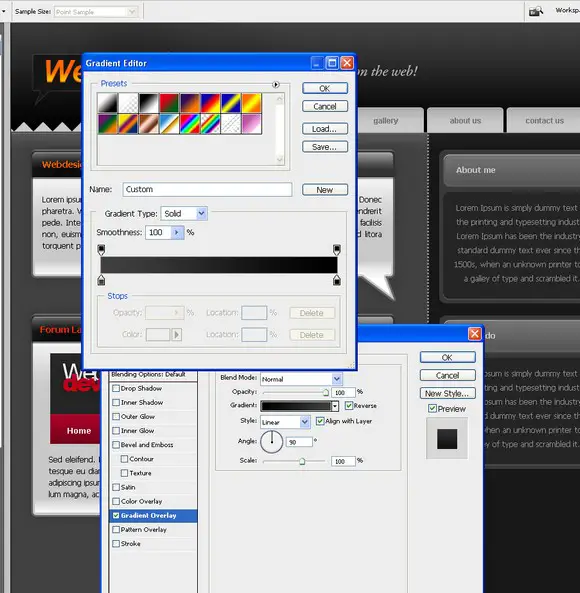
Start by making a new canvas around 950×950 pixels. Fill it with light gray. Select the top with the Rectangular marquee tool and fill it with a darker grey like so:  On the dark gray layer go to Layer- Layer Style- Gradient Overlay and use a gradient like this:
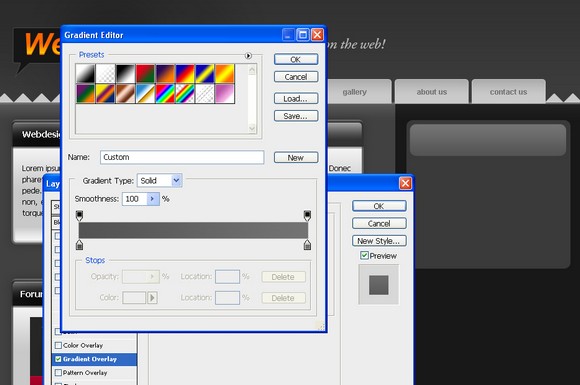
On the dark gray layer go to Layer- Layer Style- Gradient Overlay and use a gradient like this:  Now select the pencil tool and a 1px brush. Make a line above the light gray layer. To keep it straight you can hold shift.
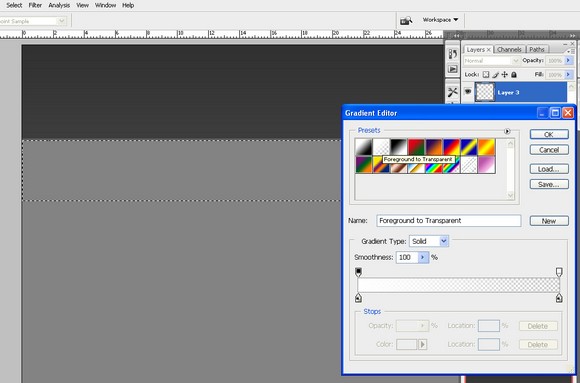
Now select the pencil tool and a 1px brush. Make a line above the light gray layer. To keep it straight you can hold shift.  Make a new Layer and select the Rectangular Marquee Tool and make a selection like below. Now select the Gradient Tool. If you can’t see it right click on the Paint Bucket Tool and it should appear. Select the 2nd gradient option and make sure that the foreground color is white.
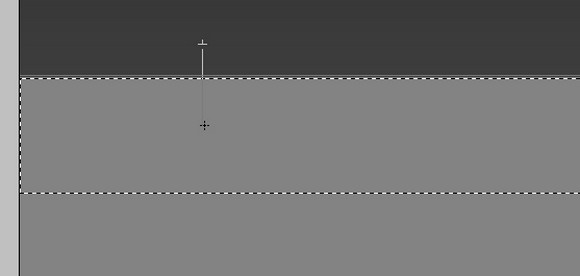
Make a new Layer and select the Rectangular Marquee Tool and make a selection like below. Now select the Gradient Tool. If you can’t see it right click on the Paint Bucket Tool and it should appear. Select the 2nd gradient option and make sure that the foreground color is white.  Hit OK then drag your mouse down like below:
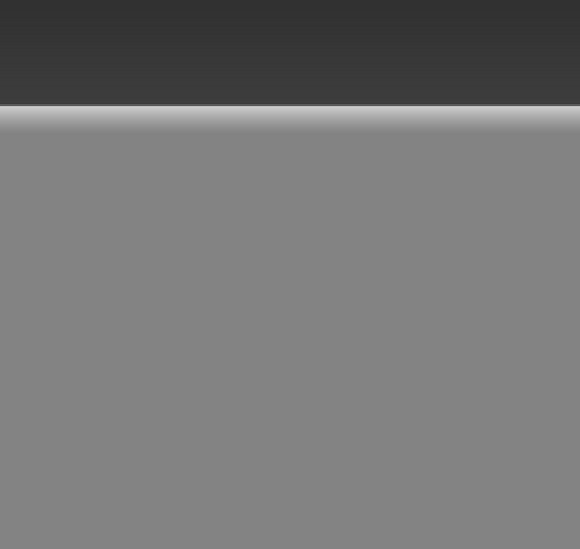
Hit OK then drag your mouse down like below:  Here we have the result quite nice no?
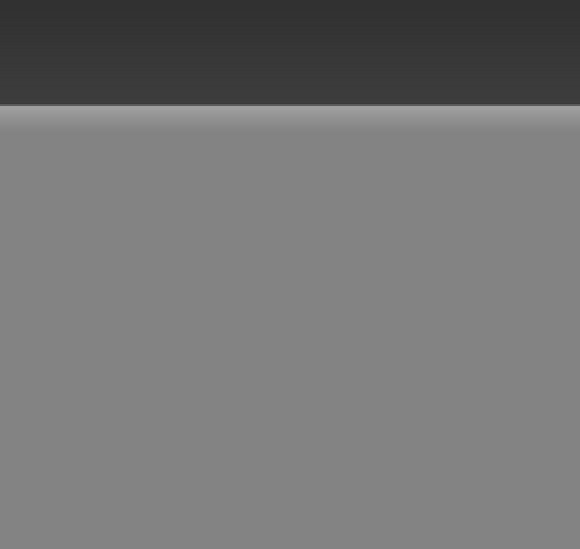
Here we have the result quite nice no?  I feel the white is a bit strong so i lowered the opacity a little bit.
I feel the white is a bit strong so i lowered the opacity a little bit.  Make a new layer and select the Pencil Tool again with a 1px brush. Draw a white line like below:
Make a new layer and select the Pencil Tool again with a 1px brush. Draw a white line like below:  This gives it a cool kinda “engraved” effect.
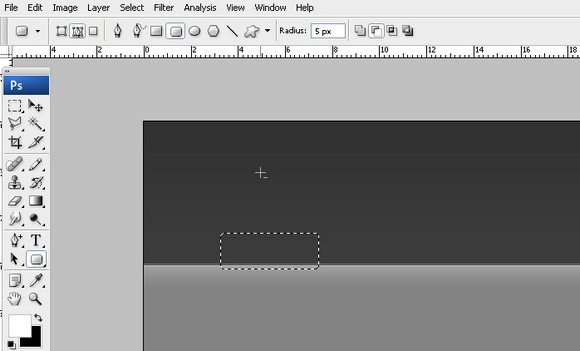
This gives it a cool kinda “engraved” effect.  Off to the navigation! Select the Rounded Marquee Tool with a radius of 5 and make a selection like below:
Off to the navigation! Select the Rounded Marquee Tool with a radius of 5 and make a selection like below:  Fill it with white and it should look something like this:
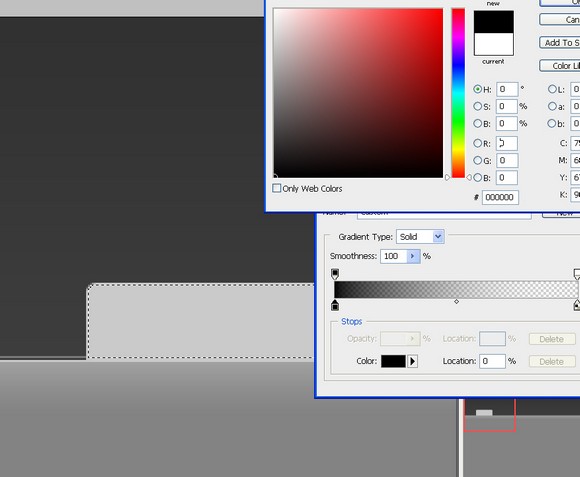
Fill it with white and it should look something like this:  Cut of the lower part of the button with the Rectangular Marquee Tool. Make the color of the button just a bit darker so it doesn’t stand out too much.
