SVG (or Scalable Vector Graphics) is an XML-based file format which contains two-dimension vectors and allows developers to create amazing graphics and graphical applications that are dynamic and animated.
SVG is a powerful image format that can be manipulated with code, either in a text editor or with CSS / JS and it is used more and more in web design.
One of the biggest pluses SVG has is that it can look sharp on all screen resolutions. It can contain very small file sizes and can be easily edited and modified. SVG images offer so much more freedom when it comes to the size of the images used, as well as the way they interact with your final design.
This XML-based vector image format makes things easier for web developers and web designers, so we decided to gather here 22 cool animated SVG packs to inspire you. These premium SVG packs serve different purposes, from adding icons and animated texts to websites to adding clocks, animated graphics and more.
Add these animated SVG packs to your web design collection and be ready for your next website project!
P.S. We’ve also added some examples of how to use SVGs in web designs, below.
SVG POP Watch – A Responsive Animated SVG Watch Engine
SVG POP Watch is perfect for your project or your site team. You can easily change its appearance, it has a retina ready & responsive animated SVG watch engine. You can also easily add your own design. This SVG clock comes with many great features so make sure to check it out!
Animated SVG Illustrations Pack
This is a really nice and animated SVG illustration pack. They were created using Snap.SVG JavaScript library, and they would look great in your projects.
Animated 3D Text Styles – SVG

This set includes 10 unique styles of 3D animated texts. They use HTML text which means Google reads it just like any other HTML texts. The styles this pack contains, range from realistic, flat and isometric.
Animated SVG Weather Icons
These animated flat weather icons were beautifully designed. Each has its own unique animation and by using them, you’ll definitely make your web design projects more creative and compelling.
6 Pack SEO SVG Icons
This pack contains 6 SEO SVG animated icons. You can use them and integrate them into your web design projects to make your website interactive.
StarshineJS – SVG Animated Sparkling Stars HTML Effect
With animated HTML effect you can add shine, sexy or cartoon lights to your HTML elements. You can easily adjust their placements, size, color and much more.
Animated SVG Browser Icons
These animated SVG icons are exactly what your website needs. They’re the perfect way to tell your customers that your app, theme or game works perfectly in all major browsers.
Enliven’ em Premium Add-on: Web Promotional Icons
This pack contains 50 web promotional icons. This is an add-on for Enliven’em. Each icon comes with 5 background variations which means you’ll get 250 SVG files in total.
Trigons – Create and Animate Abstract SVG Images
This is a very flexible JS script which will help you in creating a modern and stylish SVG image with optional animations. This set contains 30 build-in animation effects which you can use to make the perfect web design project.
Cyclo – SVG Loaders Kit
Circular HTML5 Preloader
This is a circular HTML5 preloader which will make the transition between a normal user experience and a smooth trip to your website’s content.
Responsive Musicians Animation
This pack contains several animated SVG musicians and the original vector files. You also have a demo package, a musicians’ package. This pack is very well documented.
Animated SVG Icon Mega Pack
Animated SVG Icon Mega Pack will make your vector art get alive. All you have to do is save your artwork, add a line of code to your HTML and you’re good to go!
Folding Loader Animated SVG
The Folding Loader SVG animation is perfect for your preloader page. Use it with confidence!
Flatimation SVG – An Animated SVG Icon Set
The Flatimations SVG animated icon set will make your website more fun and creative. These eye-catching icons will look great on any device and browser.
Retro SVG Camera Photo Slide Show
This Retro SVG Camera photo Slideshow has its inspiration in flat design. It looks retro yet contemporary and it is a great way to animate and display images.
16 Animated SEO Icons
How about having and using these 16 animated SEO icons which will bring your website to life. They’re fully scalable vector graphics and they’ll look great on any device and browser.
Gooey Menu: jQuery Plugin
This plugin will help you create a gooey menu with circles as items. It uses SVG filters, contains 6 menu style, comes with many customizable options and much more.
