Sketch is a versatile design tool that can be used to design UI for many devices. Because of its simplicity and easy to use interface, it is sometimes the preferred choice among UI designers. There are many plugins out there that can help expand Sketch’s functionality. These add ons can help make sketch your own and is especially helpful if you want to improve your workflow.
Once these plugins have been installed, sketch manages them quite efficiently. These add ons are updated automatically and outdated ones are usually disabled. Plugins and add ons can drastically change the way we use Sketch and design interfaces. In this article, we will help you discover some of the best sketch plugins that can not only help you design beautiful interfaces but also improve your workflow.
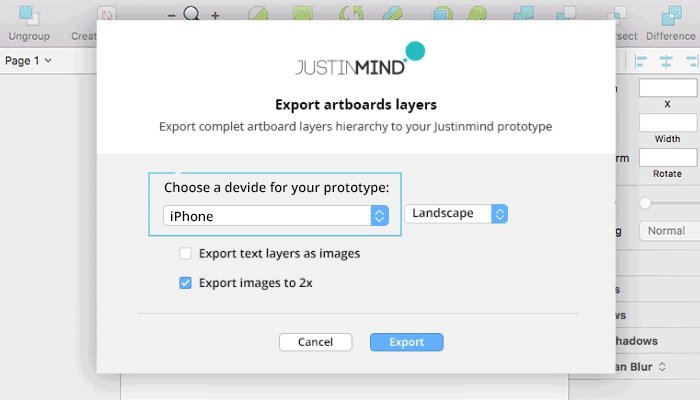
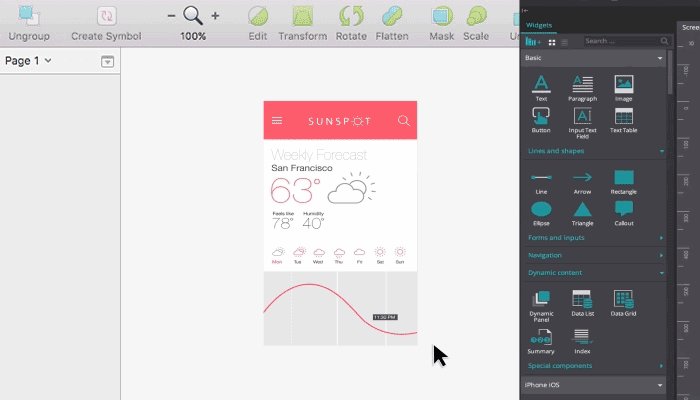
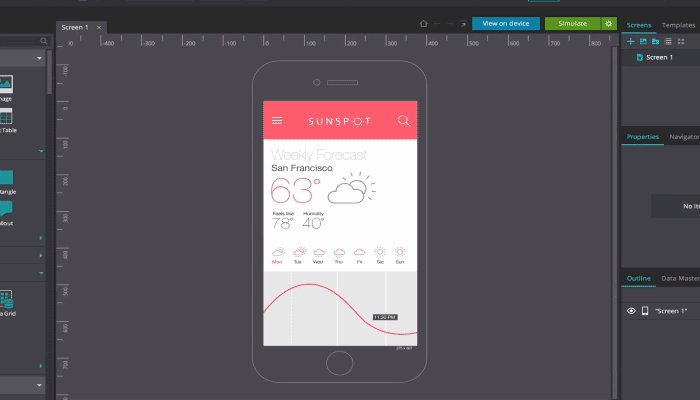
1. Justinmind Sketch

This is a great tool that helps you add animations to your designs. Once you have created a layered file in Sketch, just hit export to transfer them to an interactive prototyping tool. Adding interactive animations can help showcase your work in a more realistic way and can help improve your designs drastically.
2. Find and Replace
How many times have you had to replace a word in a sketch document? Chances are that you might have misspelled a brand name or a word when creating the document. This plugin is a brilliant way to get around that problem. It scans the entire document to find similar words and helps you replace them with the word you want. You are able to scan an artboard or limit your search to a single layer.
3. Sketch Measure

Sketch measure bridges the gap between the designer and a developer. It accurately exports your spec into valid HTML/CSS codes that can be used to implement a design.
4. Magic Mirror

