One of the most common requests I get from clients is to have some sort of image gallery on their site. Whether it’s a sliding image gallery on a homepage displaying promotions or a robust gallery full of portfolio images showing off the quality of work, jQuery image galleries are a great way for displaying multiple images on a website. They are search engine friendly, iPad and iPhone friendly, and lighter weight than a lot of the Flash slideshow galleries on the market.
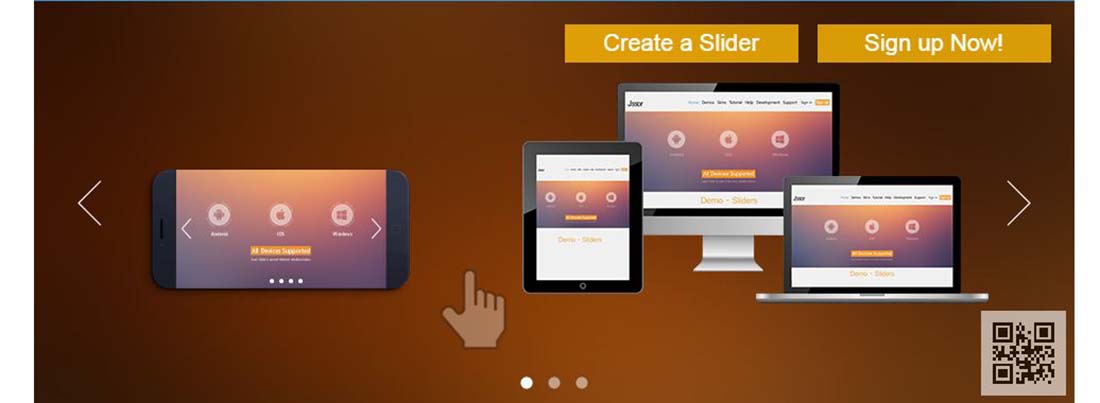
Jssorr
This is a touch swipe image slideshow with 360+ JavaScript slideshow effects. It is perfect for mobile-friendly websites. Some of its styling effects include full width slider, simple fade slideshow, banner slider, simple layer animation, carousel slider, ability to create vertical slider, tab slider, list slider and much more. It also has quite a few skins you can take advantage of.
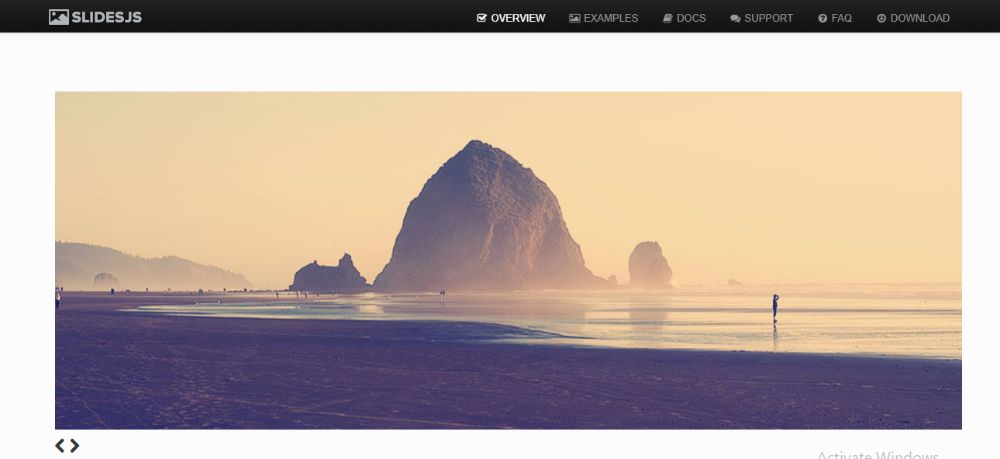
Slides
Slides is a responsive slideshow plugin with CS33 transitions and touch features. It efficiently slides from one slide to another and can be easily installed and used.
Polaroid Photo Viewer
Polaroid Photo Viewer is an outside-of-the-box kind image gallery concept. You’re able to move images all over the page, bring them to the front, and rotate them. This concept might not be the best on a professional site, or one with lots of images, but it certainly is fun and a unique spin on standard image galleries. Click here if you’d like to download the source code files. Also, check out the tutorial here.