Cut of the lower part of the button with the Rectangular Marquee Tool. Make the color of the button just a bit darker so it doesn’t stand out too much.  Go to Select- Load Selection then go to Select-Modify-Contract and select 2px. Then Select the Gradient Tool again and now make sure the foreground color is black. Drag down just like before.
Go to Select- Load Selection then go to Select-Modify-Contract and select 2px. Then Select the Gradient Tool again and now make sure the foreground color is black. Drag down just like before.  Should look something like this? Getting better right? Lower the opacity of the gradient layer to suit your taste.
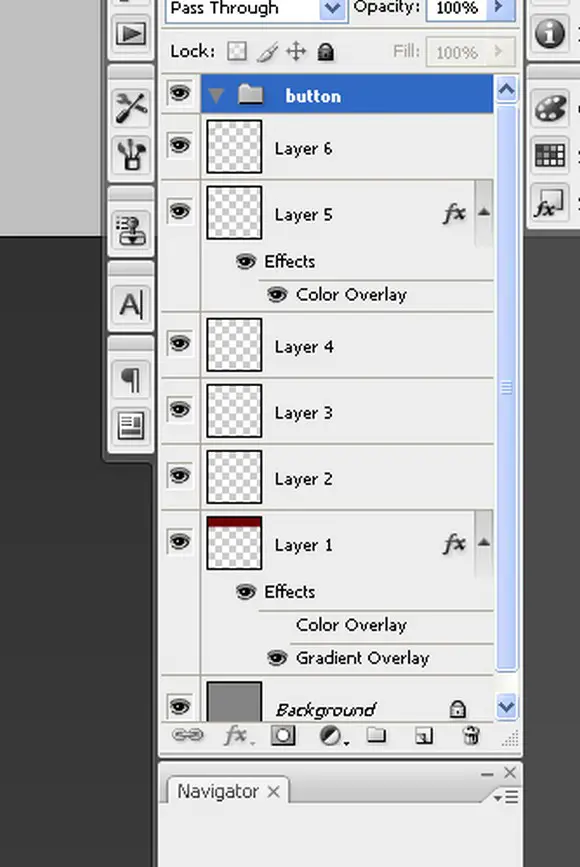
Should look something like this? Getting better right? Lower the opacity of the gradient layer to suit your taste.  Now make a new group called button.
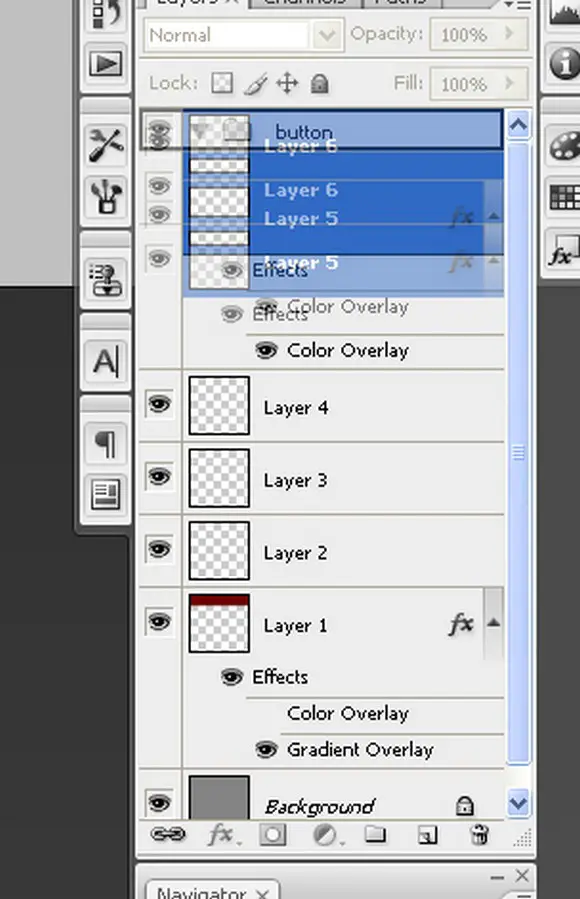
Now make a new group called button.  Click on the layers while having ctrl pressed down. Now click and drag them into the button folder.
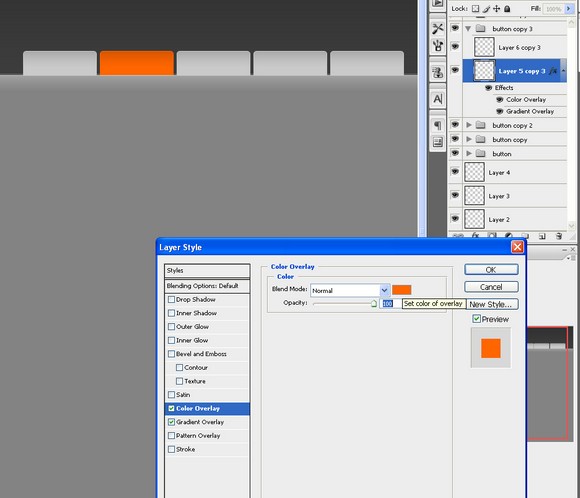
Click on the layers while having ctrl pressed down. Now click and drag them into the button folder.  Now go to Layer- Duplicate group and move all the buttons around the way you like. I decided I am going to modify one of the buttons and make it a rollover button. Click the button group you want to edit and select the FIRST layer in that group. Go to Layer-Layer Style-Color Overlay and pick an orange color.
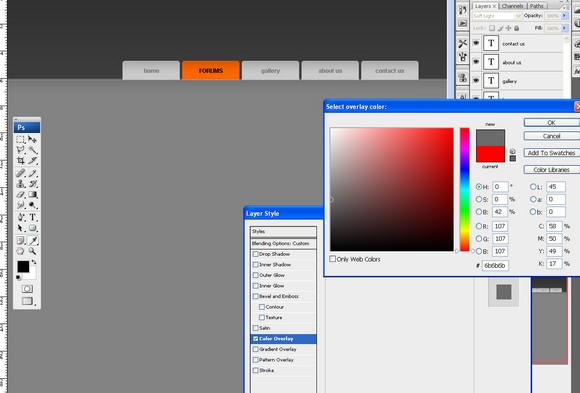
Now go to Layer- Duplicate group and move all the buttons around the way you like. I decided I am going to modify one of the buttons and make it a rollover button. Click the button group you want to edit and select the FIRST layer in that group. Go to Layer-Layer Style-Color Overlay and pick an orange color.  Slap some text in those babies and no way…it’s starting to look like a navigation! Select a dark gray color for the text.
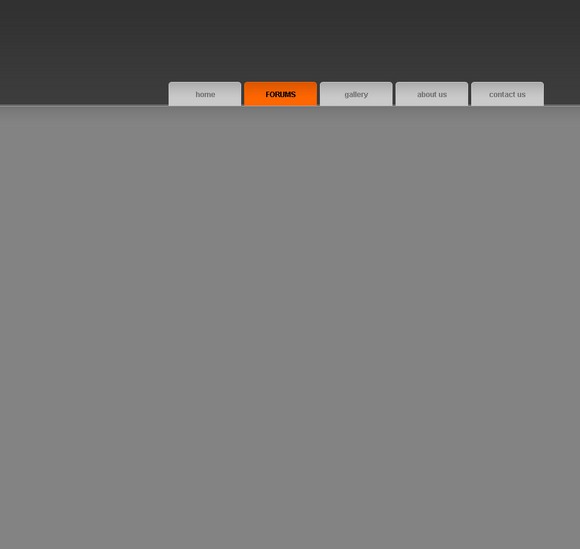
Slap some text in those babies and no way…it’s starting to look like a navigation! Select a dark gray color for the text.  It should look something like this now…
It should look something like this now…  Make a new layer and using the Rectangular Marque Tool make a black shape like below.
Make a new layer and using the Rectangular Marque Tool make a black shape like below.  Select the FIRST layer in the rollover button group and go to Select- Load Selection. Using the Gradient Tool set on white to transparent make a gradient. Set the layer Blending Mode to overlay to give it a more orange-ish color. I’ve also just putt in some text.