This plugin lets you create perspective mock-ups in Sketch without having to use Photoshop. This can be done by re-shaping your artboards into shapes to create a pixel-perfect mock-ups that sometimes would take hours to create in Photoshop.
5. Lorem Ipsum
This simple lorem ipsum generator tool generated and adds text to your designs. This can be incredibly useful when creating mock up designs to showcase your work.
6. Content Generator
This plugin works exactly like the lorem ipsum generator. It generates a wide variety of data- location, avatar names, professions to name a few.
7. Anima

This plugin enables you to create quick responsive layouts and turn them into HTML/CSS files. This is done when Autolayout and Launchpad plugins are combined and used with the Sketch software. It is packed with incredibly useful tools to set margins, spacing, set layout options so that the artboard looks and reacts the same way when it is resized. Once you have a completed design, you can easily export them into valid code files and hand off the files to a developer.
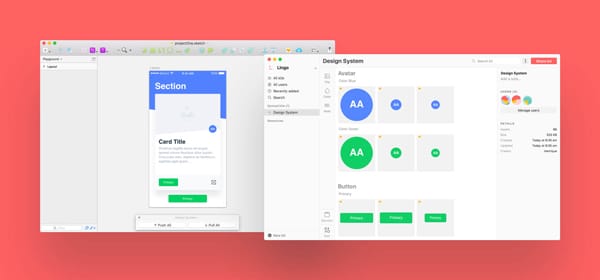
8. Lingo

This versatile plugin lets you set up, create and manage a design system. You are able to ensure brand consistency from start to finish when working on designs and share a consistent asset library with the entire team. This eliminates the need to manage separate UI libraries.
9. Slinky
This plugin converts your design files into an HTML email template. This is a useful tool for graphic designers who are looking to change their designs into HTML templates without writing a single line of code.
10. User Flows

Looking to effortlessly create user flow diagrams on sketch? User flow lets you create links, add conditional logic, show or hide connections easily. This is great plugin to use when building a mobile or a web app.
11. Sort Me
Having to go through every layer and page on a sketch document can be a nightmare for designers. Sort me plugins helps you to organize and name files easily. This can save a lot of time and improve your overall workflow.
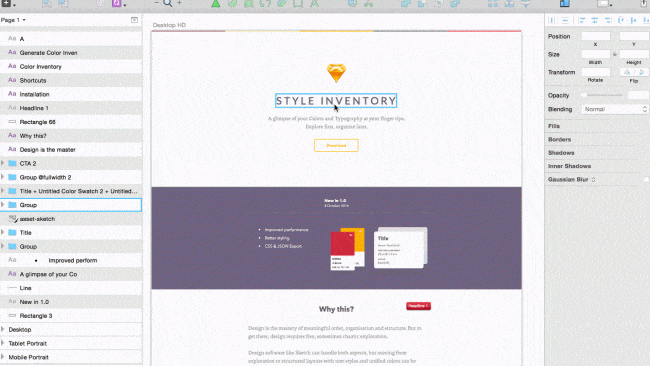
12. Sketch style inventory

Designers go through a number of iterations to narrow down to the style they want to use. Sketch inventory combines your explorations and experiments and merge the styles of similar groups into one. This is very useful tool if you are working on a design from scratch.
13. Prism

Prism plugin enables you to collect the colors in your document into a specific color palette. All you have to do is add a new color swatch to an existing document, and hit control +command + C to create a color palette from your artboard.
14. IconFont

It is easy to find and plug in icons using this plugin. Instead of having to import image assets, find and use icons efficiently on your web designs. After installation, download this font bundle and import all the SVG files into your sketch document.
15. Looper
Looper duplicates layers and groups to create beautiful organic patterns. You are able to control its rotation, scale and opacity as needed.
16. Pixel Perfector
This plugin makes it easy for you to create pixel perfect patterns and shapes. All you have to do click on the object that you want to change and hit Shift+ Control+Option+Commd+P to transform the element.
17. Proportions
This plugin helps you check your design against a grid-based system based on the golden ratio. To use this correctly, click on the layer and then the proportion option. A grid-based outline will be drawn within the selection for you to check your elements against the standardized ratio.
Conclusion
Looking to expand your design tool kit? Give these plugins and try and let us know which one works best for you and why!
