Today, we will be reviewing Mockplus, an innovative new prototyping tool created specifically for designers. Mockplus is a tool that allows to quickly and easily create an application prototype for all types of applications, whether it is a mobile app, web app or desktop app. Let’s look at some of its features to see why Mockplus is an excellent choice for designers.
Code-Free Prototyping
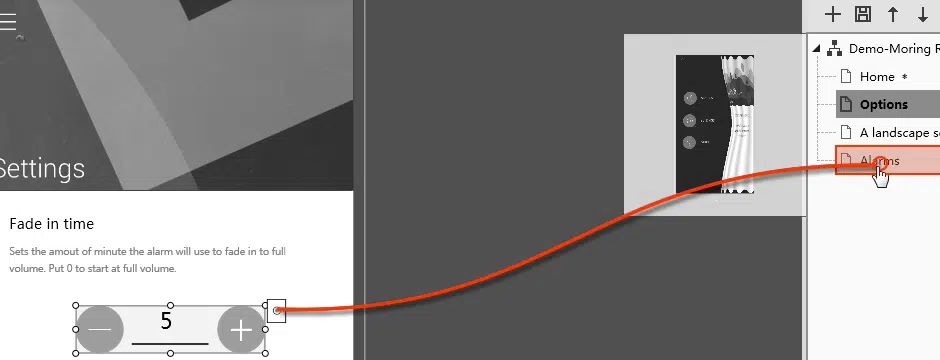
Mockplus allows you to create prototypes without writing a single line of code. If you are a true designer, then you are probably not really a great coder – so you need a tool like Mockplus to help you save time on your prototyping. Mockplus has a drag and drop design that allows you to place components where you need them. Moreover, you can link pages using the drag and drop functionality.
200 Pre-Built Components
Mockplus comes with almost 200 pre-made components, making your prototype work more efficient than ever. Mockplus also contains 400+ icons, and the team behind it has plans to add even more. Mockplus also contains markup components, allowing you to add markup to your prototypes.
Hand-Drawn Components
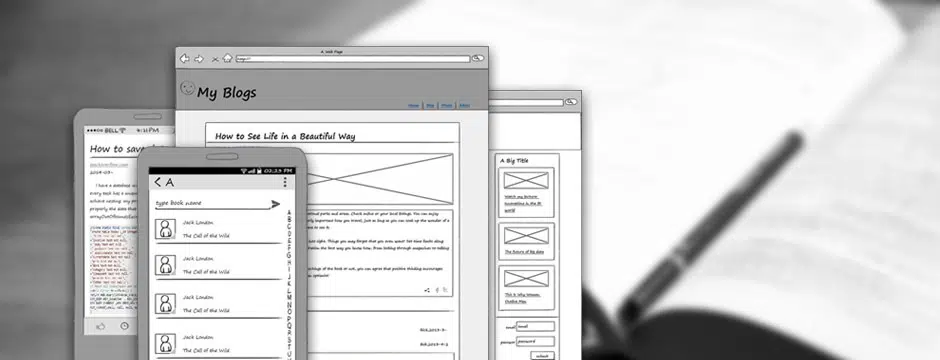
Love to draw your prototypes by hand first? No problem! Mockplus allows you to use hand-drawn styled components to give you the most flexibility.
Fast Prototypes & Innovative Features
How long does it take you to make a prototype from scratch? Wait…don’t answer that 🙂 With Mockplus, you can create a prototype is just 5 minutes. Your prototypes can also be shared and previewed on mobile devices without the need to transfer them via USB or publish the prototypes remotely.
With the “Group” component, you can combined multiple components into your own customized component, speeding up later prototypes. You can also clone pages and components with just one click.
Finally, once you are done creating your prototype, simple and easy to use Mockplus export options allow you to quickly make your prototype HTML ready or export to images.
Helpful Tutorials
Mockplus also has a handy tutorial section that explains how to use Mockplus and its features. Tutorials are in both text and video format, which makes them very easy to follow. These tutorials include things like how to customize buttons and component templates, how to use component grouping, how to create interactive pages and many more. You can view some of those tutorials here: Mockplus tutorials
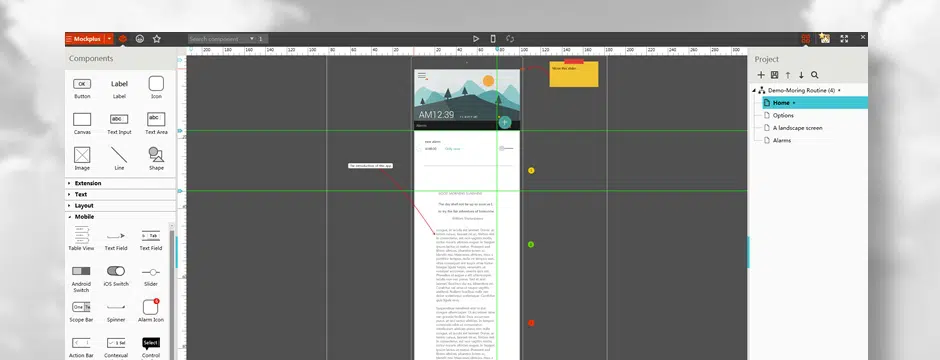
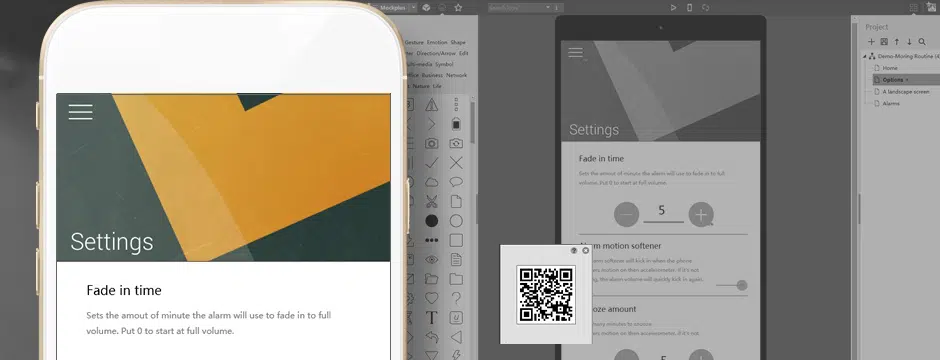
Screenshots
Curious how Mockup looks inside? Take a peek by checking out a few preview images below:
Final Thoughts
We’ve been very pleased with the Mockplus tool and can recommend designers to download and use it. Mockplus is available for both Windows and Mac and can be downloaded here:





Awesome review! I’ve tried Mockplus myself and it’s really a code-free and super-easy prototyping tool for ambitious designers, managers and freelancers. Another highlight is this tool is available for free download, supporting both Windows and Mac for now.Thank you very much for sharing!
Thank you very much for your neutral review. We hope Mockplus is helpful to your visitors we are looking for a rapid prototyping tool (developer from Mockplus team).