Select the FIRST layer in the rollover button group and go to Select- Load Selection. Using the Gradient Tool set on white to transparent make a gradient. Set the layer Blending Mode to overlay to give it a more orange-ish color. I’ve also just putt in some text.  Select the text layer and go to Select- Load selection and move the selection up by about 1-2 pixels.
Select the text layer and go to Select- Load selection and move the selection up by about 1-2 pixels.  Select the Gradient Tool and on a new layer drag up. Set the layer to overlay. Here’s the result:
Select the Gradient Tool and on a new layer drag up. Set the layer to overlay. Here’s the result:  I have duplicated the gradient layer to give it a stronger transition from yellow to orange.
I have duplicated the gradient layer to give it a stronger transition from yellow to orange.  Select the text layer again and go to Select- Load Selection and move it up by 1-2 pixels. Now select the Gradient Tool, but we won’t use from white to transparent now we will use black to transparent.
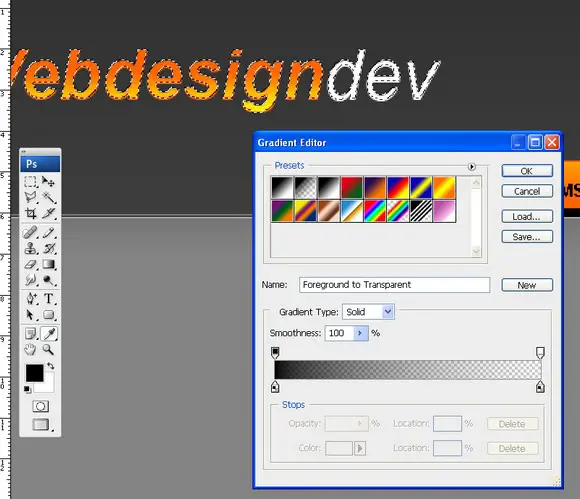
Select the text layer again and go to Select- Load Selection and move it up by 1-2 pixels. Now select the Gradient Tool, but we won’t use from white to transparent now we will use black to transparent.  Drag it up on a new layer and it should look like something below:
Drag it up on a new layer and it should look like something below:  Select the Rectangular Marquee Tool and erase the webdesign black gradient part, since we only want the black gradient layer to be on the “dev” text.
Select the Rectangular Marquee Tool and erase the webdesign black gradient part, since we only want the black gradient layer to be on the “dev” text.  Looks quite good, no?
Looks quite good, no?  Now just slap in the url font tahoma size 11 and no AA.
Now just slap in the url font tahoma size 11 and no AA.  Make a selection with the Polygonal Lasso Tool like so:
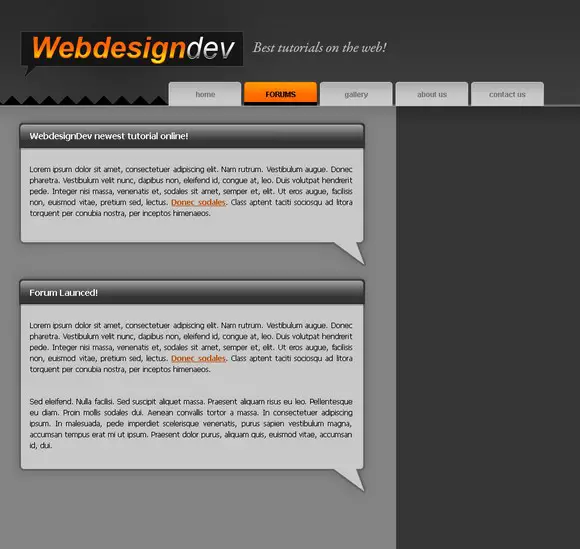
Make a selection with the Polygonal Lasso Tool like so:  Select the brush tool around 70px it has to be a soft brush! and brush the inside of the selection
Select the brush tool around 70px it has to be a soft brush! and brush the inside of the selection  Erase any unnecessary bits and it should look like this:
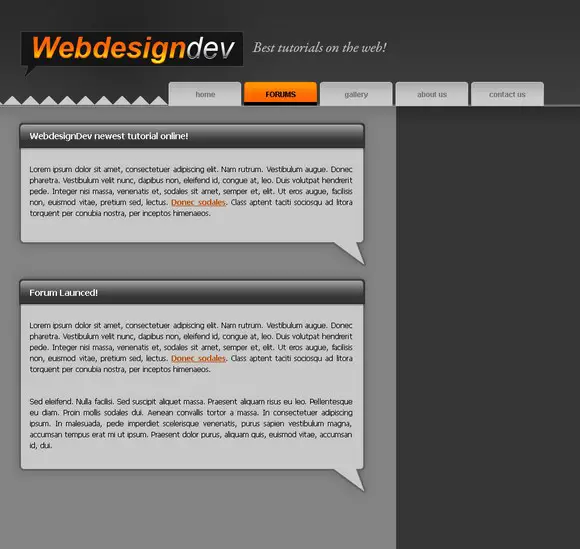
Erase any unnecessary bits and it should look like this:  Duplicate the layer and move it around a bit…
Duplicate the layer and move it around a bit…  Duplicate it again and move it around…
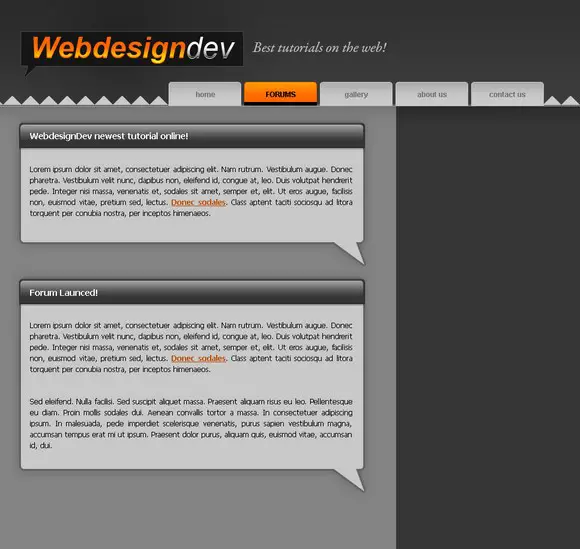
Duplicate it again and move it around…  Erase any bits that stick over the navigation or over the banner part…
Erase any bits that stick over the navigation or over the banner part…  Move the 3 brushed layers below the text layer so it doesn’t cover the text.
Move the 3 brushed layers below the text layer so it doesn’t cover the text.  Select the Rounded Marquee Tool with a radius around 3-5px, make a selection and fill it with a dark gray color.
Select the Rounded Marquee Tool with a radius around 3-5px, make a selection and fill it with a dark gray color.  With the Polygonal Lasso Tool make an arrow shape so the whole part looks like a bubble.
With the Polygonal Lasso Tool make an arrow shape so the whole part looks like a bubble.  Go to Layer-Layer Style-Stroke and stroke it with a 1px light gray color
Go to Layer-Layer Style-Stroke and stroke it with a 1px light gray color  Just some text again, went with a bit more playful font
Just some text again, went with a bit more playful font  Going to start the work on the content now. Select the Rounded Marquee Tool with the same radius as before and make a light gray box.
Going to start the work on the content now. Select the Rounded Marquee Tool with the same radius as before and make a light gray box.  Make an arrow like shape again with the Polygonal Lasso Tool.