40 Animated SVG Social Media Icons
Here’s a really cool set of animated SVG icons which are the perfect way to direct your website’s visitors to your social media pages.
Animated SVG Globe with Markers and Logos
This is a really cool animated SVG globe with markers and logos that works well on both mobile and desktop devices. It is the perfect way to visualize a location.
Gear HTML5 Audio Player
You can now easily showcase your music in a creative way. This Gear Player provides a very engaging user interface which you’ll definitely love.
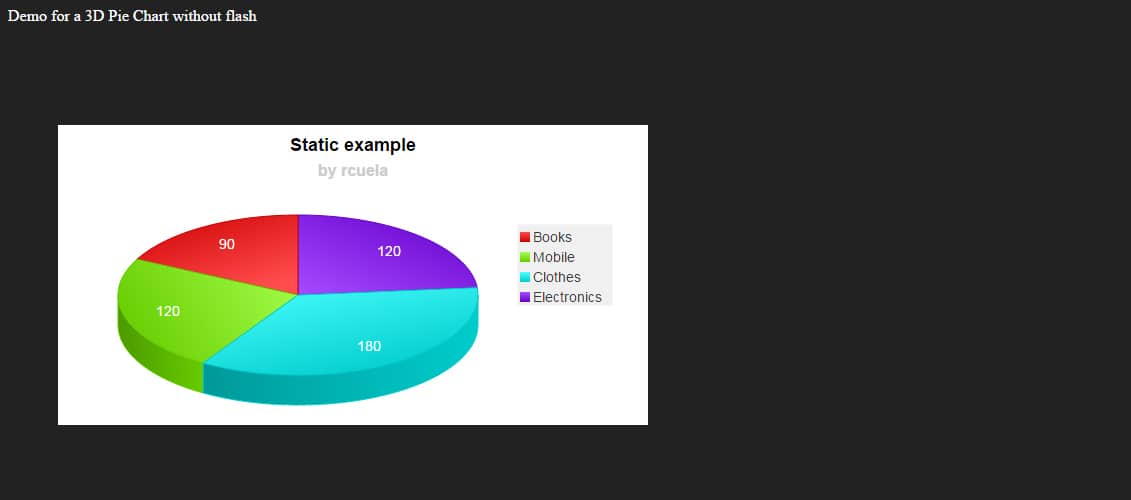
3D Pie Chart with JavaScript
This 3D Pie Chart was developed in JavaScript, SVG and VML alternative. You can easily customise it, change its position, height, radius, legends attributes, text size and much more.
Examples of Great Websites That Use The Power of SVG
Cavalier: Conqueror of Excellence
These series of games were created using SVG for animation and graphics. Posture & Balance is the first game created for a platform called Cavalier that was designed with innovative technologies.
Poignée de main virile
This animated and photographic new website was built for the France-based graphic design & digital creative studio Poignée de main virile. The result is incredible!
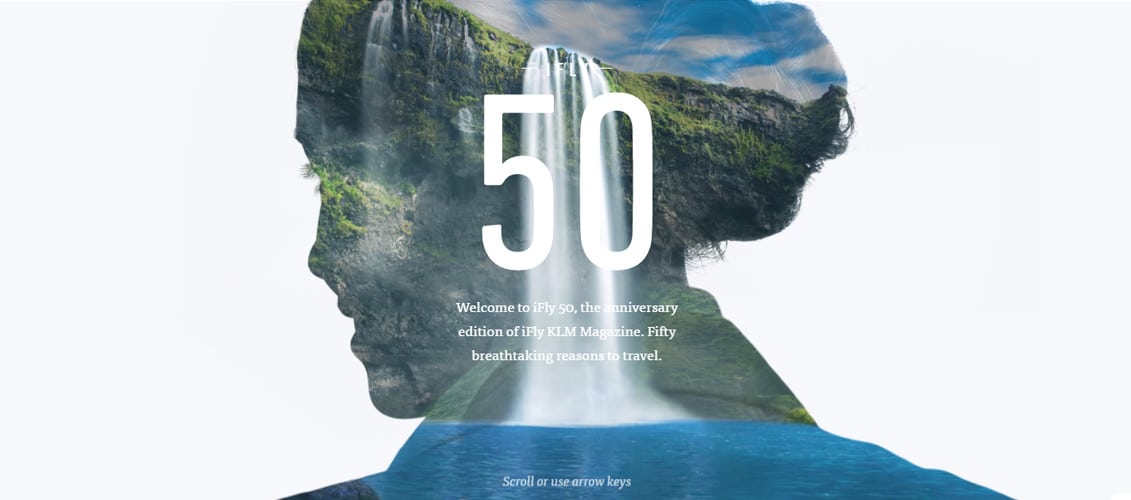
iFly50
When FLY KLM Magazine celebrated its fiftieth edition, it designed a vividly animated site for the ultimate travel collection. In this way, there were presented the 50 most beautiful, fascinating places on Earth.