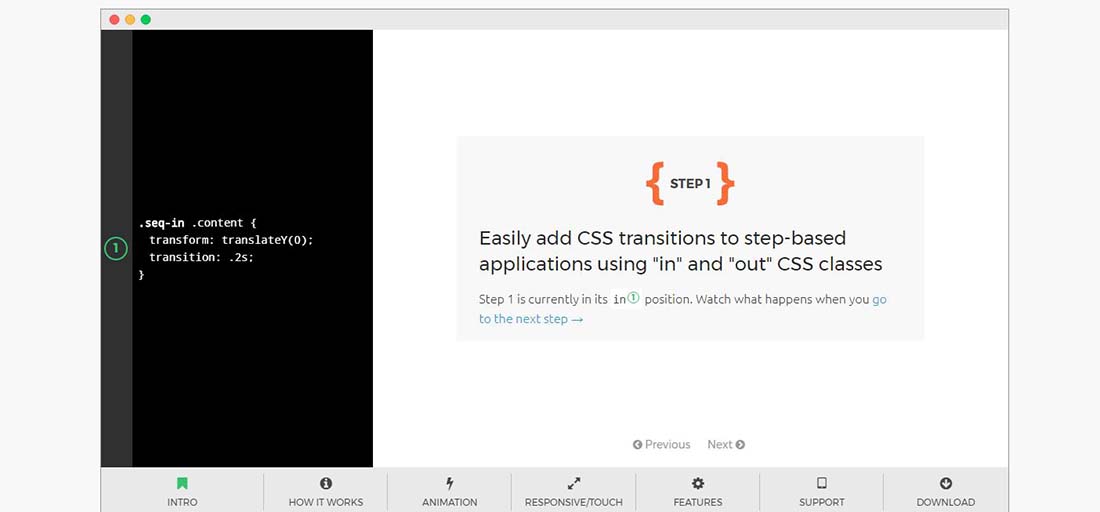
Sequence JS
Sequence JS is a JavaScript slideshow based on a CSS framework. It has many free pre-built themes to choose from but you can also order your custom-made theme.
Cycle
 Cycle takes a rather interesting approach on how to display images. Rather than the standard slider, or gallery with thumbnails, their transitions give their photo browsing experience and almost human-like interaction. The shuffle effect is like shuffling through a stack of photos in your hand, while others like zoom or scroll. Reminds me of viewing photos on an iPad or iPhone.
Cycle takes a rather interesting approach on how to display images. Rather than the standard slider, or gallery with thumbnails, their transitions give their photo browsing experience and almost human-like interaction. The shuffle effect is like shuffling through a stack of photos in your hand, while others like zoom or scroll. Reminds me of viewing photos on an iPad or iPhone.
Transition Slider jQuery Plugin
Transition Slider is a very flexible and easy to use Image transition slider plugin for JQuery.
Pretty Photo
 PrettyPhoto is another lightbox style image gallery that will overlay your images on top of the current page. One of the nice things about PrettyPhoto is that it adds in social links so viewers can easily like or tweet a photo. As if that wasn’t cool enough, it was also built to handle videos, Flash media, YouTube, iFrames, and Ajax!
PrettyPhoto is another lightbox style image gallery that will overlay your images on top of the current page. One of the nice things about PrettyPhoto is that it adds in social links so viewers can easily like or tweet a photo. As if that wasn’t cool enough, it was also built to handle videos, Flash media, YouTube, iFrames, and Ajax!
Visual Lightbox
VisualLightBox is a free wizard jQuery program that helps you create photo galleries.
S3Slider
 S3Slideris a great option for an image slider to help spruce up a homepage. It has a clean, simple, and sleek look that allows you to easily add a bit of text along with your image. You can easily manipulate the S3Slider to take on various shapes, transitions, and even have your text displayed in different positions.
S3Slideris a great option for an image slider to help spruce up a homepage. It has a clean, simple, and sleek look that allows you to easily add a bit of text along with your image. You can easily manipulate the S3Slider to take on various shapes, transitions, and even have your text displayed in different positions.
FancyMoves
 FancyMoves is a jQuery image slider that operates similarly to the Cover Flow song browsing option in iTunes. The central image is the largest, while the ones entering and leaving the screen shrink in size to give the transition an almost 3D effect. Modifying the slider width and how much of the next and last image to show is a breeze, you can feature multiple FancyMoves sliders on a page, and the last image loops back to the first image.
FancyMoves is a jQuery image slider that operates similarly to the Cover Flow song browsing option in iTunes. The central image is the largest, while the ones entering and leaving the screen shrink in size to give the transition an almost 3D effect. Modifying the slider width and how much of the next and last image to show is a breeze, you can feature multiple FancyMoves sliders on a page, and the last image loops back to the first image.
About the author: with over ten years in the freelance web design and writing fields, Scott Stanton has had his finger on the beating pulse of the industry’s hottest design trends and bends for the past decade. Scott regularly writes for Wix.com the free website builder. Follow him on Twitter @TheScottStanton.




Great collection of slider. I would also like to mention here another free good jquery slider plugin
is hi slider which is also working good and totally free:)
Very Useful……………. Thanks
Thank you for this collection
Why does nobody have an actual “Gallery Slider” ?.. Everyone claims to have a gallery slider but in reality all they have is a single image slider.. nobody seems to have a gallery slider. Where multiple images slider at once in blocks.
Considering the coding community is so anal about definitions, maybe you should all take a look at your gallery sliders and realise they are in fact single image sliders.
Good and nice collection
Nice post, thanks for sharing with it us
Great jquery sliders. Thanks for it.
Awesome Post. jmpress is one of the best plugins that i have discovered lately
Awesome!
Fantastic!!
These are some truly amazing jquery sliders