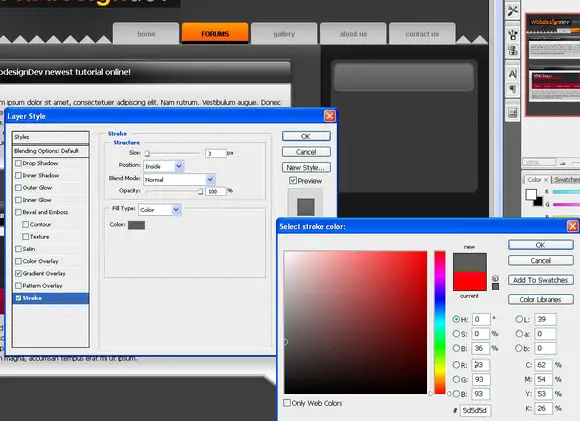
Make an arrow like shape again with the Polygonal Lasso Tool.  Go to Layer-Layer Style-Stroke and use the settings below:
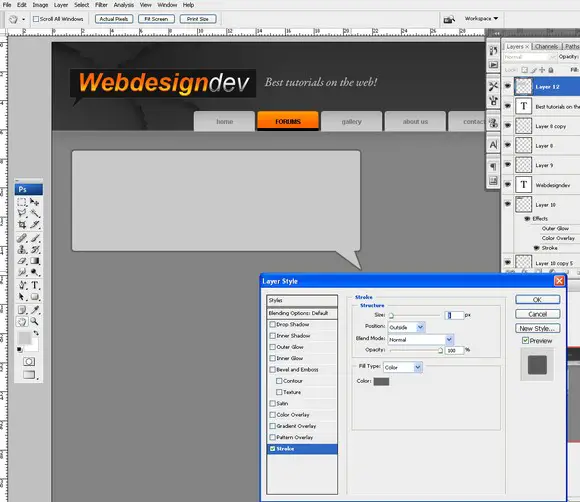
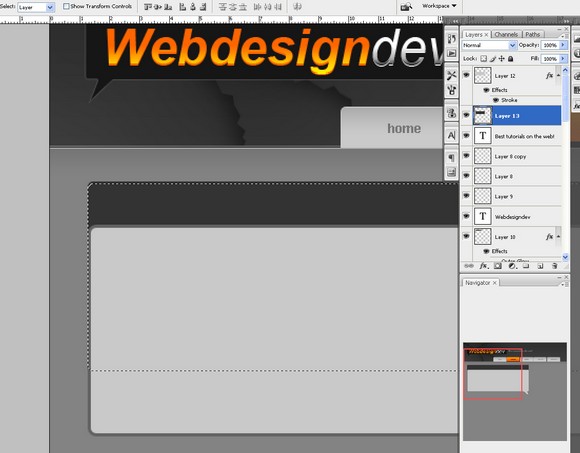
Go to Layer-Layer Style-Stroke and use the settings below:  Duplicate the box layer and move it up and fill it with a dark gray color. Should look something like this:
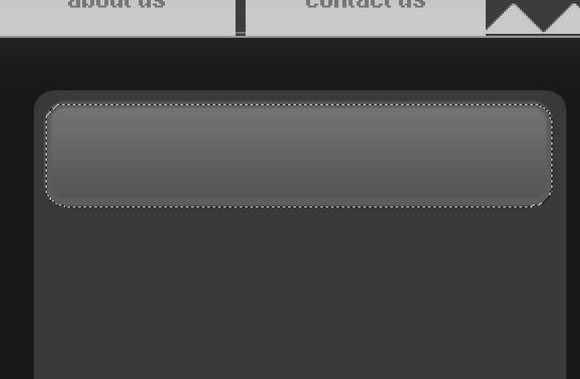
Duplicate the box layer and move it up and fill it with a dark gray color. Should look something like this:  Go to Select-Load Selection and move the selection down by 1px.
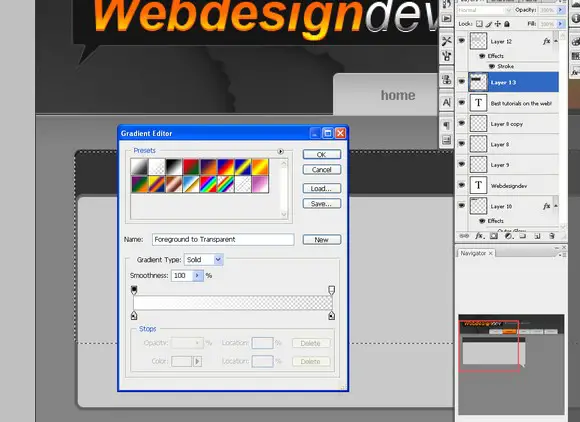
Go to Select-Load Selection and move the selection down by 1px.  Select the Gradient Tool and make sure you’re foreground color is white then drag it down just like before.
Select the Gradient Tool and make sure you’re foreground color is white then drag it down just like before.  Should look something like this…it’s slowly getting there, huh?
Should look something like this…it’s slowly getting there, huh?  I move the gradient layer by 1pixel to the right.
I move the gradient layer by 1pixel to the right.  Now cut it in the middle of so using the Rectangular Marquee Tool
Now cut it in the middle of so using the Rectangular Marquee Tool  Duplicate it and go to Layer-Transform-Flip Horizontal.
Duplicate it and go to Layer-Transform-Flip Horizontal.  Now cut the “highlighted” part of the gradient using the Rectangular Marquee Tool and now the gradient should be symmetrical.
Now cut the “highlighted” part of the gradient using the Rectangular Marquee Tool and now the gradient should be symmetrical. Move the gradient layer and the dark gray layer below so the top of the light gray layer box sticks out on the top by about 2px. Also, move these layers above the light gray box.
Move the gradient layer and the dark gray layer below so the top of the light gray layer box sticks out on the top by about 2px. Also, move these layers above the light gray box.  Now using the Rectangular Marquee Tool cut the remaining dark gray layer.
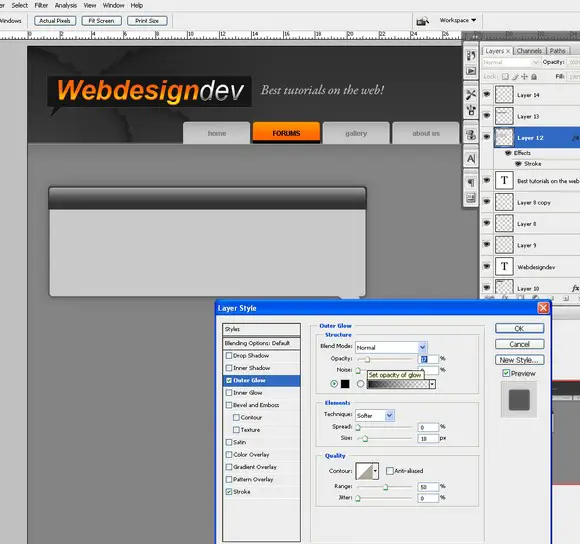
Now using the Rectangular Marquee Tool cut the remaining dark gray layer.  Now select the light gray box and go to Layer-Layer Style-Outer glow and use these settings
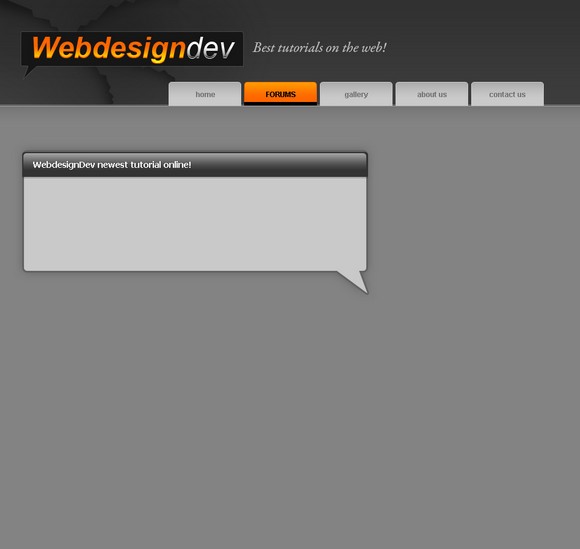
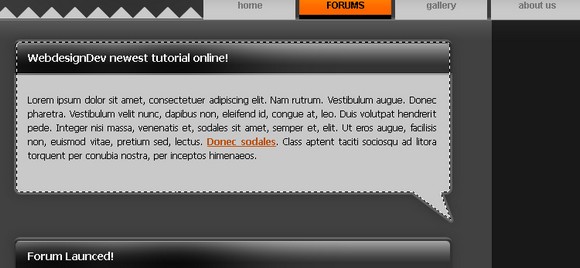
Now select the light gray box and go to Layer-Layer Style-Outer glow and use these settings  Slap some text in it
Slap some text in it  Make a new layer and use the 1px brush with the Pencil Tool and make a line like below
Make a new layer and use the 1px brush with the Pencil Tool and make a line like below  Decrease the opacity of the layer to whatever you think looks good
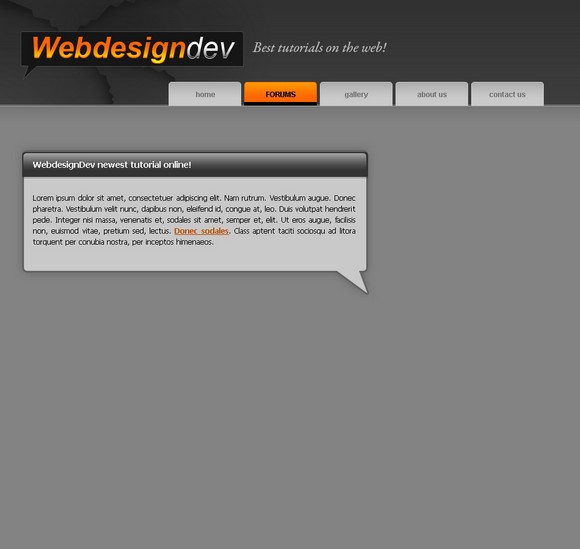
Decrease the opacity of the layer to whatever you think looks good  Some more content text nothing special…
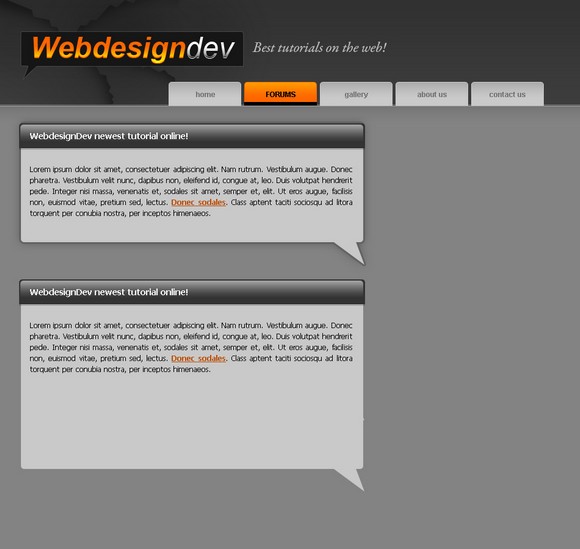
Some more content text nothing special…  Now move the whole box area above close to the banner.