The ARK: Star Citizen Starmap
Using an incredible ARK interface, this website presents Robert’s Space Industries, a spacecraft manufacturer, within the game “Star Citizen”. This is a portal for information, updates, and purchases of your very own spacecraft with which you can protect the citizens of Star Citizen.
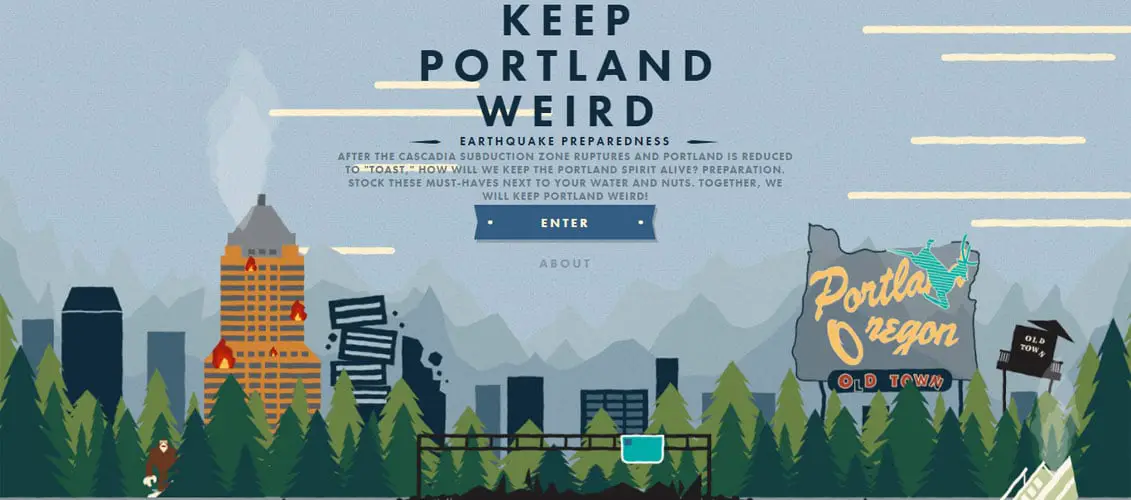
Keep Earthquakes Weird
Keep Earthquakes Weird is a platform created with stunning SVG graphic effects which were built with the goal of preparing the population of Portland in case of an earthquake. The content is very educative.
