Using beautiful, eye-catching icons in your website or app projects is important, as these small details make a huge difference in increasing the overall design’s value.
A great icon should be simple enough to be remembered and creative enough to be appreciated. Designing new and creative icons can sometimes be a difficult and time-consuming task, so we selected 20 icon design tutorials that will give you step-by-step guidance on how to design icons quickly and easily. You will learn about different techniques that you can apply in your future projects.
These icon design tutorials are created using Adobe Photoshop, Illustrator or Sketch. They have simple how-to instructions and all you need is basic knowledge to use these programs. The tutorials have simple instructions so that you can create beautiful icons in a short period of time.
You will be working with shapes, gradients, textures, shadows, highlights, layers, and much more. Take a look at this variety of cool icon design tutorials and start creating!
Long Shadow Flat Icon – Photoshop
Check out this Adobe Photoshop tutorial that helps you create a long shadow flat icon. In this tutorial, you will learn how to make a long shadow effect for texts, shapes or any kind of graphics. You will be creating your own personalized, colorful flat icons and elements that will receive some depth with these long, customizable shadows.
Create an Icon Design Workflow – Sketch
This Sketch App 3 tutorial helps you build step-by-step a great moon app vector icon. It will have added functionality from the Sketch toolbox. You will also learn how to export an application icon to any size you need for the app store. This is a really easy and well-explained tutorial suitable for beginners that will help you create basic shapes using different types of masking.
![]()
Weather Icon – Photoshop
Here is a Photoshop tutorial on how to create beautiful weather icon in a few easy steps. You will be able to make this icon very fast and you won’t need any special techniques. You can apply the same technique in Illustrator if you want to create the same icon with vectors. It will only take you between 10 and 15 minutes to make this simple icon.
Create A Notes App Icon – Photoshop
By following this Adobe Photoshop tutorial you will learn how to create this realistic notes app icon. You will be using only simple shapes, gradients, and some textures. It’s a really fast and simple tutorial that will help you create a gorgeous icon in minutes! You can also easily change the colors and textures.
Stylish Flat Space Icons – Photoshop
These stylish flat space icons can be created by following this step-by-step tutorial. You will create this design in Adobe Photoshop by using simple shapes, path operations, and long shadow effect. This simple tutorial uses a limited, retro color palette for a gorgeous result and it will help you create 6 round icons inspired by space exploration.
Create an Address Book Icon – Photoshop
From this tutorial, you will learn how to make an address book icon in Adobe Photoshop. You will be using vectors, subtle shading, blending techniques all with great effect. This tutorial also explains how to set up a grid and make use of the Snap to Grid feature, making your work easier. The end result is a realistic and classy icon.
Create a 3D Starfish Icon – Photoshop
In this Adobe Photoshop tutorial, you will be given easy instructions on how to create this stunning 3d starfish icon. Aside from Photoshop, you will be using Cinema 4d and ZBrush. Having a catchy, beautiful icon is a key element in making your brand or app stand out from the crowd.
How to Create a Map Icon Using – Photoshop
Create this beautiful 3d map icon in Adobe Photoshop in no time. Follow the instructions from this tutorial where you will learn some tricks for working with gradients, shadows, and highlights. You will use these quick tricks for creating a three-dimensional icon from simple shapes without using a special 3D software.
Simple Notebook Icon – Illustrator
Create this simple notebook icon by following this how-to tutorial. You will be working in Illustrator and will learn some basics about blending techniques and shading a background using appearance panel and stroke panel. You will start by learning how to use a simple grid to create simple shapes and then move on to subtle shading for a clean but professional looking icon.
Mailbox Alert Icons – Illustrator
Learn how to create this mailbox alert icon using Illustrator. In this tutorial, you will work with basic shapes, gradients and pathfinder panel. The result will be an elegant mailbox icon with 2 ways of showing notifications: a red circle and a ribbon. Regardless of what version you choose, the end result will be a simple but classy icon with subtle shading and catchy colors.
Vibrant Cloud Icon – Photoshop
In this Adobe Photoshop tutorial, you will learn more about working with gradients and lighting effect to create this vibrant cloud icon. This is a step-by-step tutorial so you can create this element without any problems. It’s perfect for website design or a cool mobile app. Although it may look complicated, you can create this icon really fast.