Now move the whole box area above close to the banner.
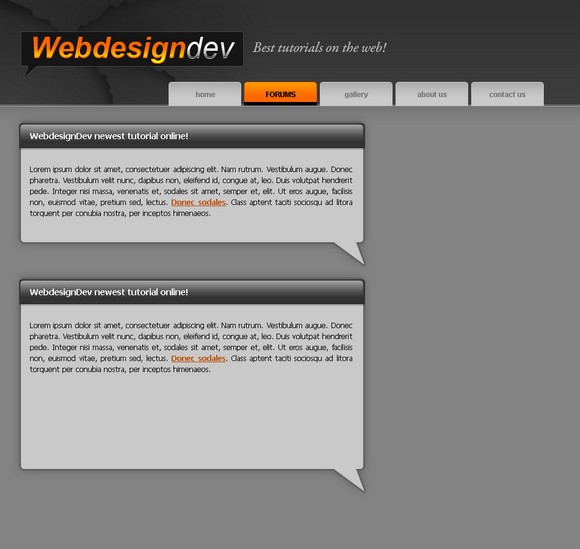
 Duplicate the whole box area. I suggest you putt these layers in a Group and then duplicate the group( Layer- Duplicate Group) and move the layers down
Duplicate the whole box area. I suggest you putt these layers in a Group and then duplicate the group( Layer- Duplicate Group) and move the layers down Now on the second layer hide the outer glow effect and the stroke effect on the light gray layer by clicking the eye in the layers box
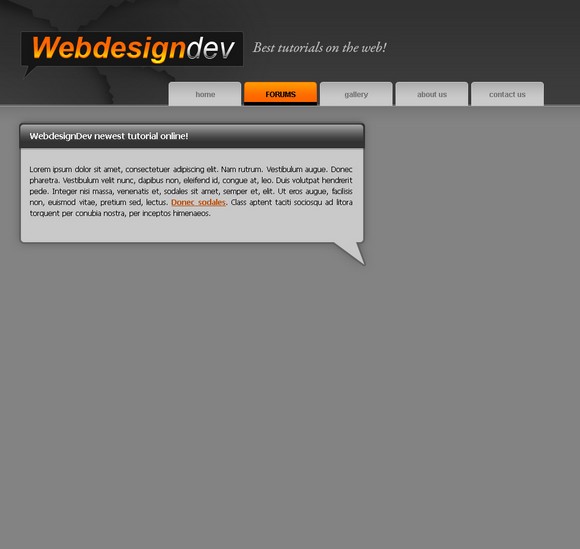
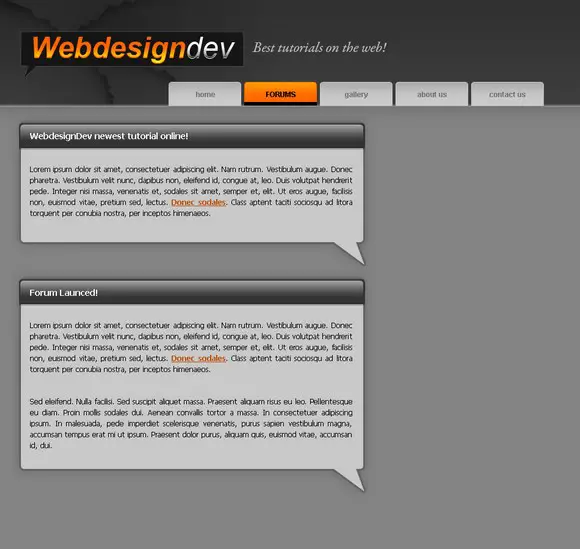
 Duplicate that layer and move it down to make the whole box bigger.
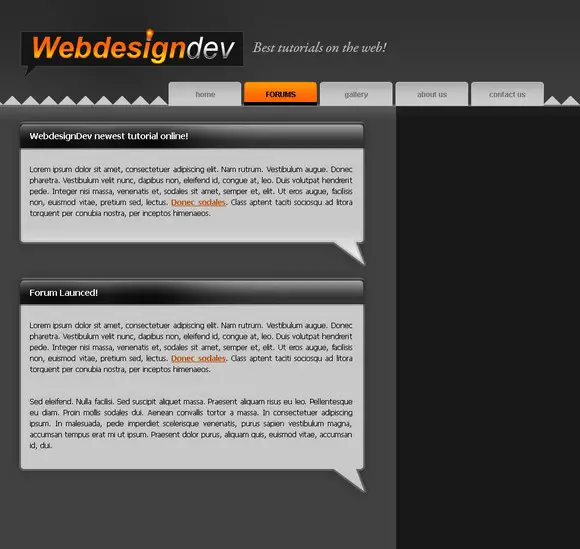
Duplicate that layer and move it down to make the whole box bigger.  Now merge the 2 layers and turn on the outer glow and stroke effect. VOILA our box is bigger
Now merge the 2 layers and turn on the outer glow and stroke effect. VOILA our box is bigger  Some more text to not make it so empty.
Some more text to not make it so empty.  Make a new layer on the right side with the Rectangular Marquee Tool and fill it with dark gray.
Make a new layer on the right side with the Rectangular Marquee Tool and fill it with dark gray.  Go to File-New and make a new canvas 30×30 pixels. We’re going to make a sweet pattern. Make a shape like below with the Polygonal Lasso Tool. Then go to Edit- Define Pattern
Go to File-New and make a new canvas 30×30 pixels. We’re going to make a sweet pattern. Make a shape like below with the Polygonal Lasso Tool. Then go to Edit- Define Pattern  Now back to out design psd. Make a selection with the Rectangular Marquee Tool and go to Edit-Fill and select Pattern. Find out pattern that we made and hit OK. Decided to remove the brush detail we made in the banner, because it just wasn’t working….
Now back to out design psd. Make a selection with the Rectangular Marquee Tool and go to Edit-Fill and select Pattern. Find out pattern that we made and hit OK. Decided to remove the brush detail we made in the banner, because it just wasn’t working….  Decided a Light gray color would fit nicer.
Decided a Light gray color would fit nicer.  Repeat the same step on the right side of the navigation
Repeat the same step on the right side of the navigation  Back to our content boxes…. Select the Brush Tool and use a soft brush around 100 pixels with black color. Brush the right side of the bar then cut off the unnecessary parts with the Rectangular Marquee Tool.
Back to our content boxes…. Select the Brush Tool and use a soft brush around 100 pixels with black color. Brush the right side of the bar then cut off the unnecessary parts with the Rectangular Marquee Tool.  Go to Layer-Transform-Flip horizontal. Make sure this new layer is below the text layer so it doesn’t cover it up.Set it to overlay and play with the opacity. Then move it down to the second box so they are identical.
Go to Layer-Transform-Flip horizontal. Make sure this new layer is below the text layer so it doesn’t cover it up.Set it to overlay and play with the opacity. Then move it down to the second box so they are identical.  Went for a bit of personal detail with the lamp in the webdesigndev text…made the icon myself a while ago. These kinds of things make your design special.