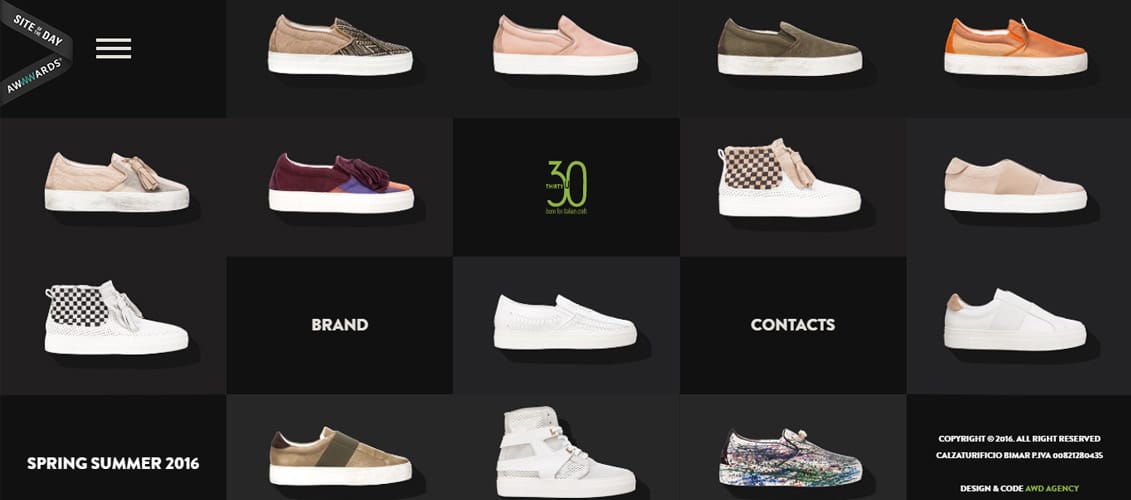
30u
30u is an e-shop that sells shoes on a site created by developers that put attention on style and used some interesting SVG features.
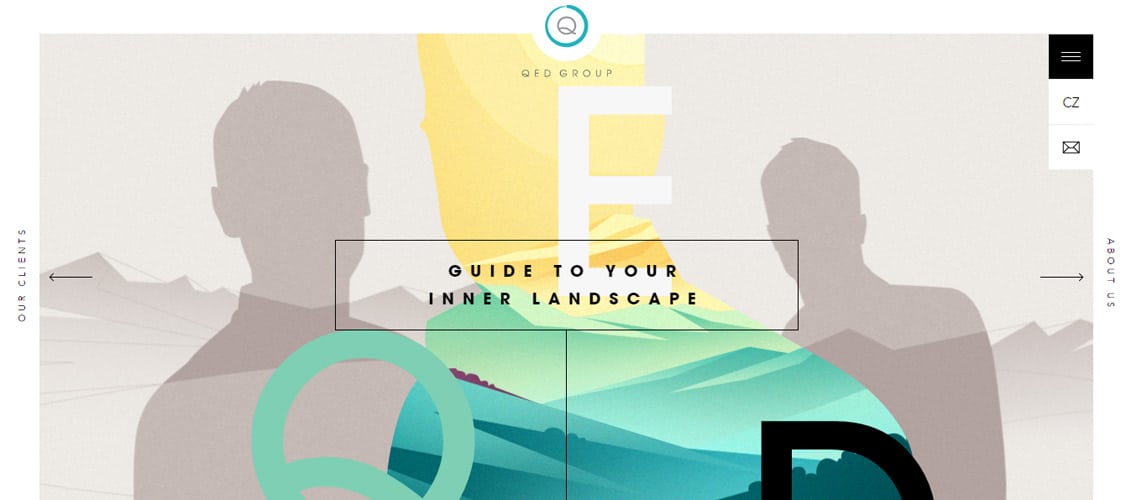
QED Group
QED GROUP site has amazing suggestive illustrations which will offer you a great navigation experience. The layout of the site is classy and smart.