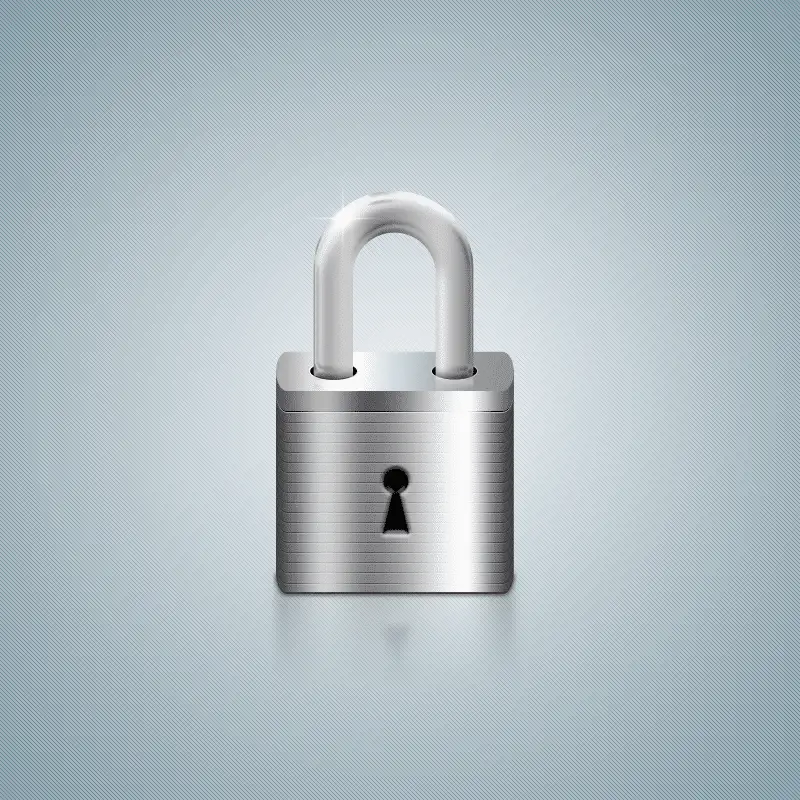
Padlock Icon – Photoshop
Create this shiny padlock icon in Adobe Photoshop by following this easy tutorial. You will learn how to use basic shapes, gradients, shadows, and reflections. By starting off with a few simple shapes you will end up with a realistic, metal-looking padlock icon.

Create an App Icon in 20 Easy Steps – Photoshop
This is a great tutorial that helps you create this pool app icon in just 20 easy steps. You will create this gorgeous icon in Adobe Photoshop with lots of textures and clear instructions from the designer. Even though it looks a bit intimidating, these impressive results can be achieved in a short period of time.
Delicious Toast Icons – Illustrator
Check out these cool toast icons created in Illustrator. You can create these delicious icons by following this step-by-step tutorial. These vectors are super fun and easy to make. You will be making three different kinds of toasts that will have a realistic and delicious look! You will start off by creating the basic toast. Get creative!
Design a Realistic Takeout Coffee Icon – Photoshop
This tutorial shows you how to create this realistic coffee cup icon. It is created in Photoshop with clear instructions from the designer. You will need basic knowledge of Adobe Photoshop and a CS5 version or higher. This tutorial helps you create the desired result by combining lots of simple shapes and gradients and a bit of swirl artwork at the end.
Create a Detailed Camera Icon – Photoshop
Check out this cool tutorial that shows you how to create this detailed camera icon. You will use Adobe Photoshop and the tricks you learn from this will be very useful for your future designs. This realistic look is a bit more challenging to achieve than the simple, flat ones. You will be creating a Fuji X100 camera icon using many gradients, textures and lots of different layer styles.
A Set of Food Icons – Illustrator
With this tutorial, you can create this great set of food icons: a cup of tea, a sandwich, and a soup bowl. This was made using Illustrator by following easy tasks. The tutorial uses a limited color palette and simple shapes and strokes to create a catchy, cartoonish result.
Flat Animal Icons – Illustrator
Check out this tutorial that shows you how to create this six different animal icons. This flat design icon uses basic shapes, the pathfinder panel, and some other Illustrator functions that aren’t hard to use at all! You can always change the colors of the backgrounds to create the desired result. So cute and simple!
Bagel Sandwich Icon – Illustrator
This tutorial shows you how to create this bagel sandwich icon. It is created in Illustrator and is really easy to make. Just follow the steps to make this yummy, realistic bagel design. You will begin by creating the bagel pieces and then you’ll just add the ingredients – lettuce, ham, and cheese. Yum!