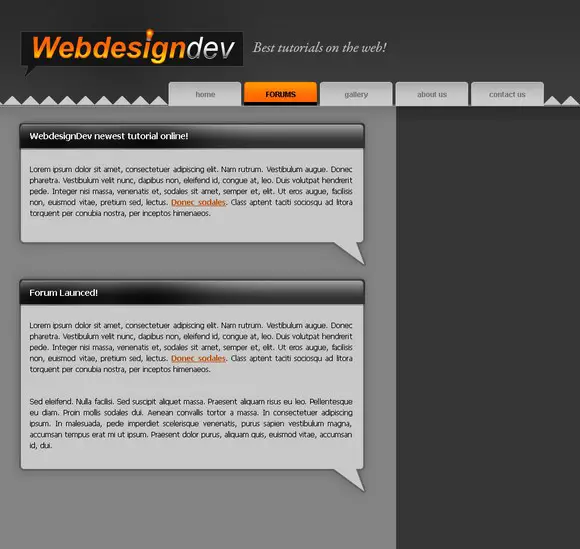
Went for a bit of personal detail with the lamp in the webdesigndev text…made the icon myself a while ago. These kinds of things make your design special.  I’ve darkened the whole background to make the content boxes pop.
I’ve darkened the whole background to make the content boxes pop.  Select the light gray layer of the content box and select the Gradient Tool from white to transparent. drag it up from the arrow towards the text.
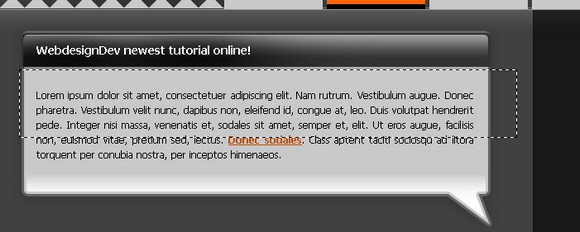
Select the light gray layer of the content box and select the Gradient Tool from white to transparent. drag it up from the arrow towards the text.  Should look just slightly modified.
Should look just slightly modified.  I’ve duplicated the white gradient we did a couple of times to make the effect stronger. Now make a selection with the Rectangular Marquee Tool like shown below and with the Gradient Tool drag it from your mouse down to the text.
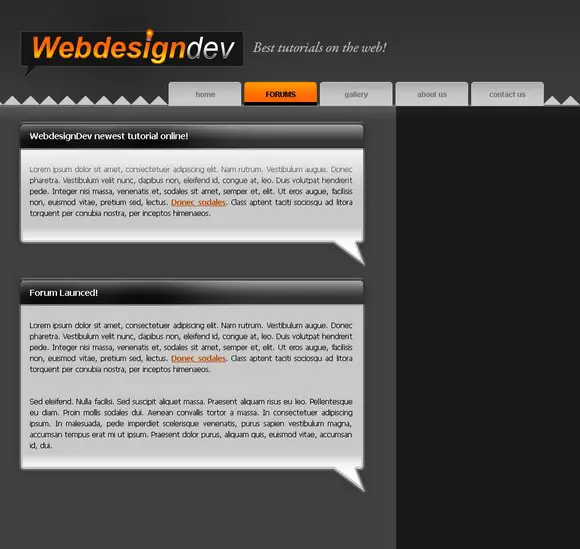
I’ve duplicated the white gradient we did a couple of times to make the effect stronger. Now make a selection with the Rectangular Marquee Tool like shown below and with the Gradient Tool drag it from your mouse down to the text.  Your box should look like this
Your box should look like this  Duplicate all these effects and apply them to the second box
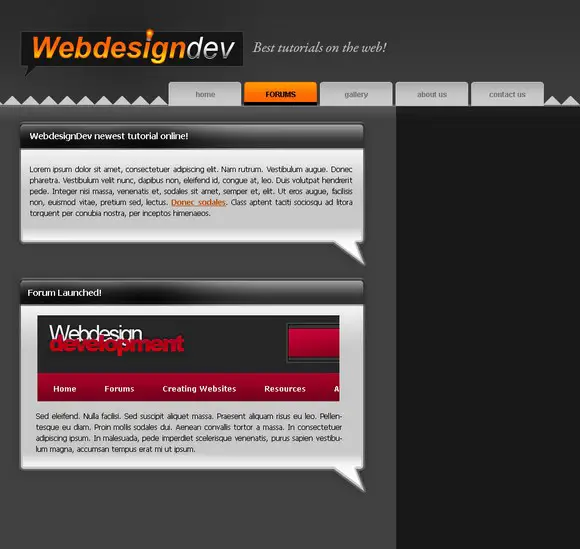
Duplicate all these effects and apply them to the second box  Decided to stick a picture in the second box to make the design a bit less dull
Decided to stick a picture in the second box to make the design a bit less dull  Now we start working on the right column…using the Rounded Marquee Tool make a shape like below
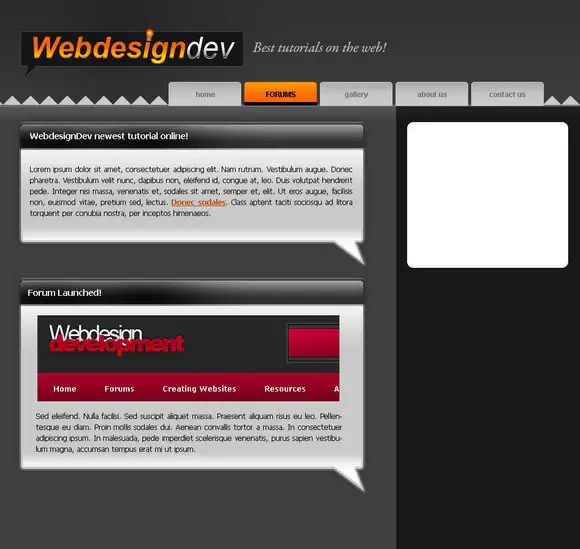
Now we start working on the right column…using the Rounded Marquee Tool make a shape like below  Decrease the opacity to suit your needs.
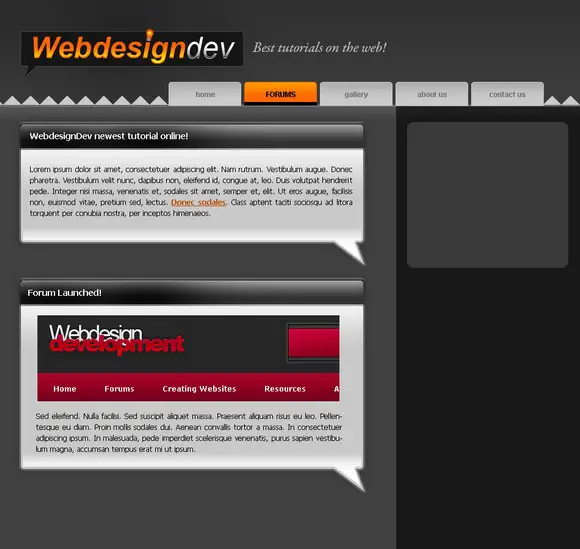
Decrease the opacity to suit your needs.  Make another shape using the Rounded Marquee Tool and go to Layer-Layer Style-Gradient Overlay and use these settings
Make another shape using the Rounded Marquee Tool and go to Layer-Layer Style-Gradient Overlay and use these settings  Now go to Stroke and use these settings:
Now go to Stroke and use these settings:  Duplicate the first bar layer and move it 1px up.Go to the first BAR layer and go to Select-Load Selection then select the duplicated layer and hit delete.
Duplicate the first bar layer and move it 1px up.Go to the first BAR layer and go to Select-Load Selection then select the duplicated layer and hit delete.  Now move the duplicated layer down a bit and go to Layer-Layer Style-Color overlay to make it a light gray color. This makes the box pop out.
Now move the duplicated layer down a bit and go to Layer-Layer Style-Color overlay to make it a light gray color. This makes the box pop out.  Make another shape with the Rounded Marquee Tool this will be for our text in the right column.
Make another shape with the Rounded Marquee Tool this will be for our text in the right column.  Fill it with a darker gray color so it looks kind of engraved
Fill it with a darker gray color so it looks kind of engraved  Duplicate the layer and move it 1px down. Now go to the original layer and go to Layer-Layer Style-Color Overlay and use a light gray color so a tiny gray stroke should appear only at the bottom of the box.
Duplicate the layer and move it 1px down. Now go to the original layer and go to Layer-Layer Style-Color Overlay and use a light gray color so a tiny gray stroke should appear only at the bottom of the box.  Decrease the opacity a bit so it doesn’t stand out too much.