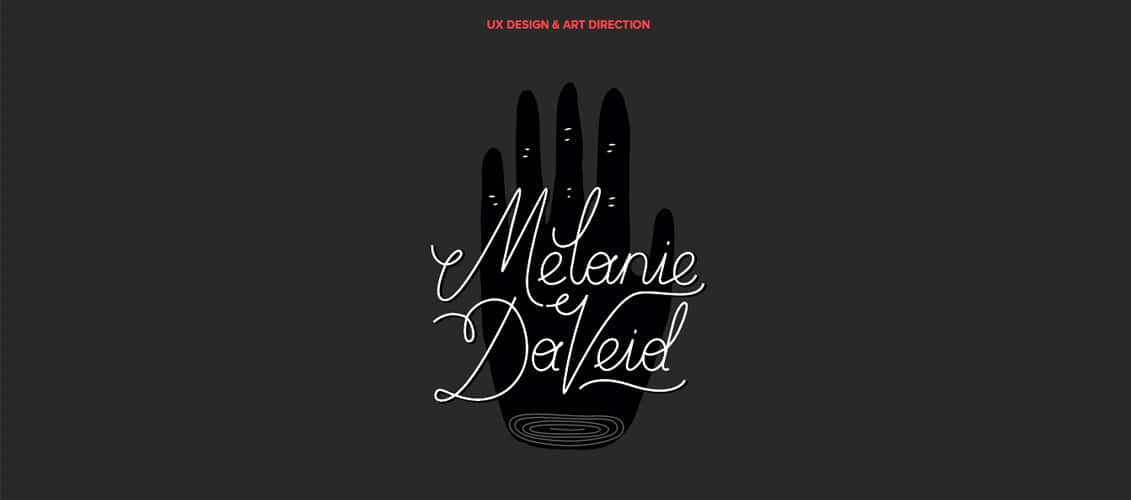
Melanie Daveid
Melanie Daveid’s website is one of the nicest portfolio sites that can be found on the web. The site includes smooth transitions and gorgeous hand illustrations
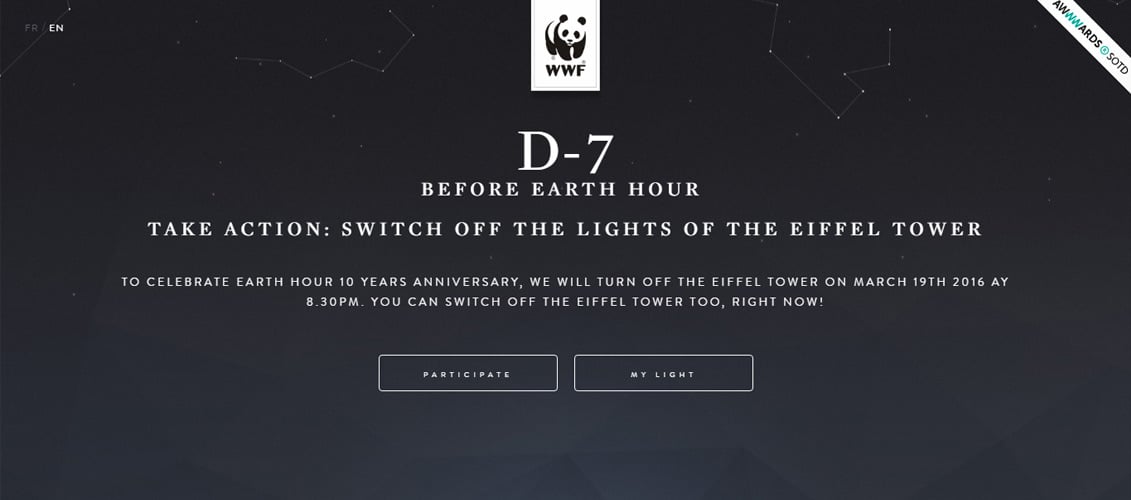
WWF France – Earth Hour Paris
This animated site was created for WWF France and was used to announce that on March 19th, the lights of the Eiffel Tower will be switched off for Earth Hour.