Decrease the opacity a bit so it doesn’t stand out too much.  Slap some text in the box…
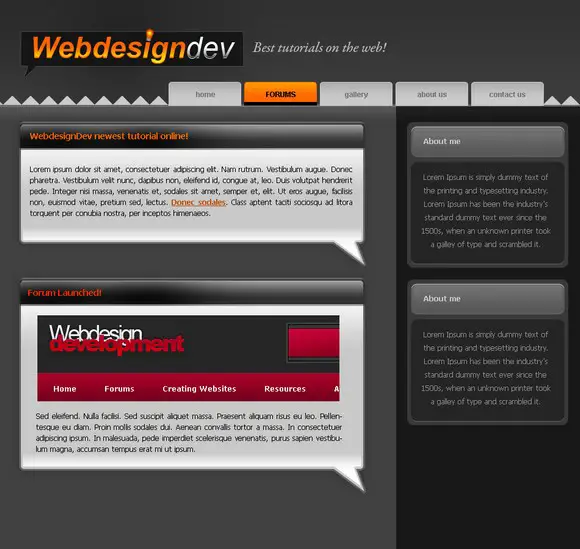
Slap some text in the box…  Duplicate the whole box and move it down.
Duplicate the whole box and move it down.  Decided to give it a bit more and made a dotted line on the side of the column. This isn’t hard to do just takes a lot of time.
Decided to give it a bit more and made a dotted line on the side of the column. This isn’t hard to do just takes a lot of time.  Go to the first banner layer and go to Layer- Layer Style-Gradient Overlay and use these settings:
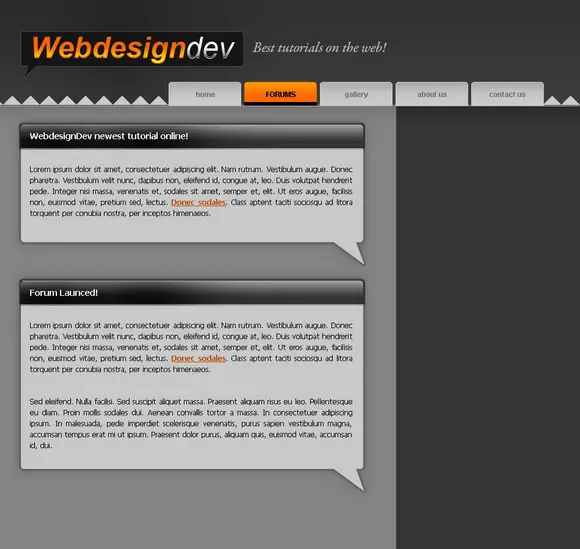
Go to the first banner layer and go to Layer- Layer Style-Gradient Overlay and use these settings:  Wow its starting to look like a good design now!
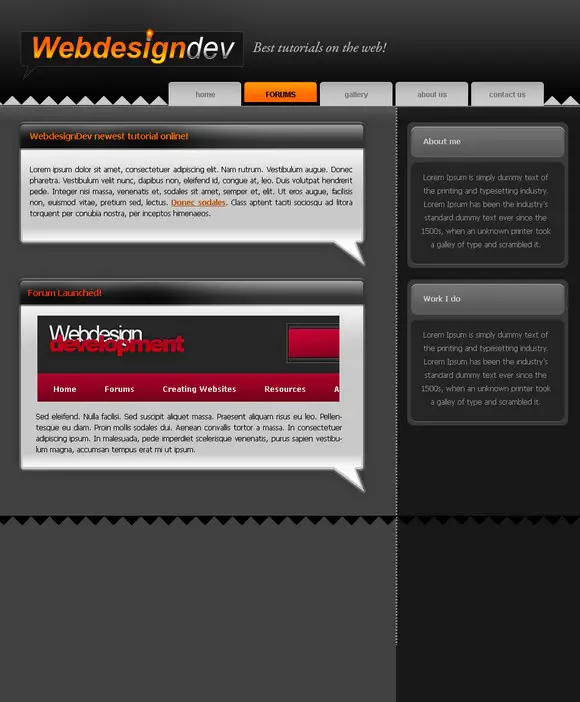
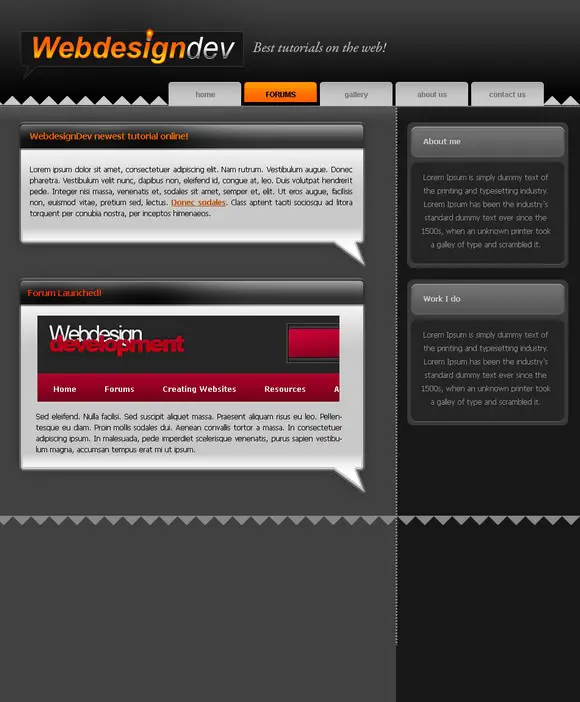
Wow its starting to look like a good design now!  Starting in the footer area. Made a selection with the Rounded Marquee Tool and filled it with our pattern. Then go to Edit-Transform-Flip vertical.
Starting in the footer area. Made a selection with the Rounded Marquee Tool and filled it with our pattern. Then go to Edit-Transform-Flip vertical.  A light gray color to match the banner pattern color.
A light gray color to match the banner pattern color.  Now just below the pattern layer make a new layer and fill it with the same color the main content is filled with.
Now just below the pattern layer make a new layer and fill it with the same color the main content is filled with.  Starting to putt some text in it. Copyright is very important because you never know when your work might get stolen.
Starting to putt some text in it. Copyright is very important because you never know when your work might get stolen.  Some personal touches to the content area. Using the Rounded Marquee Tool. Nothing we didn’t learn by now.
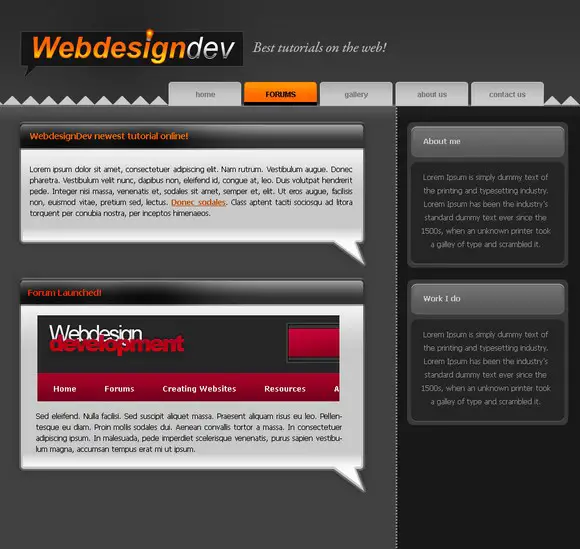
Some personal touches to the content area. Using the Rounded Marquee Tool. Nothing we didn’t learn by now.  Filled it with some actual content about webdesigndev and Michael Dunlop.
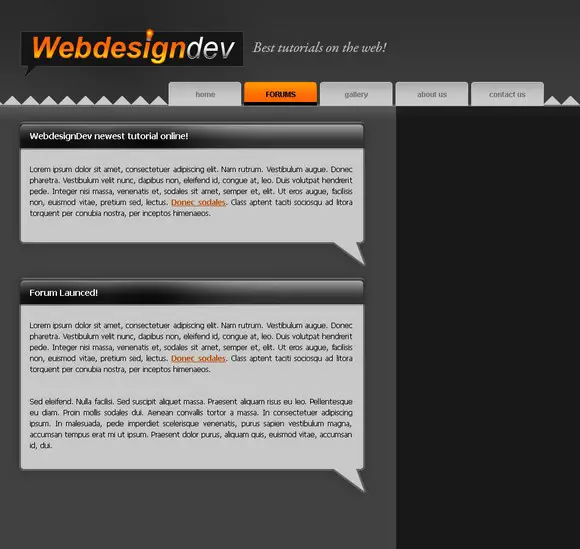
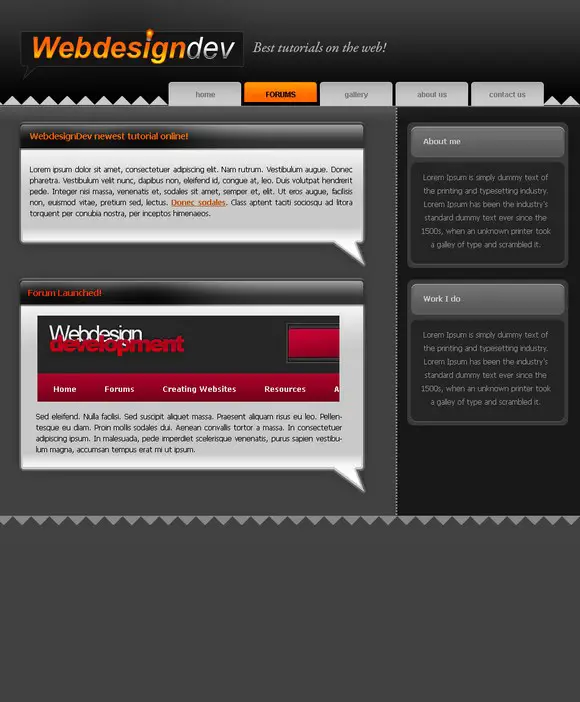
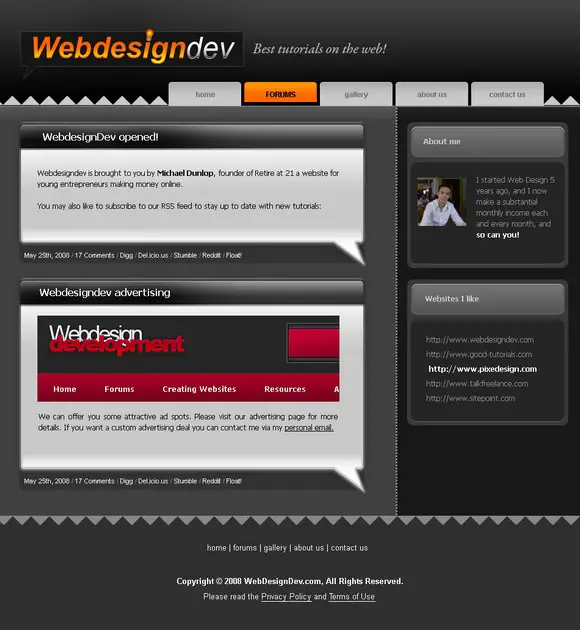
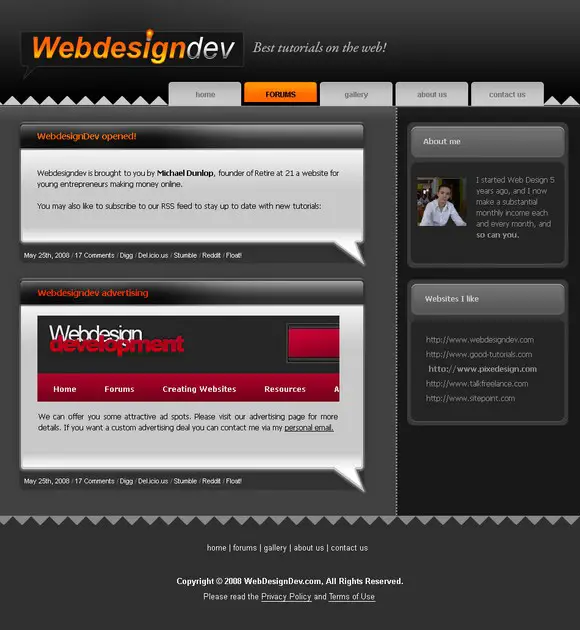
Filled it with some actual content about webdesigndev and Michael Dunlop.  And here it is. If you managed to finish this tutorial I’m sure you can become a great web designer. Remember, every Photoshop tool even the most basic ones can be great when used right.
And here it is. If you managed to finish this tutorial I’m sure you can become a great web designer. Remember, every Photoshop tool even the most basic ones can be great when used right. 

I am forever thought about this, regards for putting up.
Thanks for visiting!
Thank you so much
This was really helpful…..
nice tutorial. but the problem is how to get it in html
this tutorial is completely confusing. At the end after completion of all design work what should be done to make it as web page ? how to save it in what form?
Great tutorial. Thanks for the step by step pictures. Very nice keep up the good work!!!
The tutorial was really great. A lot of details that’s why i love it. The only think i disliked was that the page was really too big and need to scroll all the time. You could tabbed it or even separate it into parts. In any case thank you for this tutorials
Very nice tutorials. Thanks for sharing
mais… mais… mais c’est moche !? 🙁
This is a great tutorial, many thanks 🙂
it so good for newcomer,
send me new tutorial plz
nice tutorial hah^^
i leaned a lots^^
keep it going^^
FANTASTIC TUTORIAL……. GOD BLESS YOU SIR…
this tut is hard! but somehow it is useful..tnx
It was very dificult to me but I learned too much with your lessons. Congratulations! Sorry for my porr english.
it’s very useful for college students because every one know about the web design and how to create a design ideas to learn something…………….thank u machi .
Wow, that is truely awesome! Great work sir.
Very nice tutorial! i like it. 🙂
@ marsha
You need to learn how to slice the template up. You only need about 10% maybe a little more to create the template for the web. Once you have done that you need to code it all together. Thats the tricky part. Making all the HTML and CSS for the template. Then you have to do that for more than 1 page. If your going to have 6 pages then you’ll need to create different layouts for each page. Around the content. I hand code all my websites and only use XHTML 1.0 Strict coding and ALL my websites validate in W3C Validation.
First learn how to code using HTML and CSS then once you have mastered that the rest comes more easy. After you have learnt HTML and CSS then move on to PHP and JS, Anyway hope this bit of info helps anyone who is wondering what to do.
Fantastic
Though I use CS4, still enjoyed it
Regards
Shekhar Sahara
nice work sir,
Great article however, its a little out of date,but good
regards,
Glad I stumbled upon this info. I will book mark it for sure!
I really enjoyed reading your website and i hope you can continue to bring this kind of fresh and exciting articles.
sasa’s last blog post..Risk Appetite Put Off Its Pace As Growth And Earnings Forecasts Factor In
It is very effective for every one.
thanks
The tutorial is very simple to understand and yet creative.
Very simple and creative.
lol okay, then you have an image of your website.
this tutorial is totally unreadable (add some empty lines, or just begin a new line after the picture!) and doesnt help me much. thumbs down!
and i am using photoshop CS4 trial the latest version
hello
thanks for sharing ur ideas
but i am a beginner and not getting all the points clear anyone here who would help me to make it clear……
i am trying but sticking at some points please help me out of this…
good tutorial thank you
how use psd to html website?
ameur’s last blog post..Tips For Choosing a Reputable Forex Broker
It’s nice to see this type of easy to do and appealing design too. nice work! A followup of this tutorial would be great. “How to put this design online.” Something most of us non web designers will appreciate.
I think this is a great tutorial. There’s another tutorial that shows how to slice your photoshop design into dreamweaver: http://www.entheosweb.com/photoshop/slice.asp
It was very detailed, and very well explained but doesn’t actually further explain how to turn it into an actual webpage. You can’t put the text on it via photoshop because if you do they are uneditable as far as I am aware there is no way to change it in future without redoing that part of the graphic which isn’t worth the hassle. Something on how to turn it into a website is really needed.
sir you have done very good job,and you have made wonderful web design but you didn’t tell how to give the link.can i give link these forum button without any changes in dreamweaver?
if can do these
plz………….!
this is a great design. how about to publish it as a functional page? i only know how to save it as jpeg.
Sir this was a very detailed tutorial, thanks for posting this with patience 🙂
Again, another “web design with photoshop” that doesn’t show us how to get it as a website. The only thing we get here is a picture. As marsha said, how to get it on the web ? You already have tutorials like this one on the website and none tell us how.
good work m8
keep going and give us your best 🙂
This tutorial is great and all. However, the easy part is designing it in Photoshop. What about Part 2….. how to get it on the web. That’s what I get stuck on all the time!!! Please!!! Thanks!!
Thats a good tutorial m8. nice result.
Very Swif!
Lotta detail and images involved. Nice end result.
Scott’s last blog post..So, it’s been a while?
That looks really good!!! Is it going to be the new design on here?
Shane’s last blog post..The Day Has Come