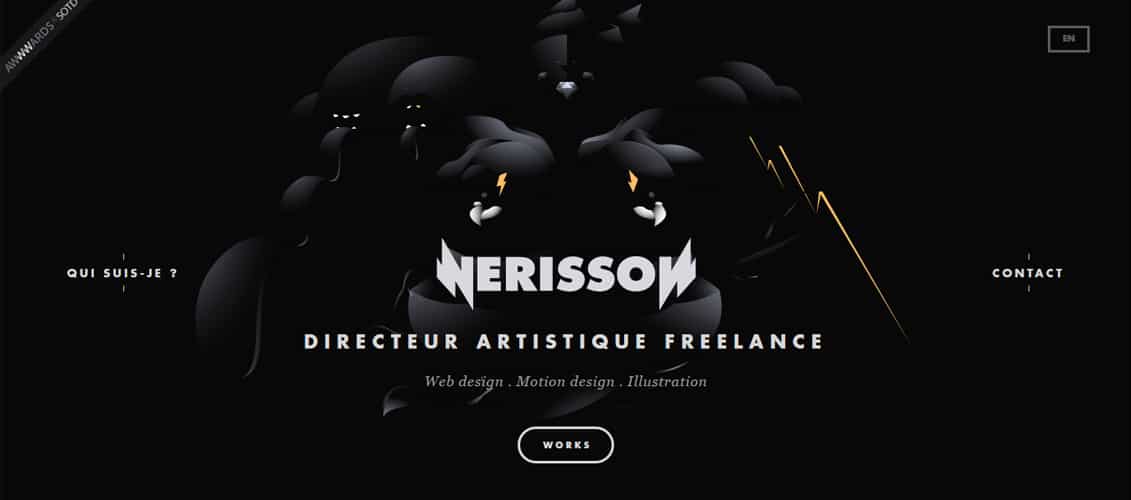
Nerisson
Nerisson aka Jimmy Raheriarisoa is a French art director specialized in web/mobile design, illustration & motion design. This is a great portfolio site, with nice illustrations and graphic features.
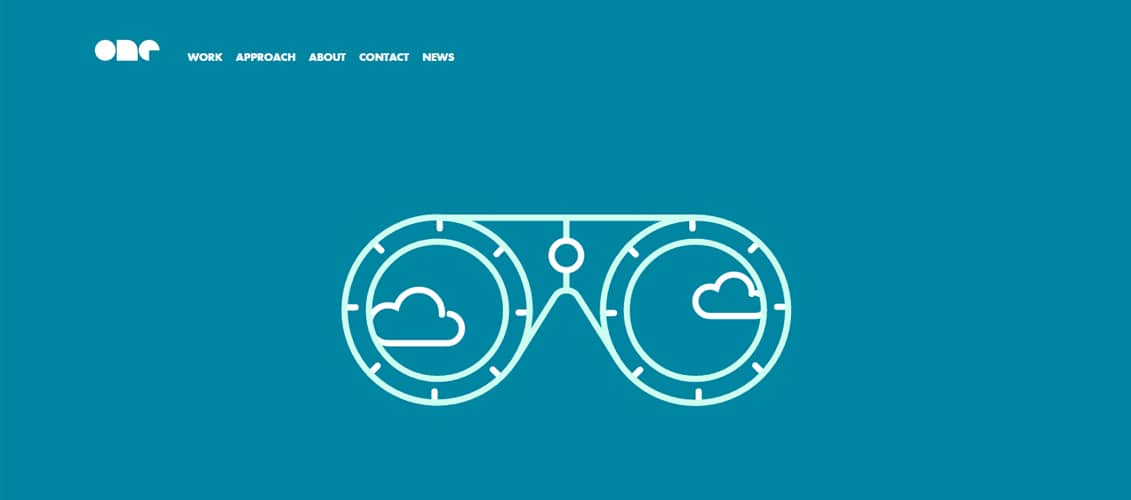
One Design Company
One Design Company is an experienced and enthusiast team of designers, developers, project managers, writers, and artists. Their site is a vivid and interactive one, based on crisp SVG images.
MIDORI AOYAMA
Midori Aoyama is a Tokyo-based DJ and producer. He has launched his own party “EUREKA!” that is still one of the best house music parties in Japan. His site is also innovative, an interesting example of SVG and how you can benefit from it as a user.